一.绑定事件
通过.bind()方法来为元素绑定这些事件。可以传递三个参数:bind(type, [data], fn),
type 表示一个或多个类型的事件名字符串;
[data]是可选的,作为 event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;
fn 表示绑定到指定元素的处理函数。
//使用点击事件
$('input').bind('click', function () { //点击按钮后执行匿名函数
alert('点击!');
});
//可以同时绑定多个事件
$('input').bind('mouseout mouseover', function () { //移入和移出分别执行一次
$('div').html(function (index, value) {
return value + '1';
});
});
//通过对象键值对绑定多个参数
$('input').bind({ //传递一个对象
'mouseout' : function () { //事件名的引号可以省略
alert('移出');
},
'mouseover' : function () {
alert('移入');
}
});
//使用 unbind 删除绑定的事件
$('input').unbind(); //删除所有当前元素的事件
//使用 unbind 参数删除指定类型事件
$('input').unbind('click'); //删除当前元素的 click 事件
二.简写事件
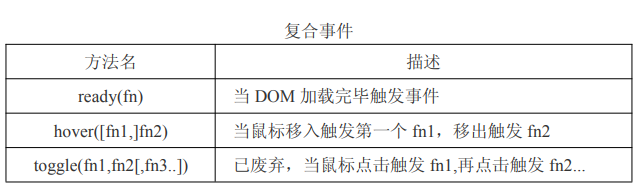
三.复合事件
























 2033
2033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








