🏡个人主页 :@ 守夜人st
🚀系列专栏:
HTML5+CSS3+JavaScript从入门到精通
…持续更新中敬请关注…
🙉博主简介:软件工程专业,在校学生,写博客是为了总结回顾一些所学知识点
HTML5基本标签学习
前言
HTML5 是最新的 HTML 标准。
HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。
HTML5 拥有新的语义、图形以及多媒体元素。
HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。
HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。
推荐几个我自己学习HTML的网站:
https://www.w3school.com.cn/html/html_jianjie.asp
https://www.runoob.com/html/html-intro.html
https://www.w3cschool.cn/html5/
学习环境准备
- 文本编辑器
目前市面上有很多文本编辑器,比如Sublime Text,这里不做过多介绍,大家可以自行探索,实在没有的话用系统自带记事本也可以,编辑完成后将文件后缀改成.html即可 - 浏览器(目前市面上大多的浏览器都支持HTML5,谷歌、火狐啥的大家随意)
- 集成开发环境(集成开发环境同理,我自己用的idea)
管理互联网产品的多个页面之间的关系存放和存放的位置
测试页面布局设计
回顾一下HTML5文档的基本结构:
<!DOCTYPE html>
<meta charset = "UTF-8">
<title>HTML5基本语法</title>
<h1>HTML的目标</h1>
<p>HTML5的目标是为了能够创建更简单的Web程序,书写更简洁的HTML代码。
<br/>例如,为了使Web应用程序的开发变得更容易,提供了很多API;为了使HTML变得更简洁,开发出了新的属性、新的元素等。总体来说,为下一代Web平台提供了许许多多的新功能。
HTML5文档允许省略<html>、<head>、<body>等元素,使用HTML5的DOCTYPE声明文档类型,简化<meta>元素的charset属性值,省略<p>元素的结束标记、使用<元素/>的方式来结束<meta>元素。以及<br>元素等语法知识要点。
我的第一个网页
编码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标题</h1>
<h2>一级标题</h2>
<h3>一级标题</h3>
<!--段落标签-->
<p>段落</p>
<!--换行标签-->
内容<br/>
<!--水平线标签-->
<hr/>
<!--字体样式标签-->
<p>粗体:<strong>I love you</strong></p>
<p>斜体:<em>I love you</em></p>
<!--特殊字符标签-->
<p>空 格</p>
<p>空 格</p>
©版权所有守夜人st
</body>
</html>
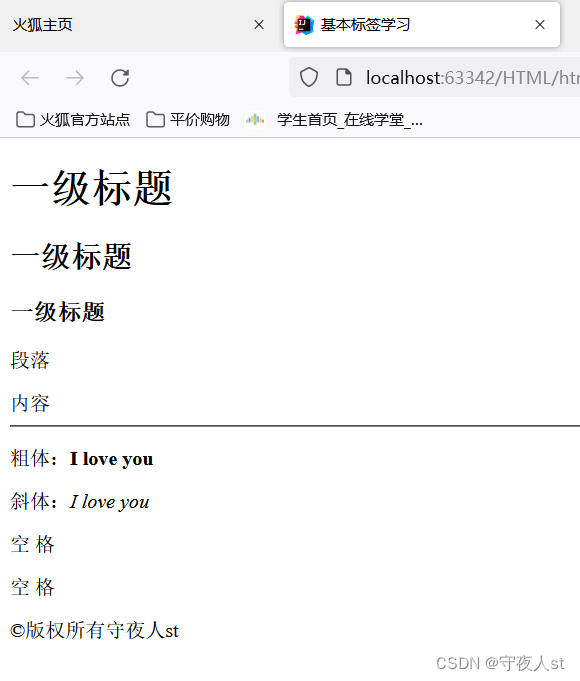
运行示例:

标题标签
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。
实例
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
水平线标签
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:
<!-- This is a comment -->
段落标签
段落是通过 <p> 标签定义的。
示例:
<p>This is a paragraph</p>
<p>This is another paragraph</p>
通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法。清楚地标记某个元素在何处开始,并在何处结束,不论对您还是对浏览器来说,都会使代码更容易理解。
换行标签
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>This is<br />a para<br />graph with line breaks</p>
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
<br> 还是 <br />
您也许发现 <br> 与 <br /> 很相似。
在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。
即使 <br> 在所有浏览器中的显示都没有问题,使用 <br /> 也是更长远的保障。
总结

























 2780
2780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










