先介绍三个Dom方法
createEvent(eventType)
作用:用于创建事件
eventType: HTMLEvents || MouseEvents || UIEvents (想获取的 Event 对象的事件模块名。)
返回值: 新创建的 Event 对象,具有指定的类型。
event.initEvent(eventType,canBubble,cancelable)
作用:用于初始化事件
eventType: 字符串值。事件的类型。
canBubble: 事件是否起泡
cancelable: 是否可以用 preventDefault() 方法取消事件
dispatchEvent(eventType)
作用:用于触发自定义事件
eventType: 要分派的 Event 对象。
利用以上三个dom方法实现自定义事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义事件</title>
</head>
<body>
<button onclick="handle()">触发自定义事件</button>
<script>
// 先创建自定义事件
var myEvent = document.createEvent('HTMLEvents');
// 自定义事件回调函数的参数
myEvent.data = {
msg: 'GoodNight'
}
// 初始化事件
myEvent.initEvent('GoodNight',true,true);
// 监听自定义事件
window.addEventListener('GoodNight',function (e) {
console.log(e)
console.log(`我被触发了,${e.data.msg}`);
},true);
function handle () {
// 触发自定义事件
document.dispatchEvent(myEvent);
}
</script>
</body>
</html>
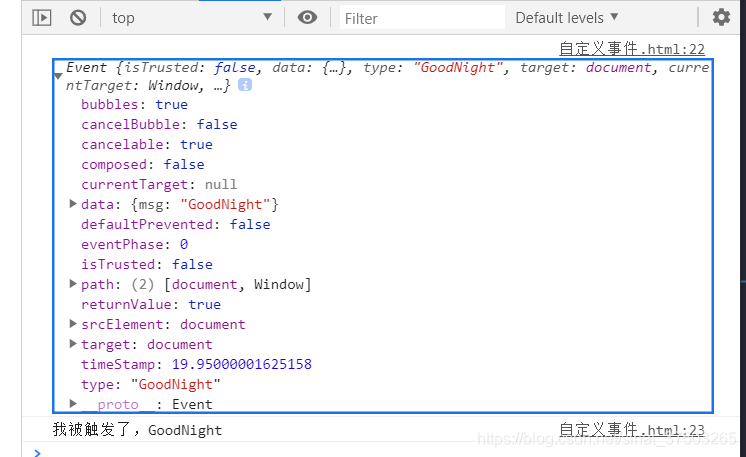
控制台输出结果

可以借助自定义事件实现订阅发布模式,处理移动端混合开发中H5和native频繁交互的事件。




















 5260
5260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








