文章目录
本博客相关参考文档 :
- WebAPIs 参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API
- getElementById 函数参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementById
- Element 对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Element
- Document.getElementsByTagName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByTagName
- HTMLCollection 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCollection
一、获取 DOM 元素
1、根据标签名获取 DOM 元素 - getElementsByTagName 函数
调用 Document.getElementsByTagName 函数 或 Element.getElementsByTagName 函数 , 可以获取 指定标签名称 的 若干 Element 对象集合 ;
- 调用 Document 的函数 , 获取的是 整个文档的 指定标签名称 的元素 ;
- 调用 Element 的函数 , 获取的是 Element 容器下的 指定标签名称 的元素 ;
getElementsByTagName 函数语法如下 :
var elements = document.getElementsByTagName(name);
- name 参数 : 标签名字符串 , 如 : 要获取
<div>标签 , 传入"div"参数 ; - elements 返回值 : 返回的结果是 封装有若干 Element 对象的 HTMLCollection 对象 ;
- 该对象中的 DOM 元素顺序是按照 DOM 树的 DOM 元素 发现顺序 进行排列的 ;
- HTMLCollection 对象是一个 " 伪数组 " , 有数组长度 , 也可以使用索引下标访问 , 但是没有数组的 push、pop 等数组函数 ;
代码示例 :
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
var elements = document.getElementsByTagName("div");
// 控制台打印获取结果
console.log(elements);
参考文档 :
- Document.getElementsByTagName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByTagName
- HTMLCollection 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCollection
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div>Hello</div>
<div>Hello</div>
<div>Hello</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
var elements = document.getElementsByTagName("div");
// 控制台打印获取结果
console.log(elements);
</script>
</body>
</html>
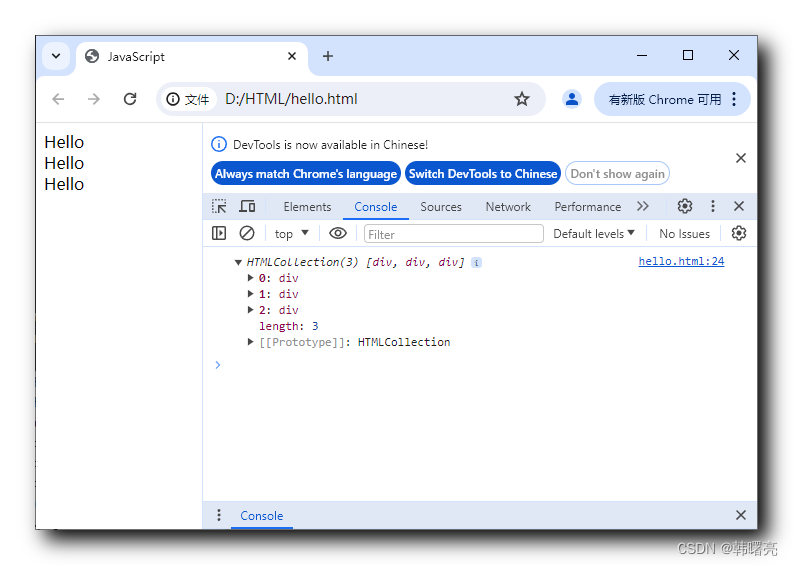
执行结果 : 调用 document.getElementsByTagName 函数获取 网页中的 3 哥 div 元素 , 打印结果如下 :

2、HTMLCollection 遍历及使用
在上面的章节 , 通过 调用 Document 或 Element 的 getElementsByTagName 函数 , 可以获取到 封装了多个 Element DOM 元素的 HTMLCollection 对象 ;
HTMLCollection 对象是 时刻 动态改变的 , 如果 HTML 文档结构发生了改变 , HTMLCollection 对象会进行自动更新 , 如果要操作 HTMLCollection 对象 , 建议先创建副本 , 然后再进行操作 ;
HTMLCollection 是个伪数组对象 , 可以 使用 数组下标的方式获取其中的 Element 元素 , 可以通过该 Element 元素修改标签内容 ;
var elements = document.getElementsByTagName("div");
// 遍历 HTMLCollection 中封装的 DOM 元素
for (var i = 0; i < elements.length; i++) {
// 打印 DOM 元素
console.log(elements[i]);
// 改变 DOM 元素
elements[i].innerHTML = "你好";
}
HTMLCollection 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCollection
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div>Hello</div>
<div>Hello</div>
<div>Hello</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
var elements = document.getElementsByTagName("div");
// 控制台打印获取结果
console.log(elements);
// 遍历 HTMLCollection 中封装的 DOM 元素
for (var i = 0; i < elements.length; i++) {
// 打印 DOM 元素
console.log(elements[i]);
// 改变 DOM 元素
elements[i].innerHTML = "你好";
}
</script>
</body>
</html>
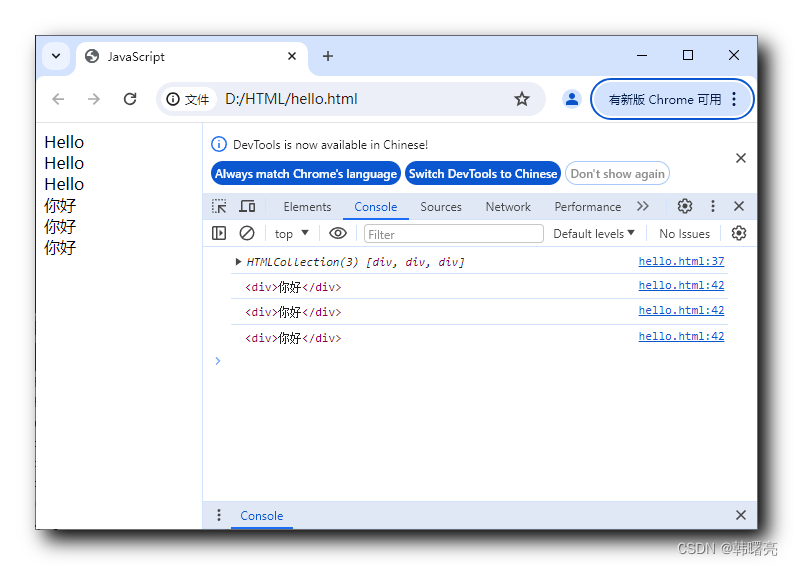
执行结果 :

3、获取指定标签下的 DOM 元素 - getElementsByTagName 函数
上面的示例中都是获取 Document 文档下面的所有 标签名称 对应的 Element 元素 , 如果指向获取某一个指定标签下的 DOM 元素 , 则需要如下步骤 :
- 首先 , 通过 调用 document.getElementById 函数 , 获取指定标签对应的 Element 元素 ;
- 然后 , 通过 调用 element.getElementsByTagName 函数 , 获取 Element 元素下的所有 指定类型的标签 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div>Hello</div>
<div>Hello</div>
<div>Hello</div>
<div id="nav">
<div>Hello2</div>
<div>Hello2</div>
<div>Hello2</div>
</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
// 只获取 nav 下的 div
// 先通过 id 获取 Element
var element = document.getElementById('nav');
// 获取 nav 下的 div , 其它的 div 不获取 ★
elements = element.getElementsByTagName("div");
// 控制台打印获取结果
console.log(elements);
// 遍历 HTMLCollection 中封装的 DOM 元素
for (var i = 0; i < elements.length; i++) {
// 打印 DOM 元素
console.log(elements[i]);
// 改变 DOM 元素
elements[i].innerHTML = "你好";
}
</script>
</body>
</html>
执行结果 :























 2357
2357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








