列表元素可以有如下标签:
--<ol>标签定义有序列表
--特别属性有:type(设置样式),reversed(降序)
--<ul>标签定义无序列表
--<li>标签表示列表中的项
无序列表
无序列表是一个项目的列表,此列表项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于<ul>标签,每个列表项始于<li>
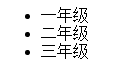
<ul>
<li>一年级</li>
<li>二年级</li>
<li>三年级</li>
</ul>type属性可以设置不同的项目符号,值可选disc、circle、square
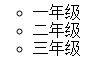
<ul type="circle">
<li>一年级</li>
<li>二年级</li>
<li>三年级</li>
</ul>列表项内部可以使用段落,换行符,图片链接以及其它列表等。
有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于<ol>标签。每个列表项始于<li>标签。
<ol>
<li>一年级</li>
<li>二年级</li>
<li>三年级</li>
</ol>
<!-- reversed属性设置排序方式 -->
<ol reversed="reversed">
<li>一年级</li>
<li>二年级</li>
<li>三年级</li>
</ol>
<!-- start属性可以设置序号的起始 -->
<ol start="5">
<li>一年级</li>
<li>二年级</li>
<li>三年级</li>
</ol>
<!-- type属性可以设置序号的样式 -->
<!-- 默认值是1,可选值有a、A、i、I -->
<ol type="I">
<li>一年级</li>
<li>二年级</li>
<li>三年级</li>
</ol>
列表项内部可以使用段落,换行符,图片链接以及其它列表等。
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合
自定义列表以<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
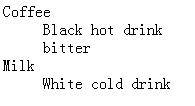
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dd>bitter</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
自定义列表的列表项内部可以使用段落,换行符,图片链接以及其它列表等。
列表的嵌套
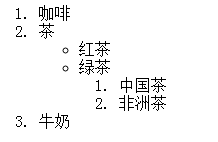
<ol>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ol>
<li>中国茶</li>
<li>非洲茶</li>
</ol>
</li>
</ul>
</li>
<li>牛奶</li>
</ol>
























 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








