一.小程序的基本目录结构
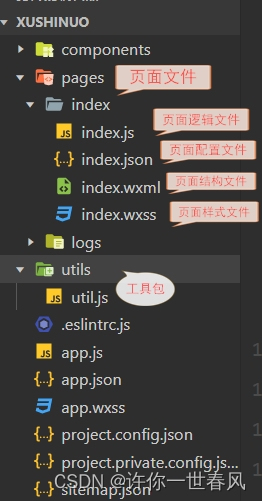
在微信小程序的基本目录结构中,项目主目录下有2个子目录(pages和utils)和4个文件 (app.js、app.json、app.wxss 和project. config. json )。

主体文件
app.js:小程序逻辑文件。
app.json:小程序公共设置文件,配置小程序全局设置。
app.wxss:小程序主样式表文件,类似HTML的.css文件。
页面文件
小程序通常是由多个页面组成的, 每个页面包含4 个文件, 同一页面的这4 个文件必须具有相同的路径与文件名。 当小程序被启动或小程序内的页面进行跳转时, 小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
.js文件: 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
.wxml文件: 页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。
.wxss 文件: 页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用app.wxss中指定的样式规则。
.json:文件 页面配置文件。
二、小程序的开发框架
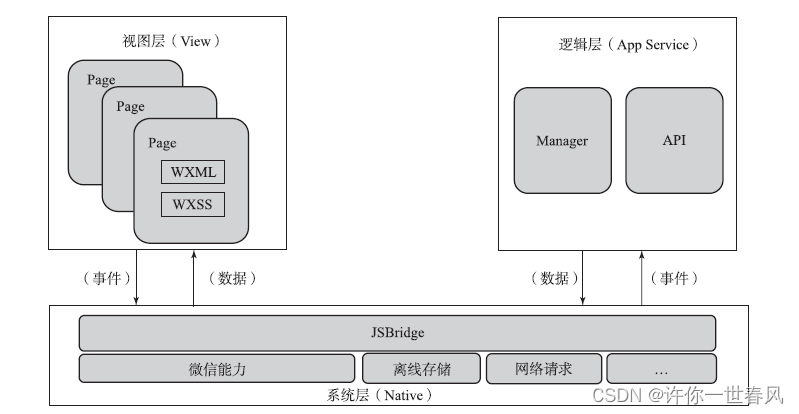
微信团队为小程序的开发提供了MINA框架,小程序MINA框架将整个系统划分为视图层和逻辑层。
视图层
视图层(View)由框架设计的标签语言WXML(WeiXin Markup Language)和用于描述 WXML 组件样式的WXSS(weiXinStyle Sheets)组成,它们的关系就像HTML和CSS的关系。对于微信小程序面言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构;wxss 文件用于描述页面的样式。
逻辑层
逻辑层(AppService)是MINA框架的服务中心,由微信客户端启用异步线程单独加载运行,并且采用JavaScript编写。
数据层
MINA 框架为页面组件提供了bindtap、bindtouchstar 等与事件监听相关的属性,并与逻辑层中的事件处理函数绑定在一起,实现面向逻辑层与用户同步交互(数据)
如下图所示:

三、创建小程序页面
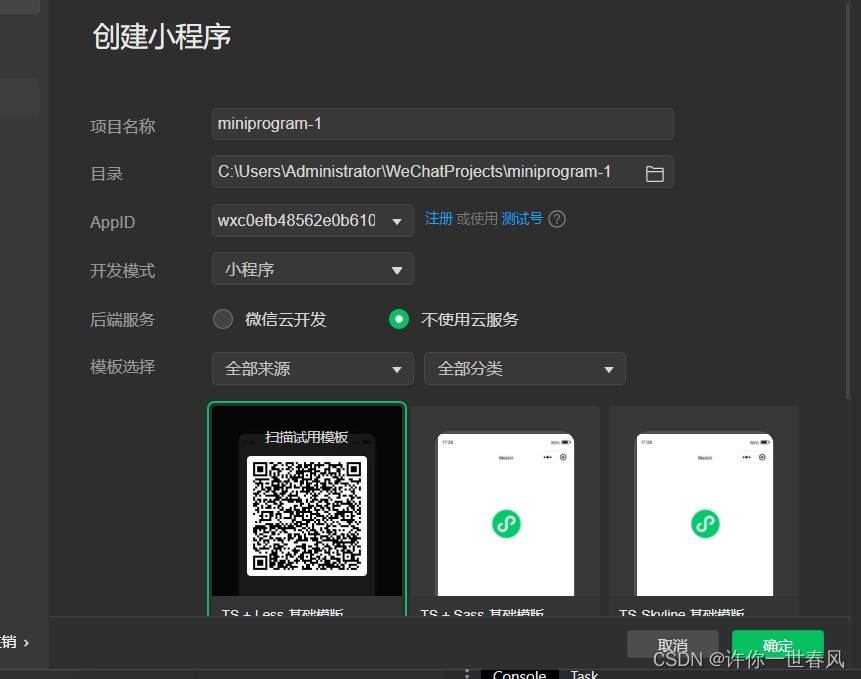
启动微信开发工具,创建新的项目,此处选择“不使用云服务”复选框,如图所示。

-
创建第一个页面文件
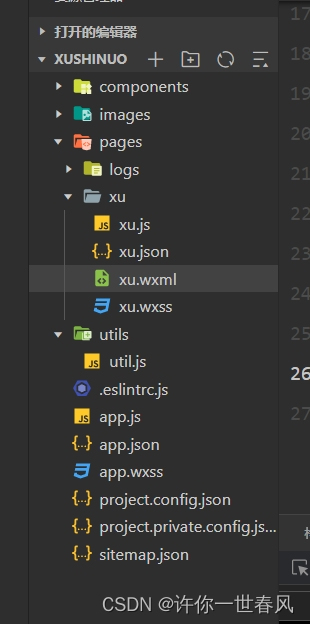
继续在项目主目录下新建一个pages目录,在pages目录下新建一个xu目录文件夹,并在xu目录下新建xu.js、xu.json、xu.wxml和xu.wxss空文件。
如下图:

打开项目配置文件app.json,输入如下代码;
{
"pages": [
"pages/xu/xu",
"pages/logs/logs"
],xu.json文件中的代码:
{
}xu.js文件中的代码:
Page({
})只需引入Page()方法,保证xu.js文件不为空即可。
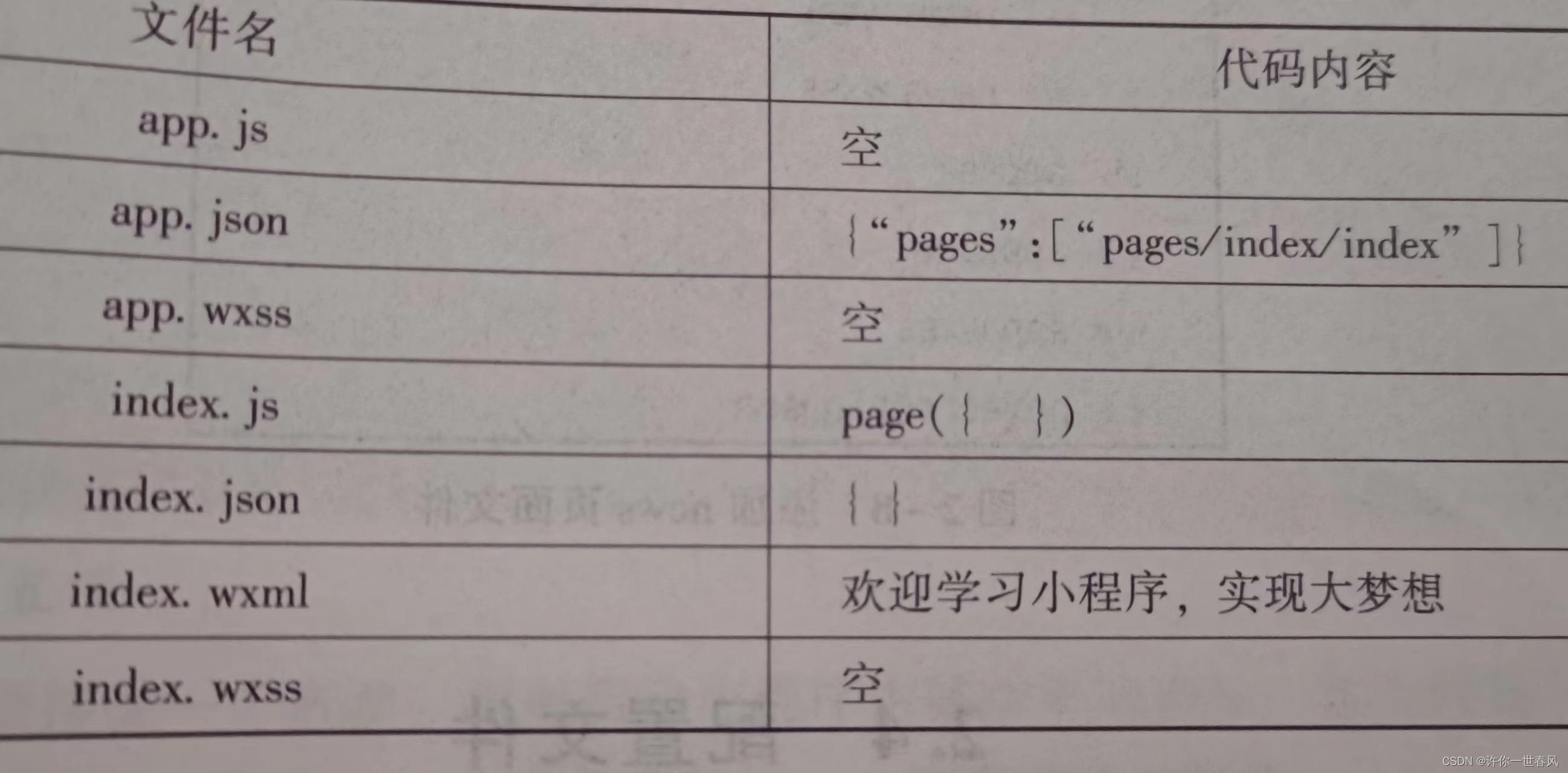
各文件的代码内容如下表所示:

四、配置文件
小程序的全局配置保存至app.json文件中,使用app.json来配置 pages的路径、Window的表现、tabBar、networkTimeout配置项 、debug配置项 。
各全局配置项描述如下:

全局配置文件内容的整体结构如下:
{
//设置页面路径
"pages":[],
//设置默认页面的窗口表现
"window":{},
//设置底部tab的表现
"tabBar":{},
//设置网络请求API的超时时间值
"networkTimeout":{},
//设置是否开启debug模式
"debug":false
}pages配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项。
设置pages配置项时,应注意以下3点:
数组的第一项用于设定小程序的初始页面。
在小程序中新增或减少页面时,都需要对数组进行修改。
文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、.wxml和.wxss文件进行整合数据绑定。
例如,app.json文件的配置如下:
{
"pages": [
"pages/xu/xu",
"pages/index/index"
],
}-
window配置项
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。
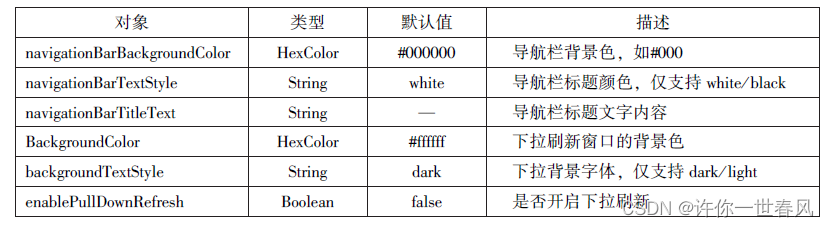
window配置项可以配置的对象参考表:

在app.json中设置如下window配置项:
"window": {
"navigationBarBackgroundColor": "#ffaaff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
},-
tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如下表:

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。对象的数据值说明如下表:

在app.json文件中设置如下tabBar配置:
"tabBar": {
"color": "#666666",
"selectedColor":"#ff0000",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list":[
{
"pagePath":"pages/xu/xu",
"iconOath":"images/news1.png",
"selectedIconPath":"images/news2.png",
"text":"首页"
},
{
"pagePath":"pages/logs/logs",
"iconOath":"images/news2.png",
"selectedIconPath":"images/news1.png",
"text":"新闻"
}
]
}
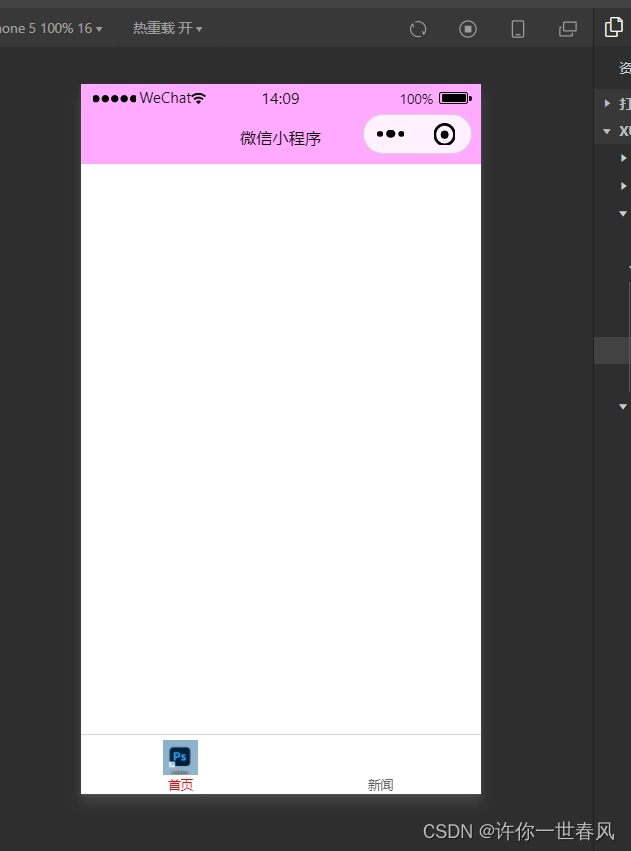
}配置后的页面效果如下图:

-
network Timeout配置项
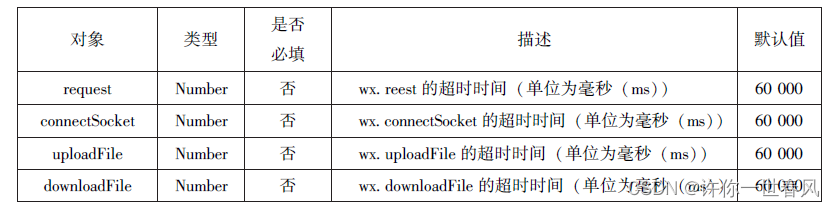
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 API中单独设置。networkTimeout可以配置的属性如下表:

例如,为提高网络响应效率,开发者可以在app.json 中使用下列超时设置:
"networkTimeout" :{
"request":20000,
"connectSocket":20000,
"uploadFile":20000,
"downloadFile":20000
}debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由数据由更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现, 而且只能设置window配置项的内容。 在配置页面配置文件后, 页面中的window配置值将覆盖全局配置文件(app.json) 中的配置值。
五.逻辑层文件
项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法, 已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
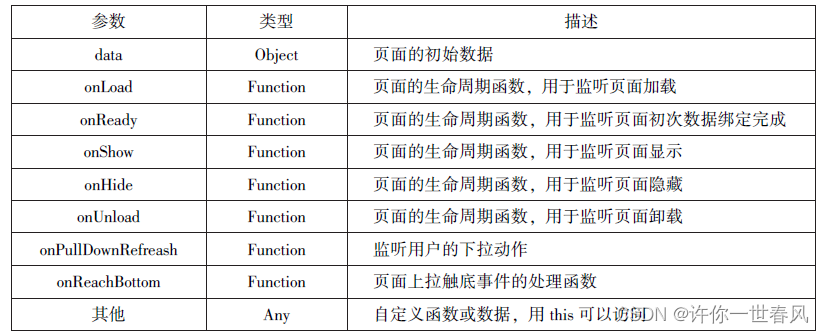
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数,用户自定义属性和方法,其参数如下表所示:

页面逻辑文件
页面逻辑文件的主要功能有: 设置初始数据; 定义当前页面的生命周期函数; 定义事件处理函数等。 每个页面文件都有一个相应的逻辑文件, 逻辑文件是运行在纯javaScrict引擎中。 因此, 在逻辑文件中不能使用浏览器提供的特有对象(document、window) 及通过操作DOM改变页面, 只能采用数据绑定和事件响应来实现。
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如下表:

设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JS0N(Javascript 0bject Notaton,Js对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定。
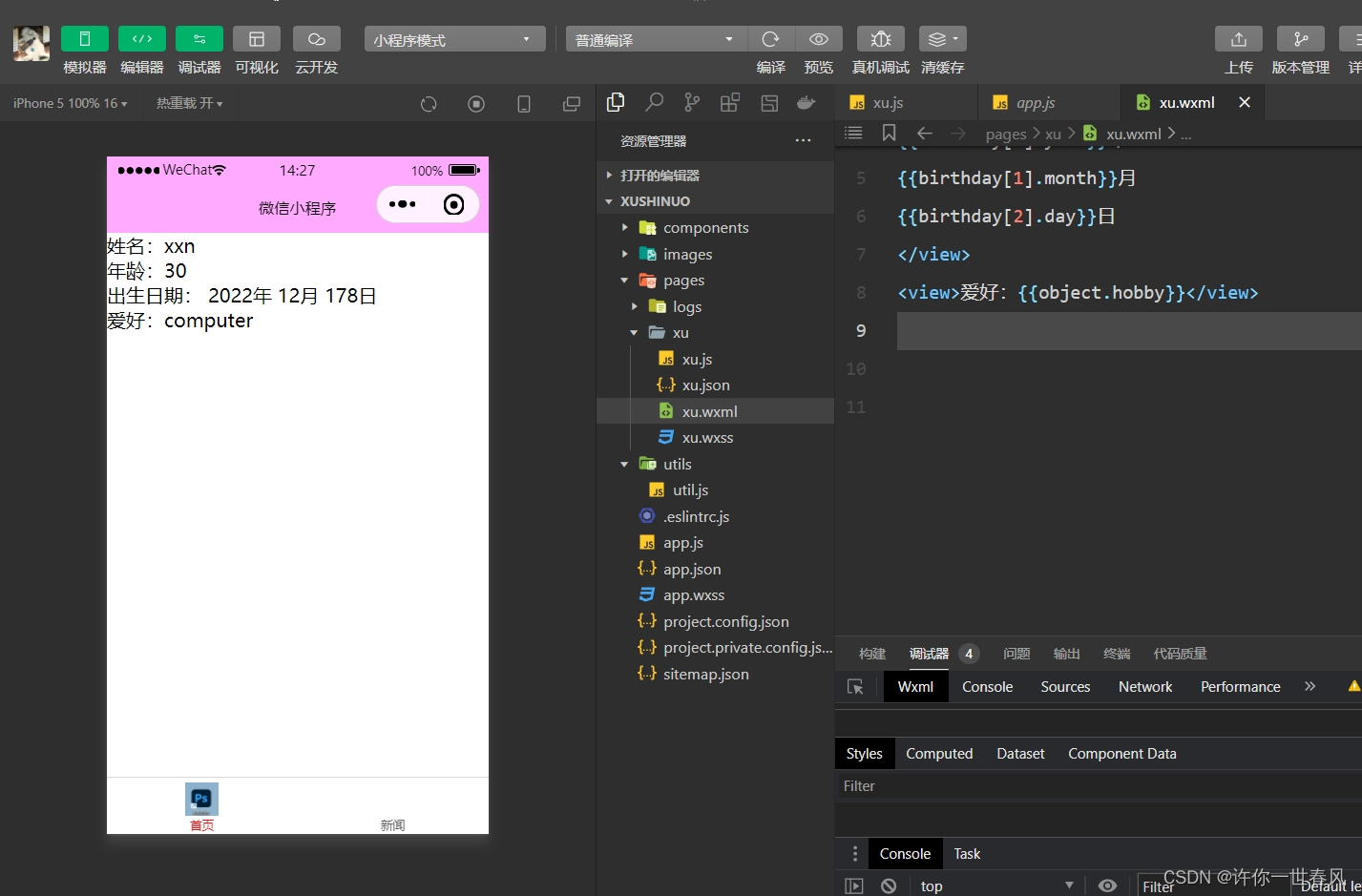
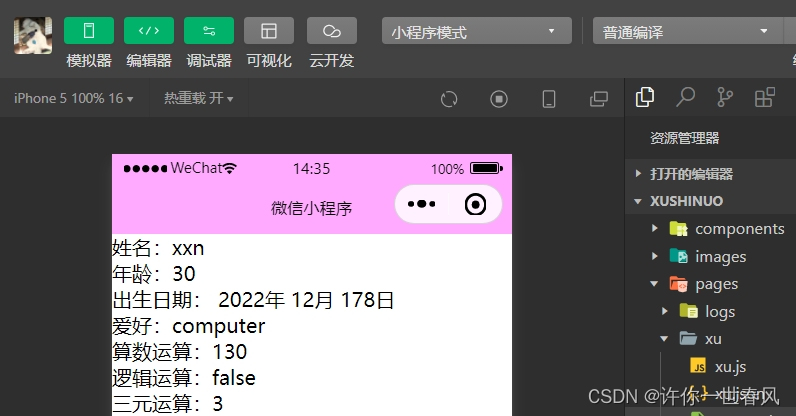
数据初始、数据绑定及运行效果如下图:
数据初始代码:
Page({
data:{
name:"xxn",
age:30,
birthday:[{ year:2022},{month:12},{day:178}],
object:{hobby:'computer'}
}
})数据绑定代码:
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].day}}日
</view>
<view>爱好:{{object.hobby}}</view>运行效果图:

六.算术运算
1.算术运算
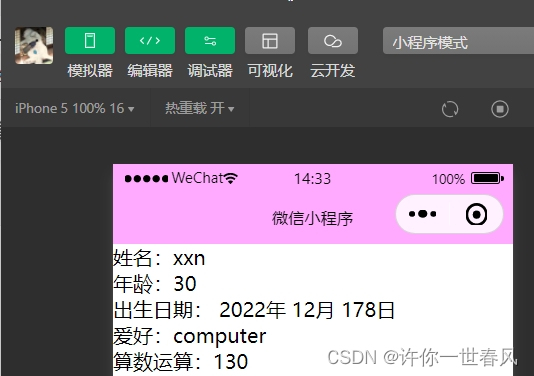
<view>算数运算:{{age+100}}</view>运行效果:

2.逻辑运算
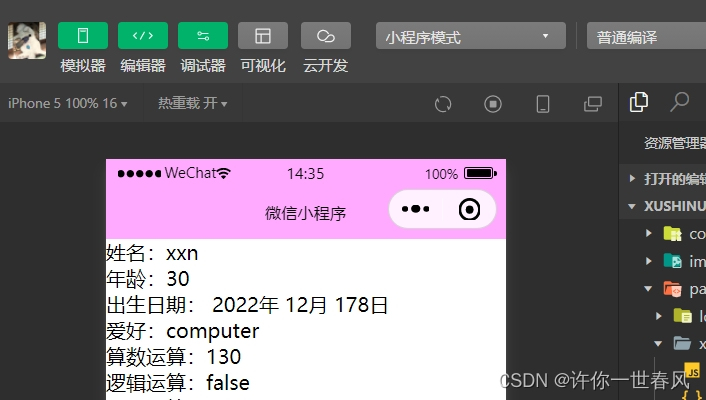
<view>逻辑运算:{{age==100}}</view>运行效果:

如图,age为100,结果为false,反之结果为true。
3.三元运算
<view>三元运算:{{age==30?3 :1}}</view>运行效果:

如图,age若等于30则输出3,反之则输出1。
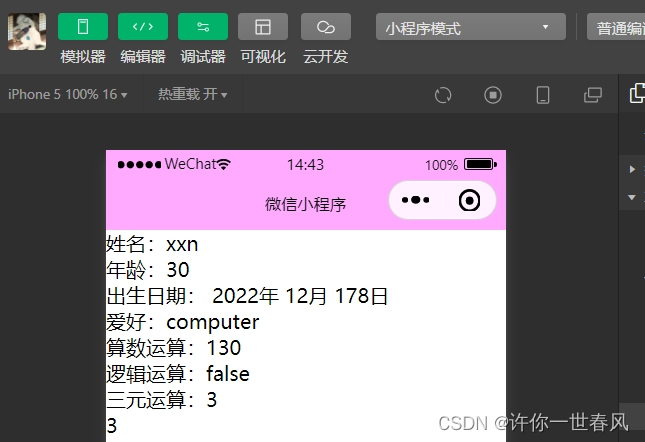
4.if语句
<view wx:if="{{age>40}}">1</view>
<view wx:elif="{{age==40}}">2</view>
<view wx:else>3</view>运行效果:

如图,age若大于40,则输出1,。若等于40,则输出2,。反之输出3。
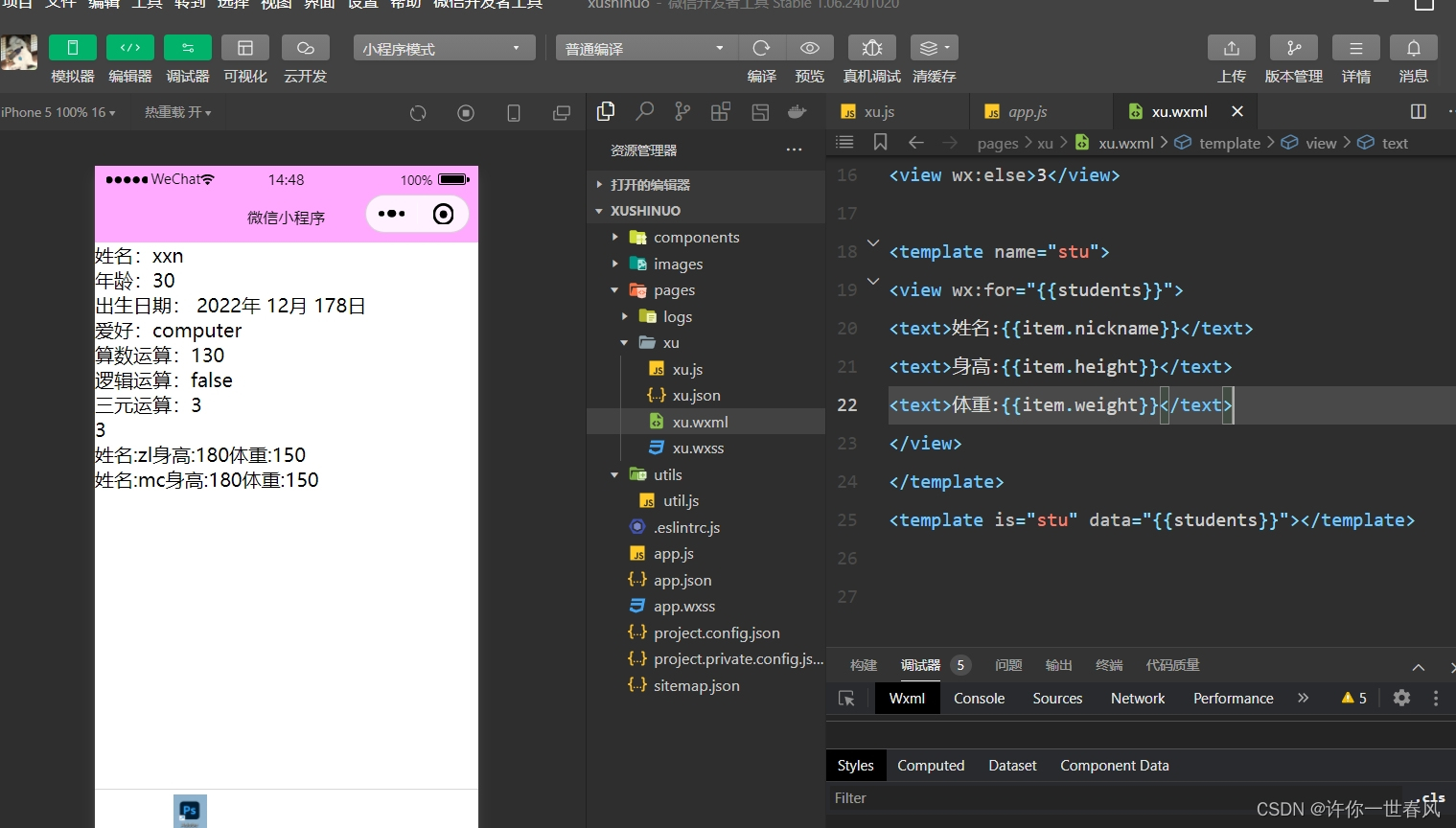
5.for语句
<view wx:for="{{students}}">
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>运行效果:

6.模版
<template name="stu">
<view wx:for="{{students}}">
<text>姓名:{{item.nickname}}</text>
<text>身高:{{item.height}}</text>
<text>体重:{{item.weight}}</text>
</view>
</template>
<template is="stu" data="{{students}}"></template>运行效果:

七.页面事件
小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
1.定义事件函数:在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理码。
2.调用事件:调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value形式出现,key(属性名)以bind 或 catch 开头,再加上事件类型,如 bindtap、catchlongtap。其中,bind 开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如click。
在小程序中、事件分为冒泡事件和非冒泡事件两大类型。
3.冒泡事件:冒泡事件是指某个组件上的事件被触发后级元素再向其父级元素传递,一直到页面的顶级元素。
4.非冒泡事件:非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
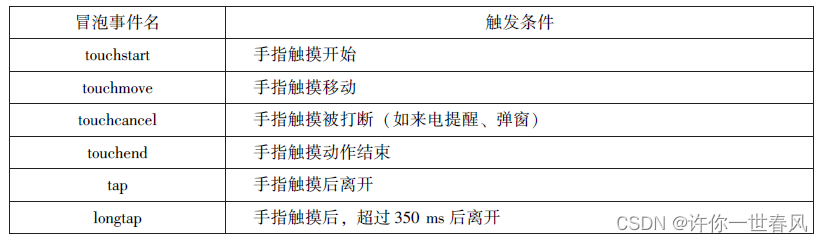
在WXML中,冒泡事件共6个,如下所示:

八 .页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750px,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375px,即750rpx需按比例转化为375px,所以,在iPhone中,1rpx=0.5px.
2.样式导入
为了便于管理 WXSS 文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import语句导入即可。
3.选择器
目前,WXSS 仅支持CSS 中常用的选择器,如.class、#id、element、::before、::aftert 等.
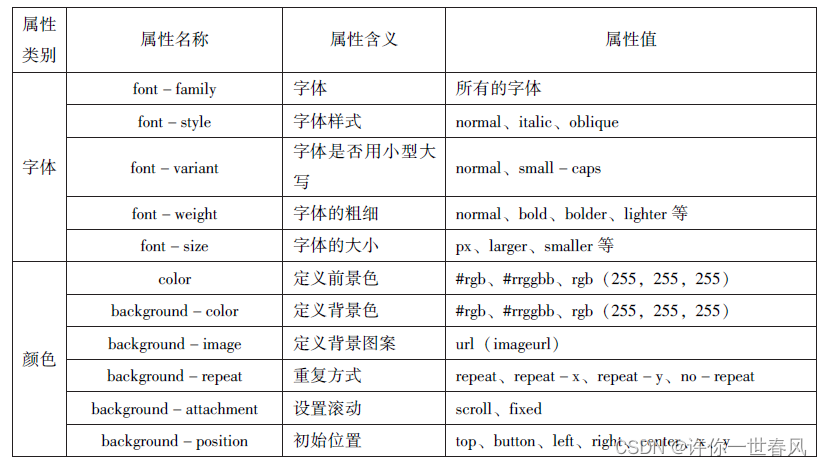
4.WXSS常用属性
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如下表:























 1320
1320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








