目录
输入类型:text
<input type="text">定义用于文本输入的单行输入字段:
<form>
First name:<br>
<input type="text" name="firstname">
<br />
Last name:<br>
<input type="text" name="lastname">
</form>注意:表单本身是不可见的。
注意:文本字段的默认宽度是20个字符
输入类型:image
<input type="image">定义图像形式的提交按钮。
必须把src属性和alt属性与<input type="image">结合使用。
<html>
<body>
<form action="http://www.w3school.com.cn/example/html/form_action.asp" method="get">
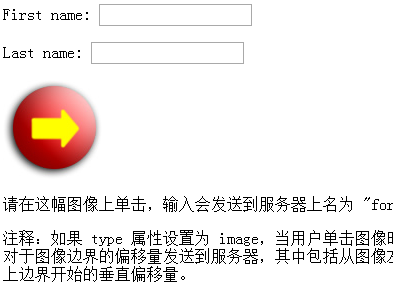
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="image" src="http://www.w3school.com.cn/i/eg_submit.jpg" alt="Submit" />
</form>
<p>请在这幅图像上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
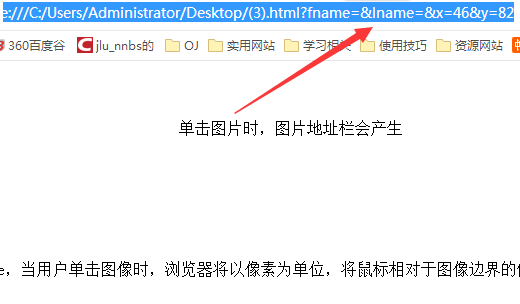
<p>注释:如果 type 属性设置为 image,当用户单击图像时,浏览器将以像素为单位,将鼠标相对于图像边界的偏移量发送到服务器,其中包括从图像左边界开始的水平偏移量,以及从图像上边界开始的垂直偏移量。</p>
</body>
</html>
输入类型:reset
<input type="reset">定义重置按钮。重置按钮会清除表单中的所有数据。
<form action="http://www.w3school.com.cn/example/html/form_action.asp" method="get">
Email: <input type="text" name="email" /><br />
Pin: <input type="text" name="pin" maxlength="4" /><br />
<input type="reset" value="Reset" />
<input type="submit" value="Submit" />
</form>
<p>请单击重置按钮,可以清空表单。</p>
输入类型:password
<input type="password">定义密码字段
<form>
User name:<br />
<input type="text" name="username">
<br />
User password:<br />
<input type="password" name="psw">
</form> 注意:password字段中的字符会被做掩码处理(显示为星号或实心圆)
输入类型:submit
<input type="submit">定义用于向表单处理程序(form-handler)提交表单的按钮。
表单处理程序通常是包含用来处理输入数据的脚本的服务器页面
表单处理程序在表单的action属性中指定
<!DOCTYPE html>
<html>
<body>
<form action="http://www.w3school.com.cn/demo/demo_form.asp">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
<p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p>
</body>
</html>注意:如果省略了提交按钮的value属性,那么该按钮将会获得默认文本。
输入类型:radio
<input type="radio">定义单选按钮
name属性确保只能同时选中一个。若不设置name或者name不相同,那么起不到单选的作用。
单选按钮允许用户在有限数量的选项中任选其中之一:
<form>
<input type="radio" name="sex" value="male" checked>Male <!-- checked属性用于定义一开始选中哪个按钮 -->
<br />
<input type="radio" name="sex" value="female">Female
</form>
输入类型:checkbox
<input type="checkbox">定义复选按钮
复选框允许用户在有限数量的选项中选择零个或多个选项
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike
<br />
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
输入类型:button
<input type="button">定义按钮。
和<button></button>定义按钮相比,<button></button>可以和JavaScript合作并且作为绑定事件;<input type="button">定义的按钮则普通一些。
<form>
<input type="button" onclick="alert('Hello World!')" value="Click Me!">
</form>
输入类型:hidden
<input type="hidden">定义隐藏字段。隐藏字段对于用户是不可见的;但是提交表单时依旧存在。隐藏字段通常会存储一个默认值,它们的值也可以由JavaScript进行修改。
<!-- 即使什么都不输入也点提交,服务器还是会受到一个默认值 -->
<form action="http://www.w3school.com.cn/example/html/form_action.asp" method="get">
Email: <input type="text" name="email" /><br />
<input type="hidden" name="country" value="China" />
<input type="submit" value="Submit" />
</form>浏览器上啥也不显示,因此没图。
输入类型:file
<input type="file">用于文件上传
multiple属性设置一次可以上传多个文件,required属性规定必须上传一个文件。
当使用input元素上传文件提交表单时,要设置内容:<form enctype='mutipart/form-data'></form>
<form>
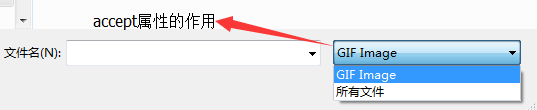
<input type="file" name="pic" accept="image/gif" /> <!-- accept属性设置可以选则的文件类型(后缀) -->
</form>
<p><b>注释:</b>出于安全方面的考虑,本例不允许用户上传文件。</p>
HTML5输入类型
HTML5增加了多个新的输入类型:
--color
--date
--datetime
--datetime-local
--month
--number
--range
--search
--tel
--time
--url
--week
注意:老式web浏览器不支持的输入类型,会被是为输入类型text
输入类型:number
<input type="number">用于应该包含数字值的输入字段。
我们可以对数字做出限制。
根据浏览器的支持,限制可以应用到输入字段。
<form>
数量(可选 1 到 5 之间):
<input type="number" name="quantity" min="1" max="5">
</form>
输入限制
下面是一些常用的输入限制
| 属性 | 描述 |
|---|---|
| disabled | 规定输入字段应该被禁用。 |
| max | 规定输入字段的最大值。 |
| maxlength | 规定输入字段的最大字符数。 |
| min | 规定输入字段的最小值。 |
| pattern | 规定通过其检查输入值的正则表达式。 |
| readonly | 规定输入字段为只读(无法修改)。 |
| required | 规定输入字段是必需的(必需填写)。 |
| size | 规定输入字段的宽度(以字符计)。 |
| step | 规定输入字段的合法数字间隔。 |
| value | 规定输入字段的默认值。 |
<form>
数量:
<input type="number" name="points" min="0" max="100" step="10" value="30">
</form>
<!-- 初始值为30,每次增加或减少10 -->
输入类型:date
<input type="date">用于应该包含日期的输入字段。
根据浏览器的支持,当填写输入字段时会弹出日期选择器。
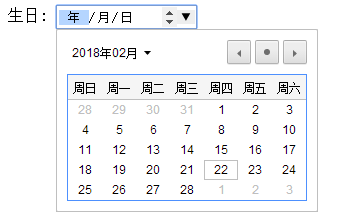
<form>
生日:
<input type="date" name="bday">
</form>
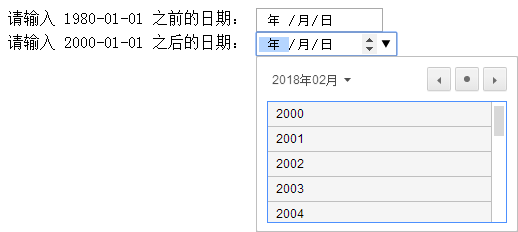
我们可以向其中添加限制:
<form>
请输入 1980-01-01 之前的日期:
<input type="date" name="bday" max="1979-12-31"><br />
请输入 2000-01-01 之后的日期:
<input type="date" name="bday" min="2000-01-02"><br />
</form>
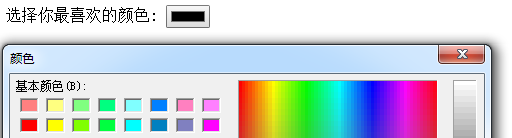
输入类型:color
<input type="color">用于应该包含颜色的输入字段
根据浏览器支持,当填写输入字段时会弹出颜色选择器
<form>
选择你最喜欢的颜色:
<input type="color" name="favcolor"> <!-- value属性可以设置初始颜色,如值"#ff0000"显示为红色 -->
</form>
输入类型:range
<input type="range">用于应该包含一定范围内的值的输入字段。
根据浏览器的支持,输入类型range可显示为滑动控件。
其中属性value可以设置起始值,属性step可以设置步进。
<form>
<input type="range" name="points" min="0" max="10">
</form>
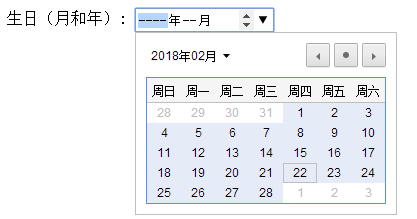
输入类型:month
<input type="month">允许用户选择月份和年份。
根据浏览器支持,填写输入字段时会弹出日期选择器。
<form>
生日(月和年):
<input type="month" name="bdaymonth">
</form>
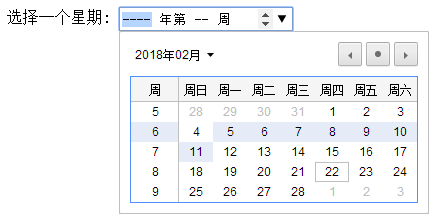
输入类型:week
<input type="week">允许用户选择周和年。
根据浏览器支持,填写输入字段时会弹出日期选择器。
<form>
选择一个星期:
<input type="week" name="week_year">
</form>
输入类型:time
<input type="time">允许用户选择时间(无时区)
根据浏览器支持,填写输入字段时会弹出时间选择器。
<form>
选择一个时间:
<input type="time" name="usr_time">
</form>
输入类型:datetime
<input type="datetime">允许用户选择日期和时间(有时区)
根据浏览器支持,填写输入字段时会弹出日期选择器。
<form>
生日(日期和时间):
<input type="datetime" name="bdaytime">
</form>
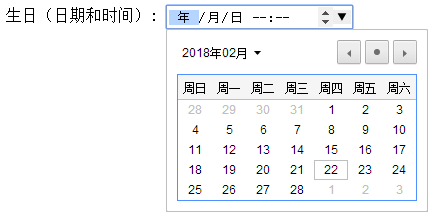
输入类型:datetime-local
<input type="datetime-local">允许用户选择日期和时间(无时区)
根据浏览器支持,填写输入字段时会弹出日期选择器。
<form>
生日(日期和时间):
<input type="datetime-local" name="bdaytime">
</form>
输入类型:search
<input type="search">用于搜索字段(搜索字段的表现类似常规文本字段)
<form>
Search Google:
<input type="search" name="googlesearch">
</form>
输入类型:email
<input type="email">用于应该包含电子邮件地址的输入字段。
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证。
某些智能手机会识别email类型,并在键盘增加".com"以匹配电子邮件输入。
<form>
E-mail:
<input type="email" name="email">
</form>
输入类型:tel
<input type="tel">用于应该包含电话号码的输入字段
目前只有Safari 8及以上版本支持该类型
<form>
电话:
<input type="tel" name="usrtel">
</form>
输入类型:url
<input type="url">用于应该包含URL地址的输入字段。
根据浏览器支持,在提交时能够自动验证url字段。
某些智能手机会识别url类型,并在键盘增加".com"以匹配url输入。
<form>
请添加您的首页:
<input type="url" name="homepage">
</form>



















































 960
960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








