本示例主要介绍了数字滚动动效的实现方案。 该方案多用于数字刷新,例如页面刷新抢票数量等场景。
效果图预览

使用说明:
- 下拉页面刷新,数字进行刷新。
实现思路
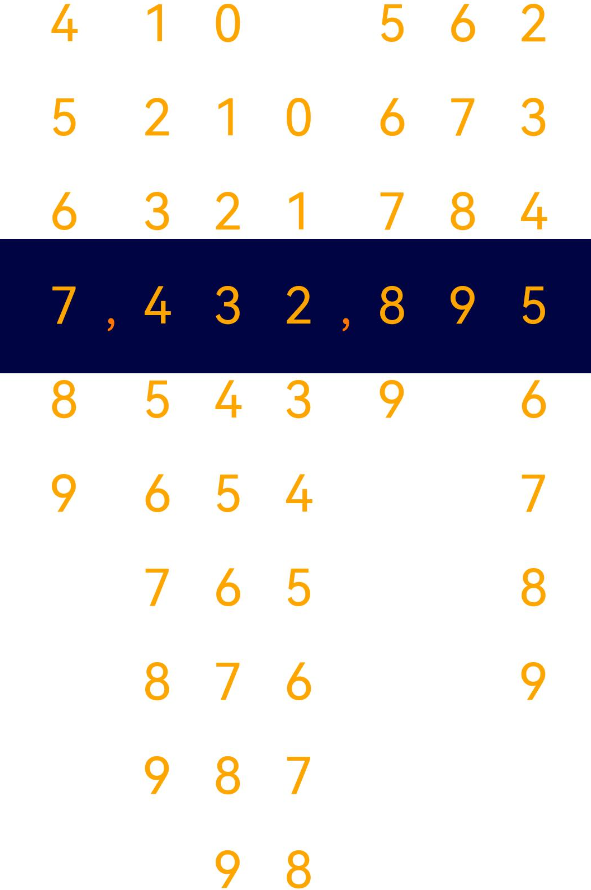
- 通过双重ForEach循环分别横向、纵向渲染数字。
Row() {
ForEach(this.currentData, (item: number, index: number) => { // 横向渲染数字
Column() {
Column() {
ForEach(this.dataItem, (subItem: number) => { // 纵向渲染数字
Text(subItem.toString()) // 数字文本
})
}
.translate({ x: 0, y: this.scrollYList[index] }) // 每个数字Y轴位移
}
.height(STYLE_CONFIG.ITEM_HEIGHT)
})
}
如下图所示:

- 通过
Math.random()生成随机数,并更新到currentData数组中。
let tempArr: number[] = [];
for (let i = 0; i < DATA_CONFIG.NUMBER_LEN; i++) {
tempArr.push(Math.floor(Math.random() * 10)); // 向数组添加随机数
}
this.currentData = tempArr; // 更新当前数据
复制- 使用显示动画animateTo,对
currentData数组中的每个数字执行不同的滚动动效。
this.currentData.forEach((item: number, index: number) => {
animateTo({
// 每个数字与上一次数字对比,数字差值越大,执行动画时长越长。
duration: Math.abs(item - this.preData[index]) * DATA_CONFIG.DURATION_TIME,
curve: Curve.LinearOutSlowIn, // 减速曲线
onFinish: () => {
this.preData = this.currentData; // 动画执行结束后,更新上一次数据值
this.isRefresh = false; // 刷新完毕
}
},
() => {
this.scrollYList[index] = -item * STYLE_CONFIG.ITEM_HEIGHT; // 更新每个数字Y轴偏移量
})
})
如下图所示:

-
设置数字所在容器属性
.clip(true),将多余的数字裁剪。
高性能知识点
无
工程结构&模块类型
digitalscrollanimation // har
|---pages
| |---DigitalScrollDetail.ets // 数字滚动组件
| |---DigitalScrollExample.ets // 功能页面
|---model
| |---ConstData.ets // 常量数据
复制模块依赖
当前场景依赖以下模块
- 三方库的pulltorefresh组件,主要用于实现列表下拉刷新功能。详细可参考文档pulltorefresh。
- 动态路由模块,主要用于注册模块路由。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。











 本文介绍了在HarmonyOS中如何通过双重ForEach循环实现数字滚动动效,包括随机数生成、动画展示和容器裁剪。同时提及了与之相关的模块和开发技术,如PullToRefresh和OpenHarmony的组件和生态。
本文介绍了在HarmonyOS中如何通过双重ForEach循环实现数字滚动动效,包括随机数生成、动画展示和容器裁剪。同时提及了与之相关的模块和开发技术,如PullToRefresh和OpenHarmony的组件和生态。














 3662
3662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








