因为要求一个页面中只放一张图,宽度填充整个页面宽度,高度按比例缩放。本来是想图片可以自动填充,但宽度虽然够但高度被压缩,查看文档以后发现image里边还有一些挺有意思的属性。
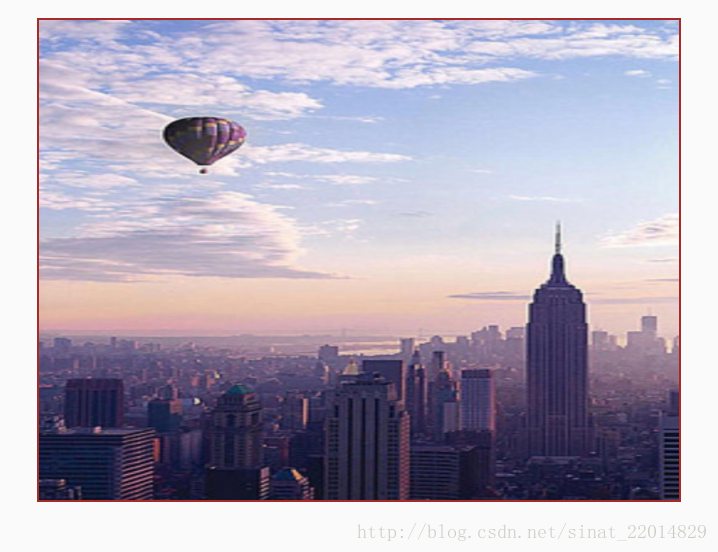
为了方便看我给image加了1px 的棕色的边。
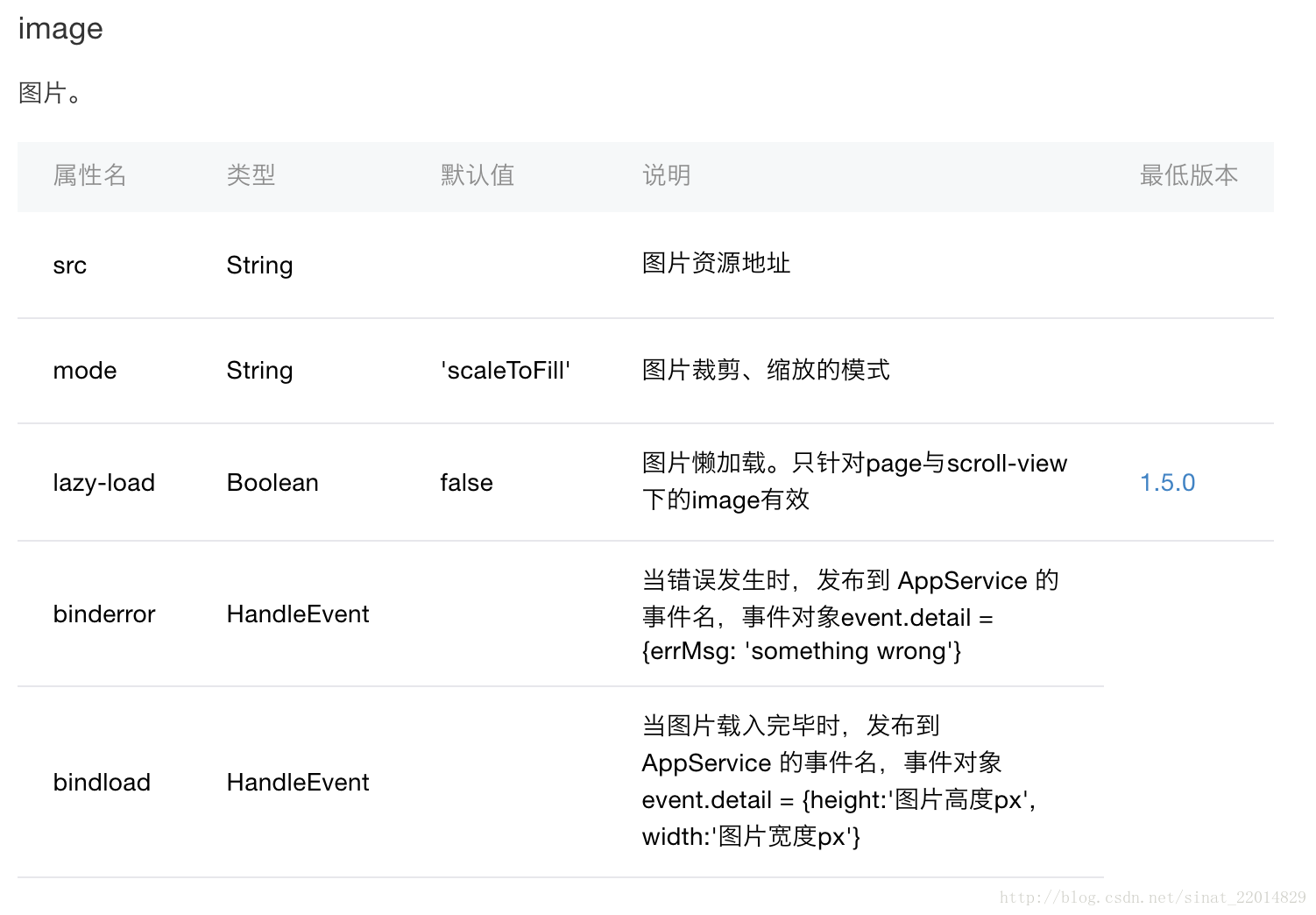
查询image属性列表:
发现有个有点意思的属性【mode】
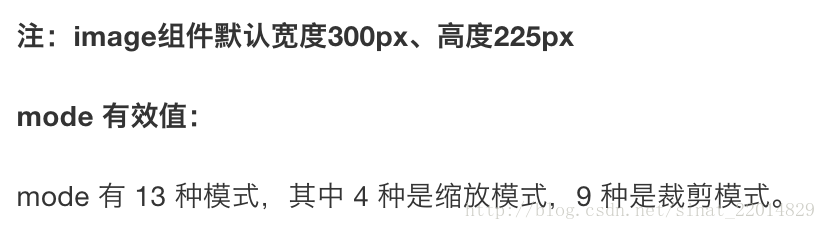
然后再往下看:
原来我遇到的就是image组件默认把图片高度设置成了225px,然后再看mode一共有13种模式,还挺多~
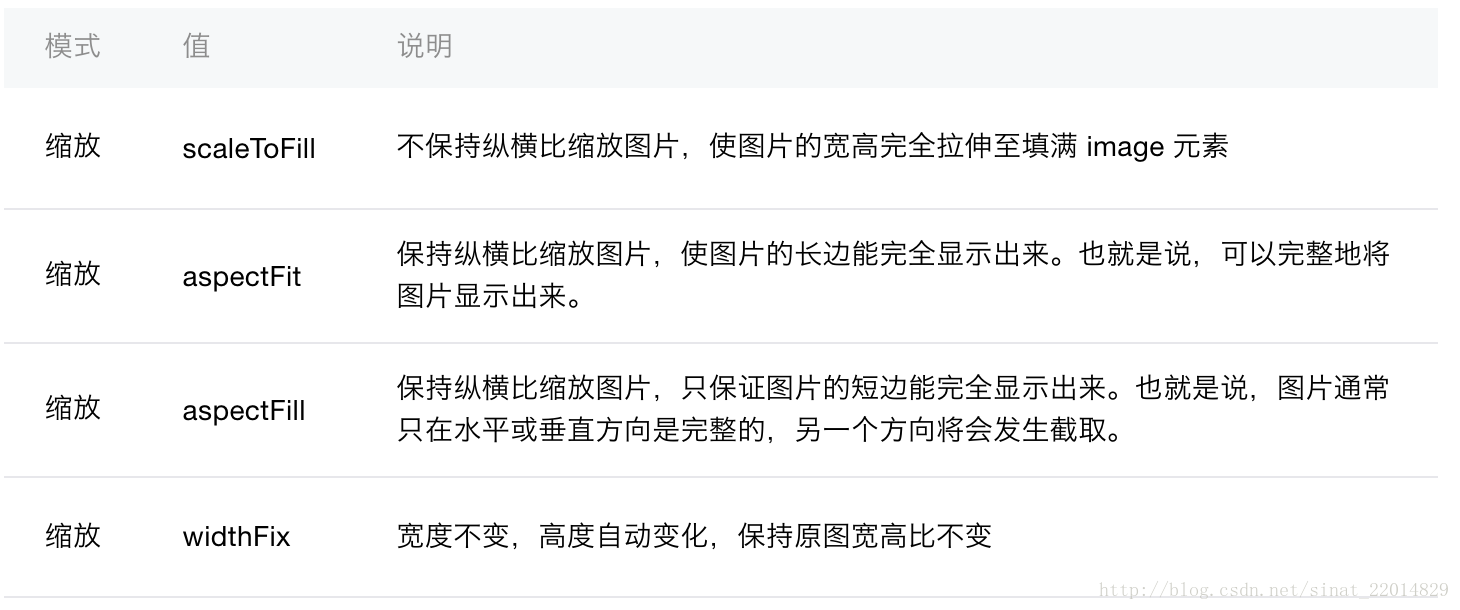
先看前4种缩放模式:
我来分别试一下,原图长这样(518px * 700px):
scaleToFill: 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
这是mode的默认值,所以出来的效果就像我一开始提到的样样,图片整个会被拉抻到300px * 225px这个大小:
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
也就是说在不设置image样式的情况下,图片高度是225px而宽度按比例变化。(如果是一张横向的图片,那么图片的宽度将会是300px,而高度按比例变化)从image的边框可以看出来,留给图片的位置是不变的,还是300px * 225px。
aspectFill: 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
也就是说如果图片是纵向的,那么只能保证图片宽度为300px,然后纵向则是在图片中截取中间的225px。
widthFix: 宽度不变,高度自动变化,保持原图宽高比不变
从图中可以看出,不论图片高度是多少,宽度都设置为300px,然后高度在根据图片的比例进行拉伸,可以看到整个image元素也跟着一起被撑起来了。(这就是我一开始想要的效果)
然后再看其余的9种裁剪模式:
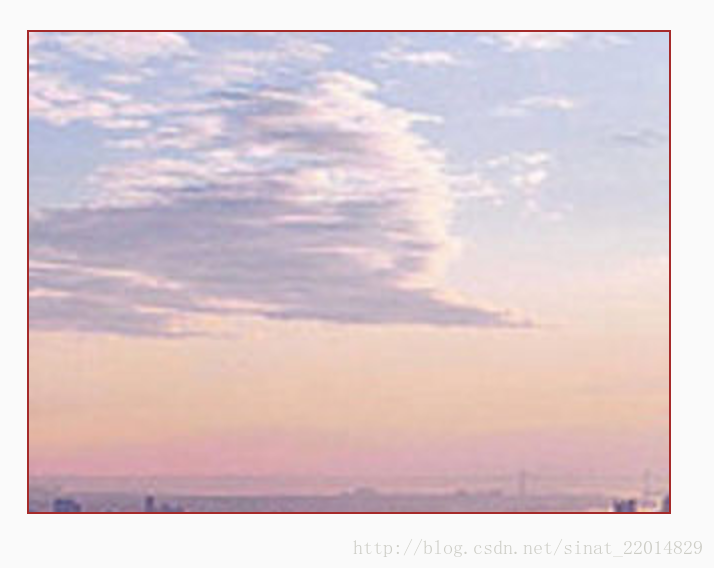
top: 不缩放图片,只显示图片的顶部区域。
从图中可以看出,虽然只是说显示图片顶部,但是由于原图大小为518*700,宽度超过了它的默认宽度300,所以除了显示图片的顶部之外,在图片宽度方面也做了裁剪,只裁剪出了中间部分。
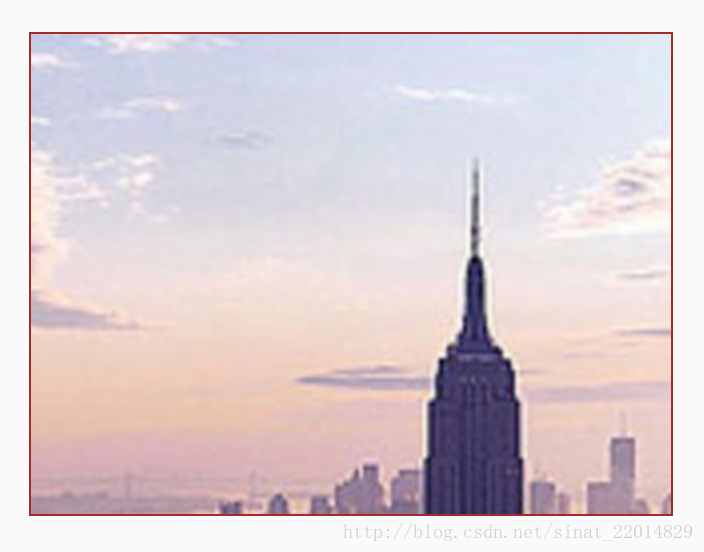
bottom: 不缩放图片,只显示图片的底部区域
这个也同top一样,由于原图过宽,只显示了图片底部区域的中间部分
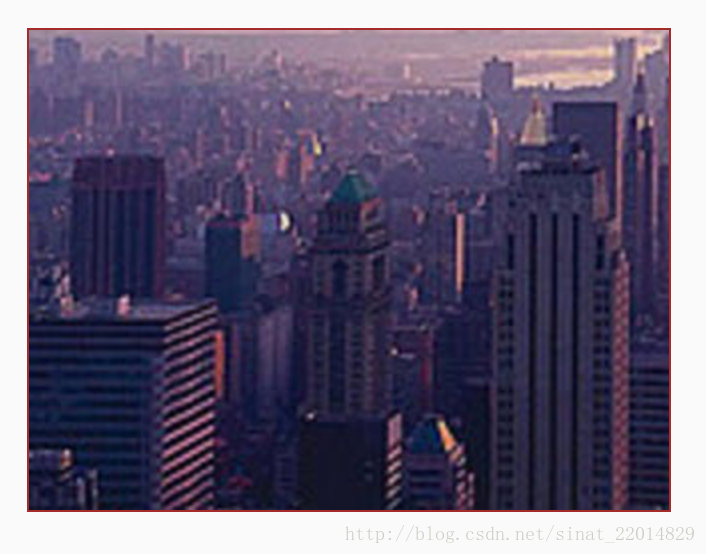
center: 不缩放图片,只显示图片的中间区域
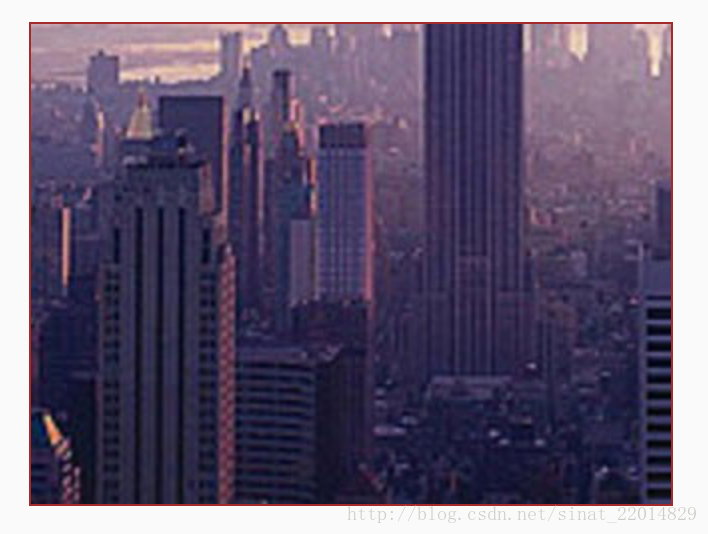
left: 不缩放图片,只显示图片的左边区域
裁剪出了图片左边,纵向中间的位置。
right: 不缩放图片,只显示图片的右边区域
top left: 不缩放图片,只显示图片的左上边区域
top right: 不缩放图片,只显示图片的右上边区域
bottom left: 不缩放图片,只显示图片的左下边区域
bottom right: 不缩放图片,只显示图片的右下边区域








































 6543
6543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








