HTML <table> 标签
标签基本形式
<table>
<tr>
<td>
</td>
</tr>
</table>表格相关元素
| 标签 | 意义 |
|---|---|
| <table> | 定义表格 |
| <tr> | 定义单元格,该元素只能包含<td>或者<th>两种元素 |
| <td> | 定义单元格 |
| <caption> | 用于定义表格标题 |
| <th> | 定义表格页眉的单元格 |
| <tbody> | 定义表格主体 |
| <thead> | 定义表格头 |
| tfoot | 定义表格脚 |
- table属性border表示边框
- table属性bordercolor表示边框颜色,除了能使用颜色的英文表示,还通常使用RGB三原色表示法,例#FF0000
- table属性bgcolor可以设置背景颜色(也可以被td标签所使用)。
- table属性background可以设置表格背景图像。
- table属性width 表示表格宽度,可以使用像素表示(px),也可以使用百分比(~%)
- table属性height表示表格高度,可以使用像素表示(px),也可以使用百分比(~%)
- table属性cellpadding表示表格边与内容的距离
- table属性cellspacing表示表格边与边的距离,也就是单元格之间的距离
- td属性colspan表示单元格跨列数目
- td属性rowspan表示单元格跨行数目
- td属性align定义内容在水平方向的排布,值有:left center right(此属性也可用于div或table)
- td属性valign定义内容在竖直方向的排布,值有:bottom middle top
表格位置:
上述表格的实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>歌曲</title>
</head>
<body>
<table border="1" width="50%" height="200px" align="center">
<caption>我喜欢的歌曲</caption>
<thead>
<tr>
<th>歌名</th>
<th>作者</th>
</tr>
</thead>
<tbody>
<tr>
<td>喜欢你</td>
<td>beyond</td>
</tr>
<tr>
<td>致青春</td>
<td>王菲</td>
</tr>
<tr>
<td>Season In The Sun</td>
<td>Westlife</td>
</tr>
<tr>
<td>以父之名</td>
<td>周杰伦</td>
</tr>
</tbody>
<tfoot>
<tr><td colspan="2">现总计:5首歌曲</td></tr>
</tfoot>
</table>
</body>
</html>表格标签的使用
一般什么情况下使用?
- 主要用于规则的数据显示
- 适当的可以在表单页面中使用
使用表格标签进行页面布局的缺点
- 代码量比较大,页面浏览速度比较慢
- 层次结构比较复杂,不易于维护和改版
- 不利于搜素引擎查找数据
要对网页进行布局,推荐使用DIV+CSS
Example1
<!--此部分为注释,并不会出现
1、html编辑时不是所见即所得;
2、HTML不区分大小写
3、段落标签<p />开启下一段,或者使用<p></p>
4、换行标签<br />
5、标题标签 H1——H6 依次递减
6、缩进用TAB,不要使用空格
6、字体标签 <font></font>
属性size表示字体的大小,由1至7逐渐递增,
属性color表示颜色,除了能使用颜色的英文表示,通常使用RGB三原色表示法,例#FF0000
属性face表示字体
eg:<font color="red" size="5" face="楷体">HTML</font>
7、水平线标签<hr/>
-->
<h1>HTML语言经常用于编写Web静态页面</h1>
<h2>HTML语言经常用于编写Web静态页面</h2>
<h3>HTML语言经常用于编写Web静态页面</h3>
<h4>HTML语言经常用于编写Web静态页面</h4>
<h5>HTML语言经常用于编写Web静态页面</h5>
<h6>HTML语言经常用于编写Web静态页面</h6>
<hr/>
<font size="7" color="#00FFFF" face="楷体">HTML</font>
<br/>
Java程序设计教程
<!--段落标签-->
<p>
Textbook for Programming in Java
</p>
<br/>
<!--表格标签<table><tr><td></td> </tr></table>
<tr>标签标示行
<td>标签标示单元格
table属性border表示边框
table属性bordercolor表示边框颜色
table属性width 表示表格宽度,可以使用像素表示(px),也可以使用百分比(~%)
table属性height表示表格高度,可以使用像素表示(px),也可以使用百分比(~%)
table属性cellpadding表示表格边与内容的距离
table属性cellspacing表示表格边与边的距离,也就是单元格之间的距离
td属性colspan表示单元格跨列数目
td属性rowspan表示单元格跨行数目
td属性align定义内容在水平方向的排布:left center right
td属性valign定义内容在竖直方向的排布:bottom middle top
表示空格
-->
<table border="1" align="center" bordercolor="#00FFFF" cellspacing="1px" cellpadding="0px" height="250" width="60%">
<tr>
<td>时间\星期</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td>
</tr>
<tr>
<td rowspan="2" align="center">上午</td><td>数据结构</td><td>编译原理</td><td>java</td><td>数据库原理</td><td>编译原理</td>
</tr>
<tr>
<td>休息</td><td>休息</td><td>操作系统</td><td>计算方法</td><td>休息</td>
</tr>
<tr>
<td colspan="6"> </td> <!--空格跨6列-->
</tr>
<tr>
<td rowspan="2" align="center">下午</td><td>休息</td><td>汇编语言</td><td>数据结构</td><td>休息</td><td>休息</td>
</tr>
<tr>
<td>数据库原理</td><td>休息</td><td>计算方法</td><td>休息</td><td>操作系统</td>
</tr>
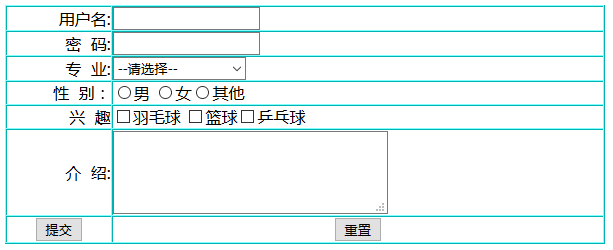
</table>Example2
<!--标签
<input type="text"/> 可编辑文本域
<input type="password"/> 密码框
<input type="checkbox"/> 多选框
<input type="radio"/> 单选框
<input type="button"/> 按钮
<input type="file"/> 文件浏览
<textarea cols="50" rows="4"></textarea> 文本域
<select> <option></option></select> 下拉条
-->
<table border="1" bordercolor="blue" cellspacing="0px" cellpadding="0px" width="100%">
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="userName" /> </td>
</tr>
<tr>
<td align="right">密 码:</td>
<td><input type="password" name="passwd"/> </td>
</tr>
<tr>
<td align="right">专 业:</td>
<td>
<select>
<option>--请选择--</option>
<option>软件工程</option>
<option>计算机科学与技术</option>
<option>通信工程</option>
<option>电子信息</option>
</select>
</td>
</tr>
<tr>
<td align="right">性 别:</td>
<td><input type="radio" name="gender" />男 <input type="radio" name="gender" />女</td>
</tr>
<tr>
<td align="right">兴 趣</td>
<td><input type="checkbox" name="favorate" />羽毛球 <input type="checkbox" name="favorate" />篮球<input type="checkbox" name="favorate" />乒乓球</td>
</tr>
<tr>
<td align="right">
介 绍:
</td>
<td>
<textarea rows="3" cols="30"></textarea>
</td>
</tr>
<tr>
<td align="center">
<input type="submit" value="提交" />
</td>
<td align="center">
<input type="reset" value="重置"/>
</td>
</tr>
</table>效果图























 2139
2139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








