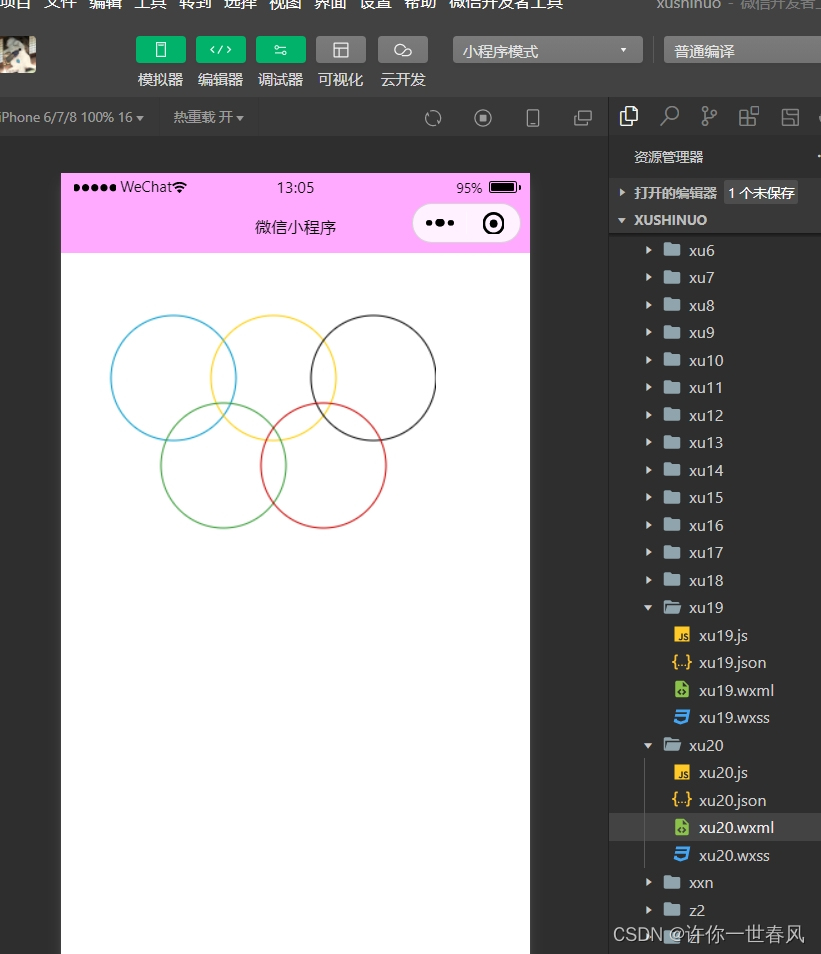
1.使用canvas组件实现奥运五圈的绘制
代码:
.wwxml
<canvas canvas-id="myCanvas" style="width: 300px; height: 300px;"></canvas>
.js
Page({
onLoad(options) {
const ctx = wx.createCanvasContext('myCanvas');
// 绘制蓝色环
ctx.beginPath();
ctx.arc(90,100,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#0099CC');
ctx.stroke();
// 绘制黄色环
ctx.beginPath();
ctx.arc(170,100,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#FFCC00');
ctx.stroke();
// 绘制黑色环
ctx.beginPath();
ctx.arc(250,100,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#000000');
ctx.stroke();
// 绘制绿色环
ctx.beginPath();
ctx.arc(130,170,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#339933');
ctx.stroke();
// 绘制红色环
ctx.beginPath();
ctx.arc(210,170,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#CC0000');
ctx.stroke();
ctx.draw();
}
})
效果图:
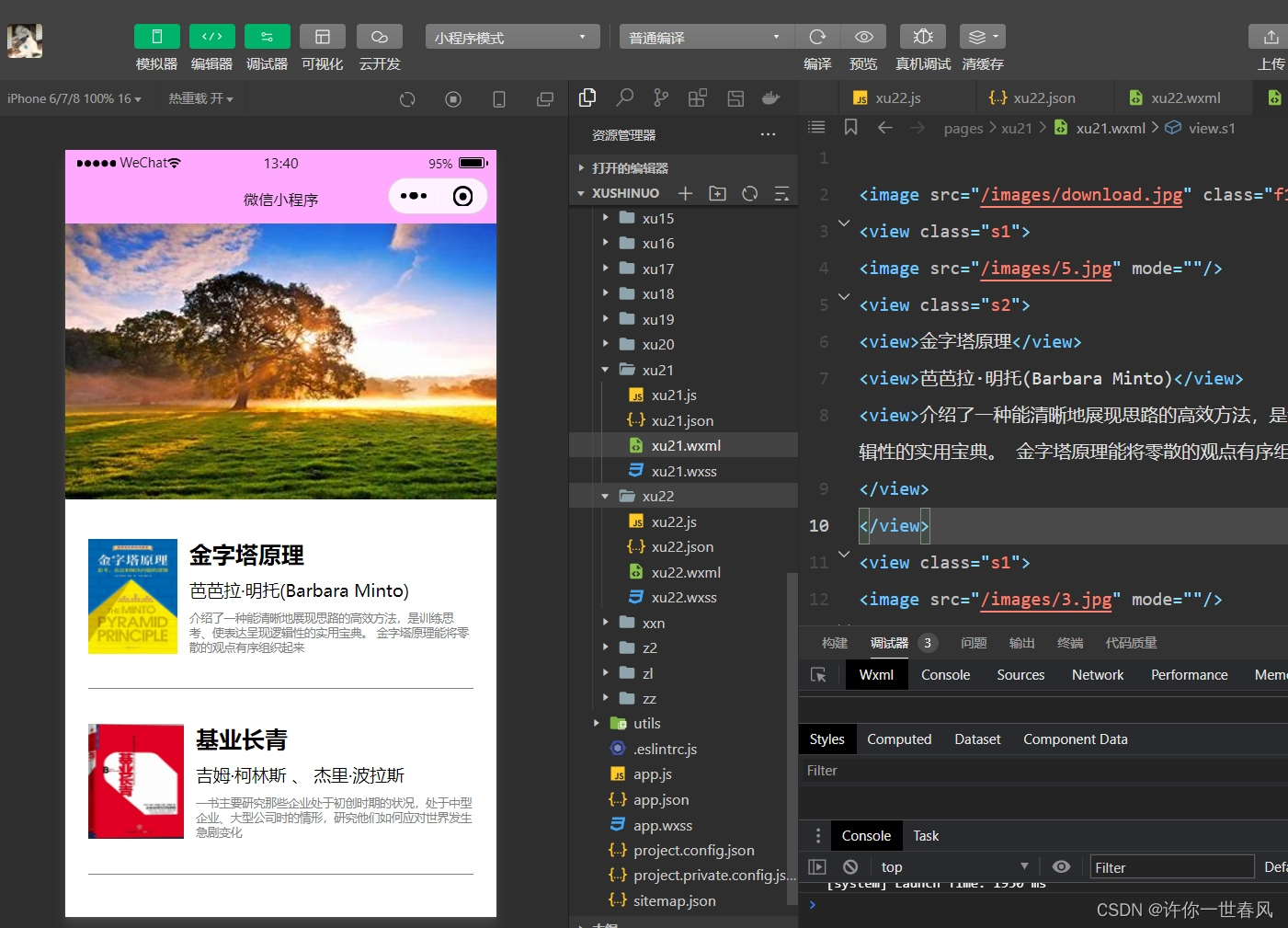
2.使用相应组件,完成书单页面
代码:
.wxml
<image src="/images/download.jpg" class="f1"/>
<view class="s1">
<image src="/images/5.jpg" mode=""/>
<view class="s2">
<view>金字塔原理</view>
<view>芭芭拉·明托(Barbara Minto)</view>
<view>介绍了一种能清晰地展现思路的高效方法,是训练思考、使表达呈现逻辑性的实用宝典。 金字塔原理能将零散的观点有序组织起来</view>
</view>
</view>
<view class="s1">
<image src="/images/3.jpg" mode=""/>
<view class="s2">
<view>基业长青</view>
<view>吉姆·柯林斯 、 杰里·波拉斯</view>
<view>一书主要研究那些企业处于初创时期的状况,处于中型企业、大型公司时的情形,研究他们如何应对世界发生急剧变化</view>
</view>
</view>
.wwxss
.f1{
width: 100%;
}
.s1{
margin: auto;
width: 335px;height: 160px;
display: flex;
border-bottom: 1px solid grey;
}
.s1 image{
height: 100px;width: 180px;
margin: 30px 0 0 0px;
}
.s2{
margin: 30px 0 0 10px;
}
.s2 view:first-child{
font-size: 20px;font-weight: bold;
}
.s2 view:nth-child(2){
font-size: 15px; padding-top: 8px;
}
.s2 view:nth-child(3){
padding-top: 8px;color: grey;
font-size: 10px;
}效果图:
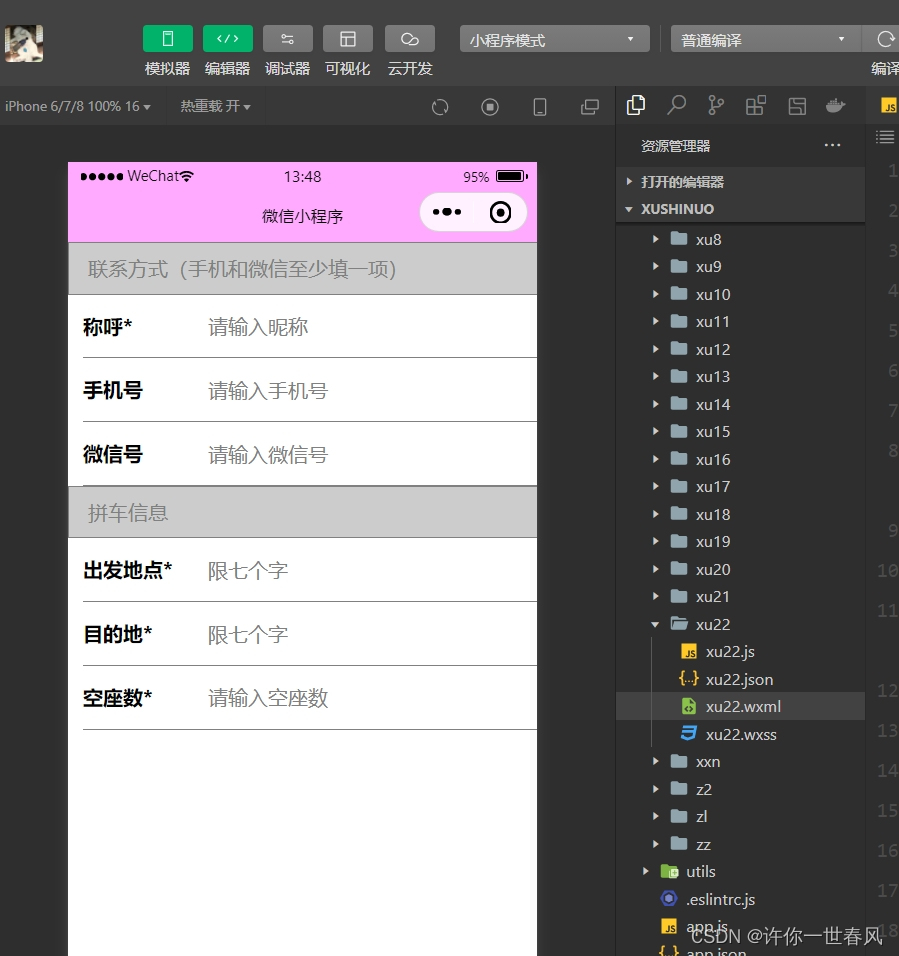
3.使用相应组件,完成小程序部分界面
代码:
.wxml
<view class="first">联系方式(手机和微信至少填一项)</view>
<view >
<view class="s">
<view>称呼*</view> <input type="text" placeholder="请输入昵称"/>
</view>
<view class="s">
<view>手机号</view> <input type="text" placeholder="请输入手机号"/>
</view>
<view class="s">
<view>微信号</view> <input type="text" placeholder="请输入微信号"/>
</view>
</view>
<view class="first">拼车信息</view>
<view >
<view class="s">
<view>出发地点*</view> <input type="text" placeholder="限七个字"/>
</view>
<view class="s">
<view>目的地*</view> <input type="text" placeholder="限七个字"/>
</view>
<view class="s">
<view>空座数*</view> <input type="text" placeholder="请输入空座数"/>
</view>
</view>
.wxss
.first{
width: 100%;height: 40px;background-color: #cccccc;line-height: 40px;padding-left: 15px;color: grey;border: 1px solid grey;
}
.s{
margin-left: 12px; border-bottom: 1px solid grey;height: 50px;
}
.s view{
float: left; width: 100px;line-height: 50px;font-weight: bold;
}
input{
padding-top: 14px;
}

4.编程题
代码:
.wxml
<view class="f1">中国现阶段人均寿命900个月</view>
<view class="rq">{{n}}年{{y}}月{{r}}日至今{{e}}个月</view>
<view class="dd">
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
<button style="width: 140px;"> 换一个日期</button>
</picker>
<button class="b" style="width: 120px;" bind:tap="clean">清除记录</button>
</view>
<image src="/images/4.png" mode=""/>
<view class="wz">能把在前面行走的机会抓住的人,十有八九都会成功。</view>
.wxss
.f1{
text-align: center;
}
.rq{
text-align: center;font-weight: bold;margin-top: 10px;
}
picker{
float: left;
}
.dd{
margin: 25px 0 0 40px;
}
image{
width: 200px;
height: 380px; margin-left: 85px;
}
.wz{
font-size: 16px;margin: 0 15px;font-weight: bold;
}
效果图:







 本文介绍了如何使用Canvas组件在微信小程序中绘制奥运五环图形,并展示了书单页面、部分小程序界面设计,包括输入框、选择器等功能的实现。还涉及了编程题中的日期选择和清除记录功能。
本文介绍了如何使用Canvas组件在微信小程序中绘制奥运五环图形,并展示了书单页面、部分小程序界面设计,包括输入框、选择器等功能的实现。还涉及了编程题中的日期选择和清除记录功能。














 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








