HTML特意回避使用HTML基本元素来实现对样式的调整,一般样式的调整是使用CSS。
但还是简单的说一下:
<b>--定义粗体文本
<big>--定义大号字
<em>--定义着重文字
<i>--定义斜体字
<small>--定义小号字
<s>/<strike>--定义删除字
<u>--定义下划线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单文本格式化</title>
</head>
<body>
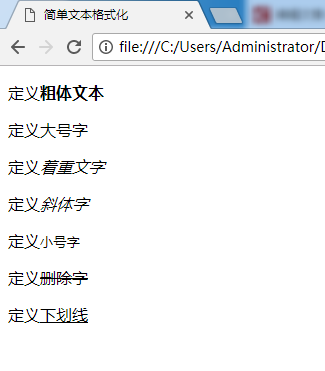
<p>定义<b>粗体文本</b></p>
<p>定义<bid>大号字</big></p>
<p>定义<em>着重文字</em></p>
<p>定义<i>斜体字</i></p>
<p>定义<small>小号字</small></p>
<p>定义<s>删除字</s></p>
<p>定义<u>下划线</u></p>
</body>
</html>






















 2378
2378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








