VSCode编写JavaScript
■ 下载安装VSCode
从微软官方链接 可以打开Visual Studio Code主页
由于目前是在Windows系统,故选择Windows 10, 11并点击对应x64的User Installar下载安装包。
■ VSCode统一配置
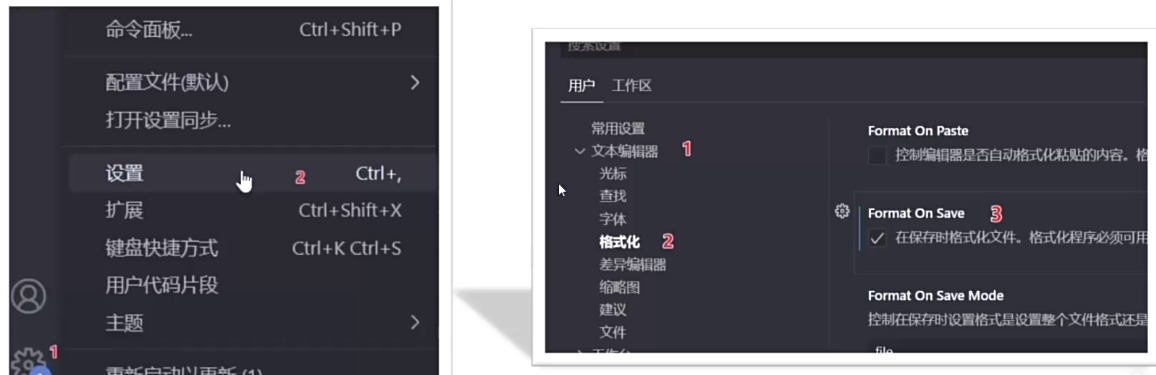
■ 格式化工具
//注意: 不要安装格式化插件;可以使用vscode自带的格式化工具就行了,如下:

■ Tab size (代码缩进 2个字符)
■ VSCode安装JS插件
| 插件 | 描述 | 验证过 |
|---|---|---|
| Error Lens | 代码编写报错 | Pass |
| One Dark Pro | 颜色主题,安装完成后还要点击设置颜色主题按钮。 | Pass |
| Live Server | 左右分屏,可以模拟浏览器演示Javascript运行结果。 win + 左右箭头 | Pass |
| JavaScript(ES6) | 代码片段:提供ES6的代码片段和语法高亮。 | |
| JavaScript(Standard) | 代码片段:提供JavaScript Standard Style的代码片段。 | |
| ESLint: | 提供代码风格的检查和修复。 | |
| Prettier: | 提供代码格式化功能。 | |
| IntelliSense | 显示智能代码完成(即代码补全)、悬停信息和签名信息,以便你可以更快、更正确地编写代码。 | |
| Babel JavaScript | 代码提供语法高亮显示 |
■ VSCode新建JS工程代码
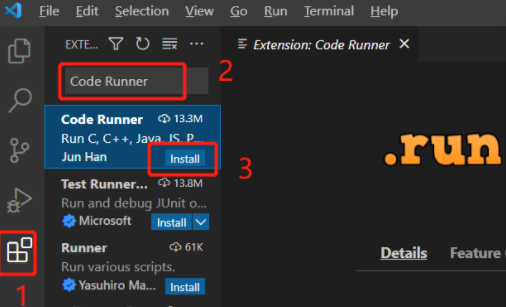
■ 方法一:使用VSCODE插件Code Runner运行JS代码
- 安装插件Code Runner

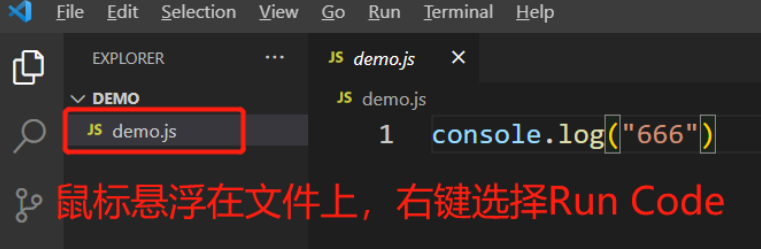
- 新建demo.js文件
console.log(“666”) - Run Code 运行代码
安装了 Code Runer之后,重启VSCODE,选中要运行的JS文件右键选择 Run Code 运行代码,就可以在控制台查看运行结果了。
























 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










