Axure RP 7.0 滑动条制作
Axure官网虽然有元件库,但由于网络原因获取不到。网上也搜不到相关的教程。上Axure学习群看了滑动解锁屏幕的例子看看,自学了一把。
理论知识
复制粘贴伸手党就不用看了。
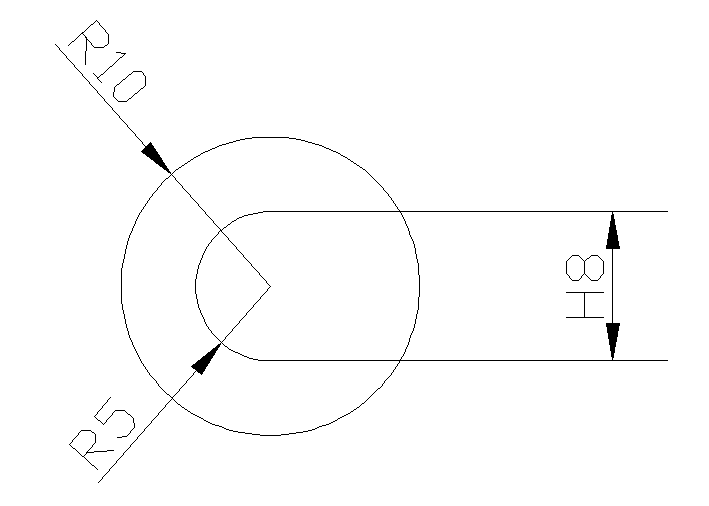
先看CAD的模型图。
我们设滑动条的钮的半径为10,设滑动条的底框的高为8,圆角半径为5。CAD展示了放大后的细节。
在我们拖动滑动条的钮的过程,肯定是要满足以下两个条件:
- 滑动条的钮横向运动;
- 滑动条的钮不能超出滑动条的底框。
对于第一个条件,我们在设置中设定为横向运动就可以满足。
对于第二个条件,我们取圆心为参考点,当圆心超出底框圆弧中心点时,令圆心固定在底框圆弧中心点的位置即可。
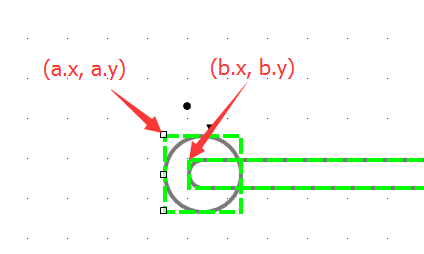
分别设钮为a,底框为b,则有:
圆心位置为
(a.x+a.width/2,a.y+a.width/2)
底框圆弧中心点位置为
(b.x+








 本文介绍了如何在Axure RP 7.0中制作滑动条,包括理论知识、图形样式和元件交互的详细步骤。通过设置元件交互,实现了滑动条钮的横向滑动及左右侧限定,最后通过添加动态反馈增强了用户体验。
本文介绍了如何在Axure RP 7.0中制作滑动条,包括理论知识、图形样式和元件交互的详细步骤。通过设置元件交互,实现了滑动条钮的横向滑动及左右侧限定,最后通过添加动态反馈增强了用户体验。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








