文章目录
一、清除浮动 - 父级元素设置 overflow 样式
父级元素设置 overflow 样式 语法 :
选择器 {
/* 清除浮动 - 父级元素设置 overflow 样式 */
overflow: hidden;
}
overflow 样式可设置的属性值 :
- hidden
- auto
- scroll
父级元素设置 overflow 样式 清除浮动 的优缺点 :
- 优点 : 代码简单
- 缺点 : 无法显示 溢出 的元素 , 如果 子元素 很多 , 不能自动换行 , 部分子元素会被隐藏 ;
二、父级元素设置 overflow 样式代码示例
在 没有设置 height 高度 , 并且内部子元素都是 浮动子元素 的 父级容器 中 ,
设置
overflow: hidden;
属性样式 , 即可 自动为该 父级容器 设置 高度 ;
父级元素设置 overflow 样式代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 父级元素设置 overflow 样式</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
/* 父容器 1 没有指定高度 , 默认 0 像素 */
.father1 {
width: 500px;
background-color: pink;
border: 2px solid green;
/* 清除浮动 - 父级元素设置 overflow 样式 */
overflow: hidden;
}
/* 子元素 1 */
.son1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
/* 子元素 2 */
.son2 {
float: left;
width: 250px;
height: 250px;
background-color: red;
}
/* 父容器 2 - 父容器 1 的兄弟元素 */
.father2 {
width: 700px;
height: 150px;
background-color: purple;
}
/* 清除浮动 - 额外标签法 */
/*.son3 {
clear: both;
}*/
</style>
</head>
<body>
<div class="father1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="father2"></div>
</body>
</html>
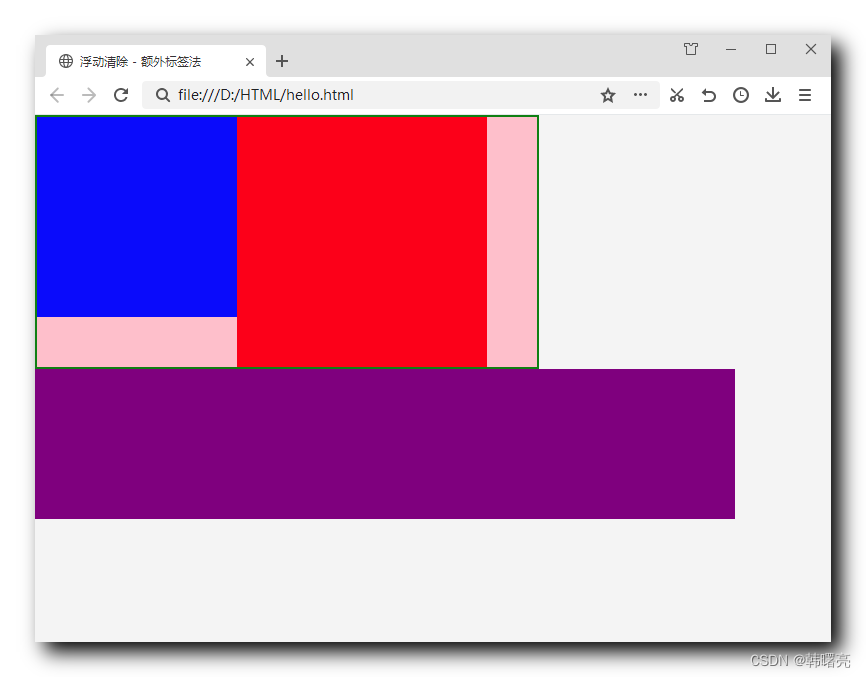
显示效果 :

三、overflow 属性样式效果
1、没有设置 overflow 的效果
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 父级元素设置 overflow 样式</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
div {
width: 200px;
height: 200px;
border: 1px solid black;
}
</style>
</head>
<body>
<div>
将进酒
君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉不足贵,但愿长醉不愿醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。
</div>
</body>
</html>
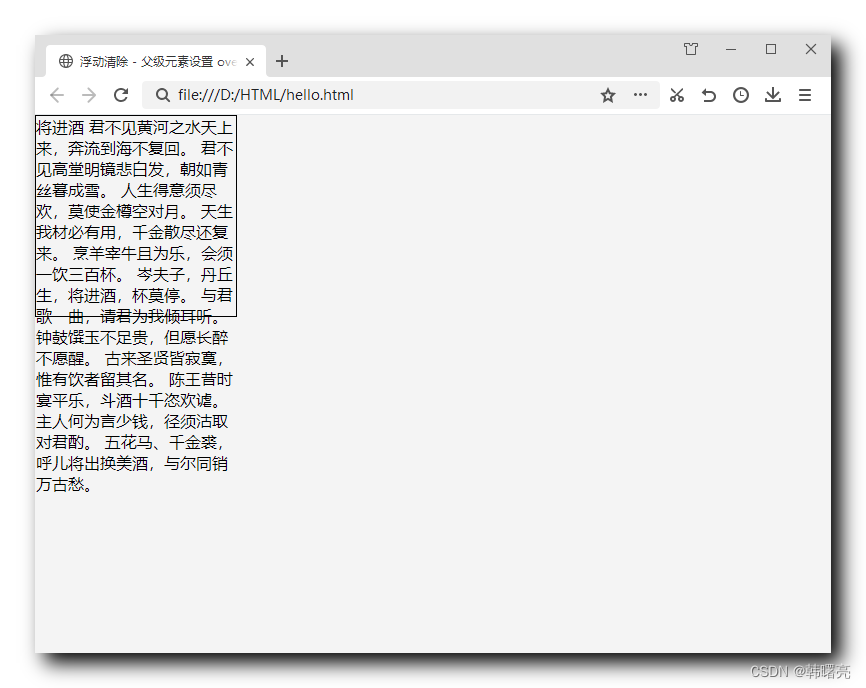
展示效果 :

2、overflow: hidden 溢出隐藏效果
设置
overflow: hidden;
属性 , 会将溢出的内容隐藏 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 父级元素设置 overflow 样式</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
div {
width: 200px;
height: 200px;
border: 1px solid black;
overflow: hidden;
}
</style>
</head>
<body>
<div>
将进酒
君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉不足贵,但愿长醉不愿醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。
</div>
</body>
</html>
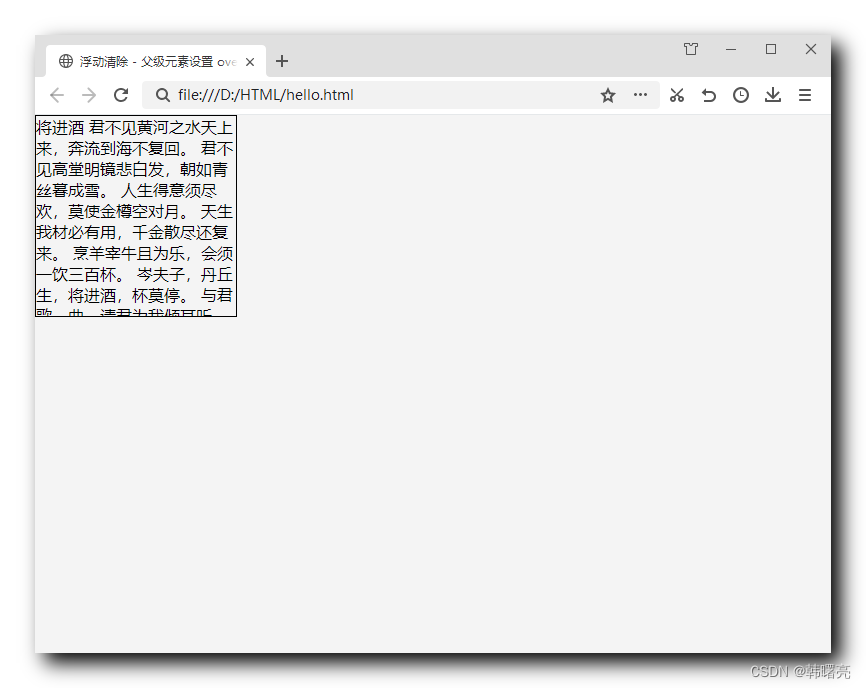
展示效果 :

3、overflow: auto 垂直进度条效果
设置
overflow: auto;
属性 , 会自动添加 垂直 进度条 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 父级元素设置 overflow 样式</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
div {
width: 200px;
height: 200px;
border: 1px solid black;
overflow: auto;
}
</style>
</head>
<body>
<div>
将进酒
君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉不足贵,但愿长醉不愿醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。
</div>
</body>
</html>
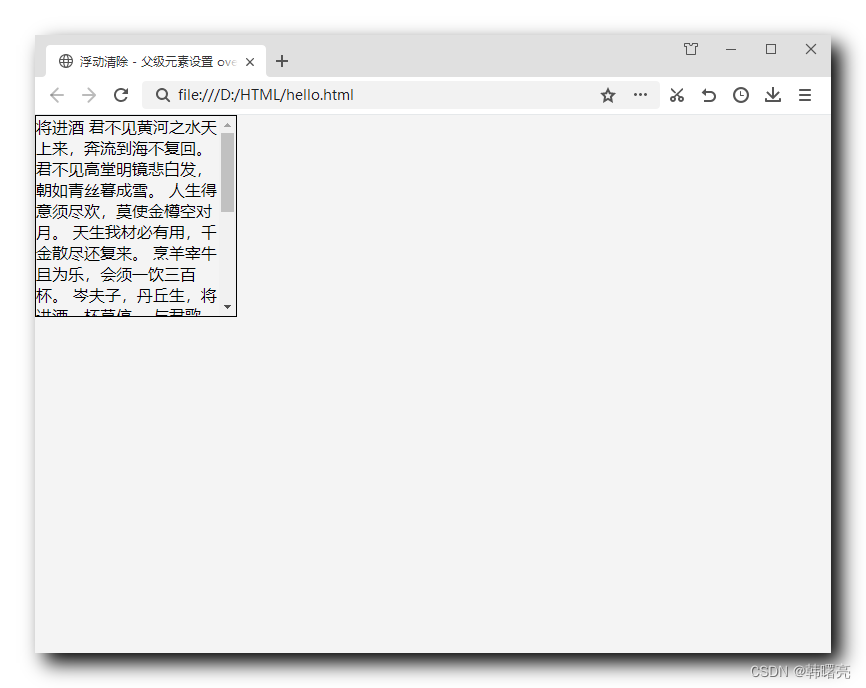
展示效果 :

4、overflow: scroll 水平垂直进度条效果
设置
overflow: scroll;
属性 , 会自动添加 垂直 和 水平 进度条 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 父级元素设置 overflow 样式</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
div {
width: 200px;
height: 200px;
border: 1px solid black;
overflow: scroll;
}
</style>
</head>
<body>
<div>
将进酒
君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉不足贵,但愿长醉不愿醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。
</div>
</body>
</html>
展示效果 :






















 2552
2552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








