第一章总结
认识微信小程序
小程序简介
微信(WeChat) 是腾讯公司于2011年1月21 日推出的一款为智能终端提供即时通信服务的应用程序。
小程序、订阅号、服务号、企业微信(企业号)属于微信公众平台的四大生态体系,它们面向不同的用户群体,应用于不同的方向和用途。小程序是微信的一种新的开发能力,具有出色的用户使用体验,可以在微信内被便捷地获取和传播;订阅号为媒体和个人提供一种新的信息传播方式,构建信息发布者与浏览者之间更好的沟通与管理模式;服务号为企业和组织提供更强大的服务与用户管理能力,帮助企业快速实现全新的公众号服务平台;企业微信(公众号)为企业提供专业的通信工具、丰富的办公应用与应用程序接口(Application Programming Interface, API),助力企业高效沟通与办公。
小程序特征
小程序嵌入微信之中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可使用,具备无须安装、触手可及、用完即走、无须卸载的特性。小程序可以被理解为“镶嵌在微信的超级 App"。
无需安装:小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
触手可及:用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
用完即走:用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
无需卸载:用户在访问小程序后可以直接关闭小程序,无须卸载。
小程序应用场景的特点:
简单的业务逻辑,"简单"是指应用本身的业务逻辑并不复杂.
低频率的使用场景, "低频度"是小程序使用场景的另一个特点.
微信开发者工具界面功能介绍
工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等。
模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
文件目录区
文件目录区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行文件和目录的创建,右键单击文件目录区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js 及.json 文件的操作,使用组合键能提高代码的编辑效率。常用的组合键如下表所示:

调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console、Sources、Network、Security、Storage、AppData、 Wxml、Sensor和Trace。
第二章总结
小程序的基本目录结构
主体文件
1.app.js 小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js 文件和其他页面的逻辑文件打包成一个JavaScript 文件。该文件在项目中不可缺少。
2.app.json 小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少
3.app.wxss小程序主样式表文件,类似HTML的css 文件。在主样式表文件中设的样式在其他页面文件中同样有效。该文件在项目中不是必需的
页面文件
1..js 文件 页面逻辑文件,在该文件中编写 JavaScript 代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
2.wxml 文件 页面结构文件,用于设计页面的布局、数据绑定等,类似 HTML 页面中的.html文件。该文件在页面中不可缺少。
3.wxss文件页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠翼盖 p wx 中的式规则:否则,直接使用app.wxss 中指定的样式规则。该文件在页面中不可缺少。
4..json 文件 页面配置文件。该文件在页面中不可缺少
小程序的开发框架
视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有wxml文件与wxss 文件的集合:wxml文件用于描述页面的结构;wxss文件用于描述页面的样式
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的.组件是视图的基本组成单元
逻辑层
用于处理事务逻辑。对于做信小序而言,逻辑层就是所有。 脚本文件的集合微信小程序在逻册层将数据进行处理后发水给规图层,同时接受视图层的事件反馈。微信小程序开发框架的逻辑层是采用ms 编写的。在Jaascript 的基础上,微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加app()和Page() 方法,进行程序和页面的注册
(2)提供丰富的API,如扫一扫、支付等微信特有的能力
(3)每个页面有独立的作用域,并提供模块化能力。
逻辑层就是通过各个页面的.js 脚本文件来实现的。由于小程序并非运行在浏览器中所以JavaScript在 We 中的一些功能在小程序中无法使用,如document、window等。开发者开发编写的所有代码最终会被打包成独立的 JavaScript 文件,并在小程序启动的时候运行,直到小程序被销毁。
数据层
1.页面临时数据或缓存
在Page()中,使用setData 函数将数据从逻辑层发送到视图层,同时改变对应的thisdata的值
setData()函数的参数接收一个对象,以(key,value)的形式表示将key在thisdata中对应的值改变成value。
2.文件存储(本地存储)
使用数据API接口,如下:
wx.getStorage 获取本地数据缓存
wx.setStorage 设置本地数据缓存
wx.clearStorage 清理本地数据缓存
3.网络存储与调用
上传或下载文件API接口,如下:
wxrequest 发起网络请求
wxuploadFile 上传文件
wxdownloadFile 下载文件
调用URL的API接口,如下:
wxnavigateTo 新窗口打开页面
wx. redirectTo 原窗口打开页面
配置文件
1.全局文件
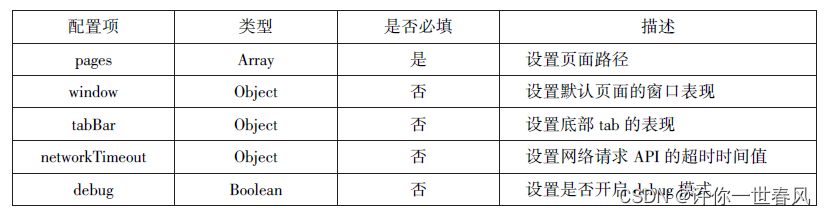
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值( networkTimeout)以及配置多个切换页(tabBar)等。

全局配置文件内容的整体结构如下:
pages配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项。
设置pages配置项时,应注意以下3点:
数组的第一项用于设定小程序的初始页面。
在小程序中新增或减少页面时,都需要对数组进行修改。
文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、.wxml和.wxss文件进行整合数据绑定。
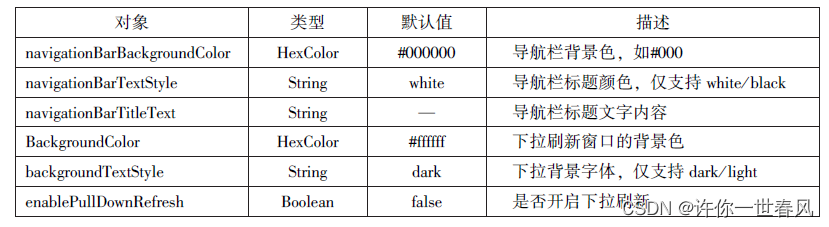
window配置项
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。
window配置项可以配置的对象参考表:

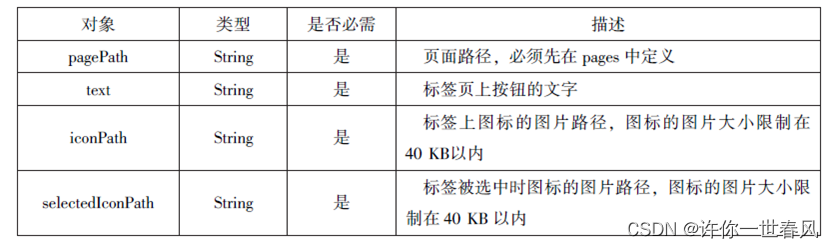
tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如下表:

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。对象的数据值说明如下表:

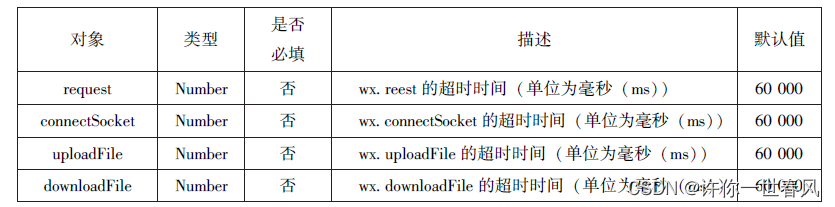
network Timeout配置项
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 API中单独设置。networkTimeout可以配置的属性如下表:

debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由数据由更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现, 而且只能设置window配置项的内容。 在配置页面配置文件后, 页面中的window配置值将覆盖全局配置文件(app.json) 中的配置值。
逻辑层文件
项目逻辑文件
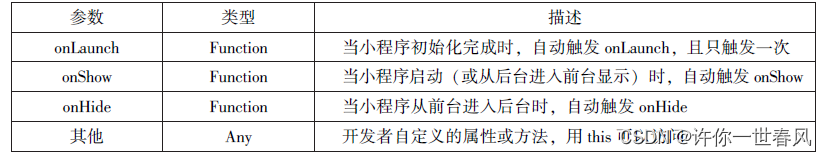
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法, 已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数,用户自定义属性和方法,其参数如下表所示

页面逻辑文件
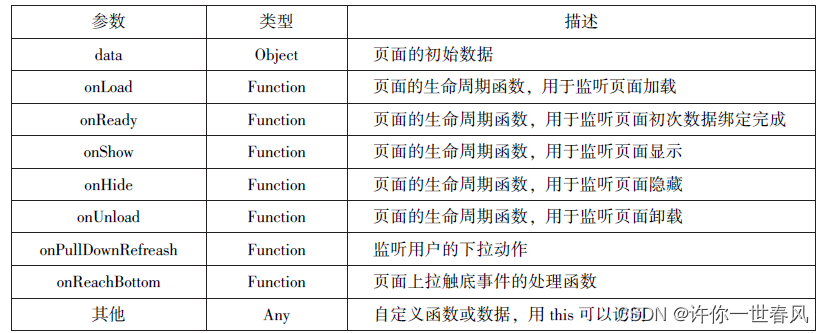
页面逻辑文件的主要功能有: 设置初始数据; 定义当前页面的生命周期函数; 定义事件处理函数等。 每个页面文件都有一个相应的逻辑文件, 逻辑文件是运行在纯javaScrict引擎中。 因此, 在逻辑文件中不能使用浏览器提供的特有对象(document、window) 及通过操作DOM改变页面, 只能采用数据绑定和事件响应来实现。
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如下表:

页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示 data中的数据。小程序的数据绑定使用Mustache语法({{}})将变量或运算规则包起来。
简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用,简单绑定可以作用于内容、组件属性、控制属性等的输出。
第三章总结
盒子模型
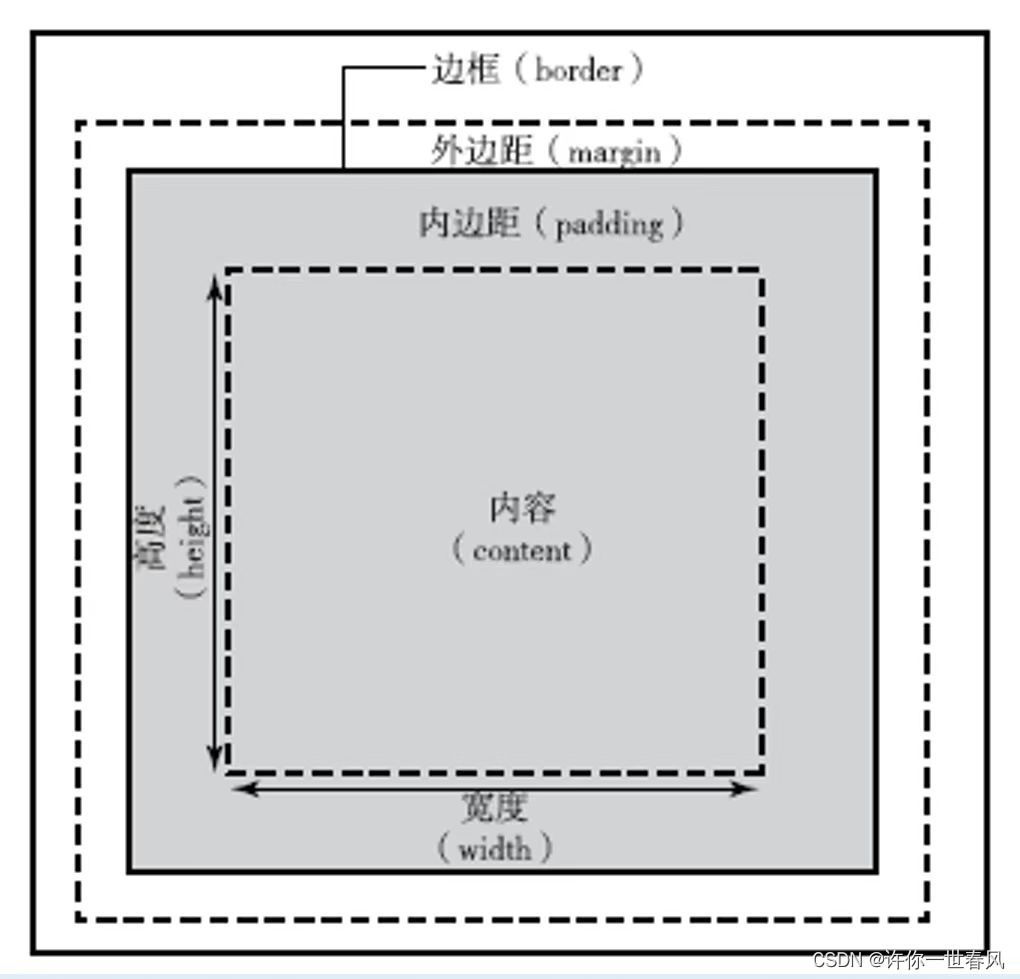
在页面设计中,只要掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容、内边距、边框、和外边距4个部分组成。如下图所示:

此外,对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置,如下图所示:

块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
一个块级元素占一行。
块级元素的默认高度由内容决定,除非自定义高度。
块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
块级元素的宽度、高度、外边距及内边距都可以自定义设置。
块级元素可以容纳块级元素和行内元素。
行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的 display属性设置为 inline后,该元素即被设置为行内元素。
特点:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
行内块元素
当元素的 display属性被设置为inline-block 时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动.其基本格式如下:
{float:none|left|right;}none--默认值,表示元素不浮动;
left:元素向左浮动:
right:元素向有浮动。
清除元素浮动
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如
clear:left lright lboth lnone}
left--清除左边浮动的影响,也就是不允许左侧有浮动元素
right--清除右边浮动的影响,也就是不允许右侧有浮动元素
both-同时清除左右两侧浮动的影响;
none--不清除浮动。
元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static lrelative labsolute lfixed}
static--默认值,该元素按照标准流进行布局;
relative一相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute-绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fxed--固定定位,相对于浏览器窗口进行定位。
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指位置的过程。在CSS中,通过float属性来定义浮动,,其基本格式如下:
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00 ;padding: 5px;">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00 ;padding: 5px;">
<view style="float: left; border: 1px solid #0f0 ">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00 ;padding: 5px;">
<view style="float: left; border: 1px solid #0f0 ">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style=" border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00 ;padding: 5px;">
<view style="float: left; border: 1px solid #0f0 ">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style="float: left; border: 1px solid #0f0">box3</view>
</view>flex布局
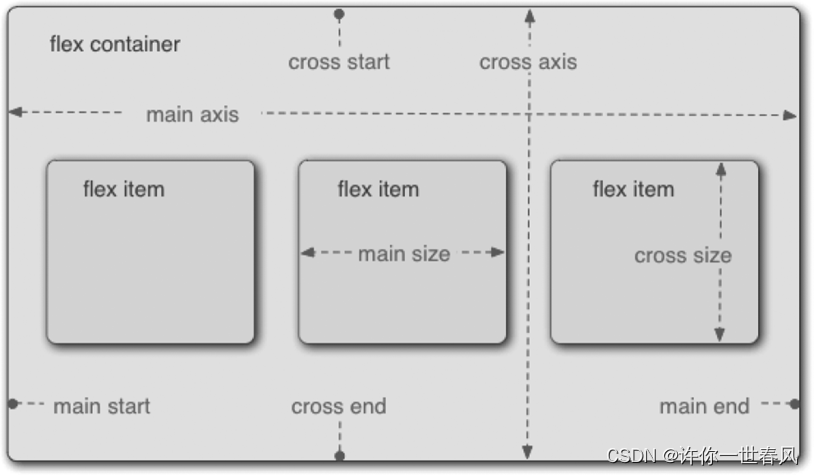
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex布局模型如图所示。

设置 display属性可以将一个元素指定为flex布局,设置 flex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
容器属性
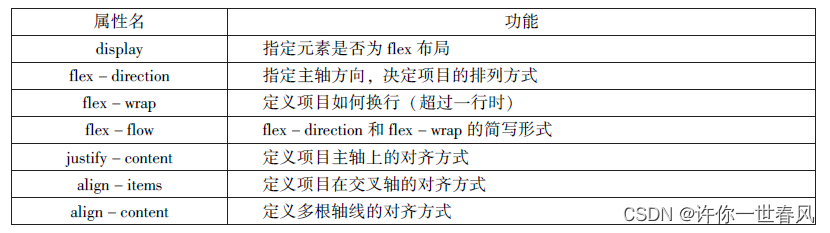
flex容器支持的属性有7种,如下表所示:

(1)display
display 用来指定元素是否为 flex布局,语法格式为:
.box{display:flex|inline-flex;}
其属性值解析如下:
flex——块级flex布局,该元素变为弹性盒子;
inline-flex——行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
设置了 flex 布局之后,子元素的float、clear和 vertical-align 属性将失效。
(2)flex-direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}
其属性值解析如下:
row——主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
row-reverse——主轴为水平方向,起点在右端;
column——主轴为垂直方向,起点在顶端;
column-reverse——主轴为垂直方向,起点在底端。
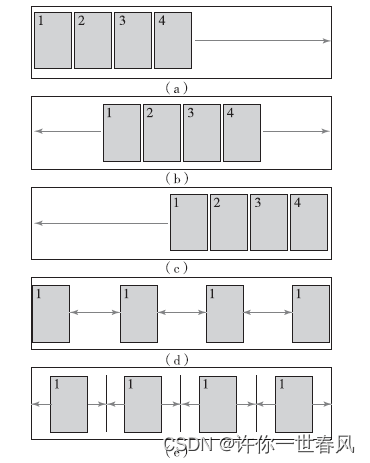
如下图所示为元素在不同主轴方向下的显示效果。

(3)flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
其属性值解析如下:
nowrap——不换行,默认值;
wrap——换行,第一行在上方;
wrap-reverse——换行,第一行在下方。
注意: 当设置换行时,还需要设置 align-item属性来配合自动换行,但align-item的值不能为“ stretch”。
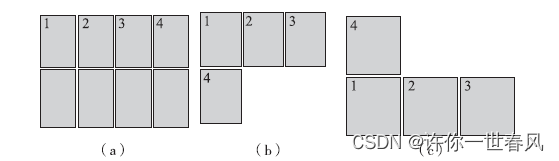
flex-wrap不同值的显示效果如下图所示:

(4)flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}
(5)justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}
其属性值解析如下:
justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
flex-start———左对齐, 默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。
如下图所示为 justify-content不同值的显示效果。

(6).align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
其属性值解析如下:
align-items———与交叉轴方向有关, 默认交叉由上到下;
flex-start———交叉轴起点对齐;
flex-end———交叉轴终点对齐;
center———交叉轴中线对齐;
baseline———项目根据它们第一行文字的基线对齐;
stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
(7).align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
.box{align-content;flex-start|flex-end|center|space-between|space-around|stretch}
其属性其属性值解析如下:
space-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。 其余各属性值的含义与align-items属性的含义相同。
如下图所示为align-content不同值的显示效果。
项目属性
1.order属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。语法格式如下
.item {order: <number >;}
2.flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow;<number >;}
3.flex-shrink定义项目缩小比例,默认值为1,如果空间不足,该项目将被缩小。.语法格式如下:
.item {flex -shrink;<number >;}
4.flex-basis:属性用来定义作缩项目的基准值,剩余的空阿间按比例进行缩放,它的默认值为auto(项目本来大小)格式如
.item {flex-basis:<number > l auto,}
5.flex:属性是flex-grow、flex-shrink和flex-basis 的简写,其默认值分别为0、1、auto.语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}
6.align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写獸对齐方式。语法格式如下;
.item {align -self:auto l flex-start l flex -end l center l baselinstretch;}
在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致.auto 表示继承容器 align-items的属性,如果没有父元素,则等于 stretch(默认值).
第四章总结
组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下
<标签名 属性名=“属性值”>内容...</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-∗、bind∗/catch∗等。
id组件的唯一表示,保持整个页面唯一,不常用。
class组件的样式类,对应WXSS中定义的样式。
style组件的内联样式,可以动态设置内联样式。
hidden组件是否显示,所有组件默认显示。
data-∗ 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
bind∗/catch∗ 组件的事件,绑定逻辑层相关事件处理函数。
容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
(1)view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如下表。


(2)scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能,其属性如下表所示。

【注意】
(1) 在使用竖向滚动时,如果需要给scroll -view组件设置一个固定高度,可以通过WXSS设置height来完成。
(2) 请勿在scroll-view组件中使用textarea、map、canvas、video组件。
(3) scroll-into-view属性的优先级高于scroll-top。
(4) 由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无法触发onPullDownRefresh。
(5) 如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
(3)swiper
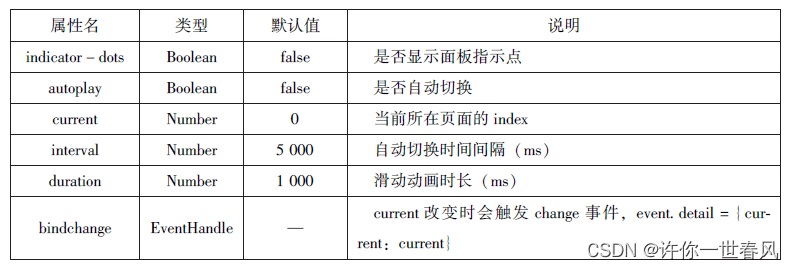
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/ >和<swiper-item/ >两个标签组成,它们不能单独使用。<swiper/ >中只能放置一个或多个<swiper-item/ >,若放置其他组件则会被删除;<swiper-item/ >内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如下表所示。

基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
(1)icon
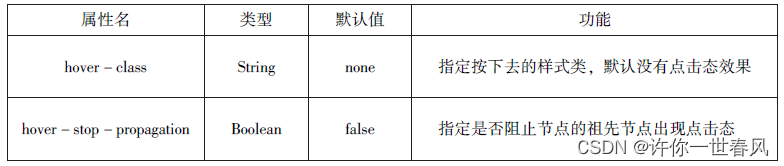
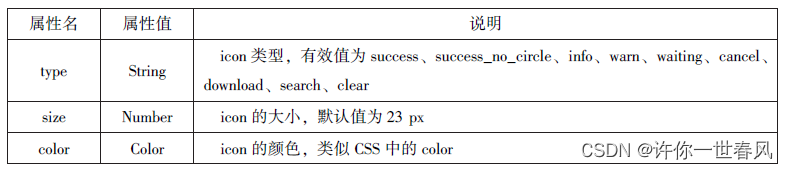
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性表如下图所示。

(2)text
text组件用于展示内容,类似HTML中的<span >, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如下表所示:

(3)progress
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素,其属性如下表所示。

表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/ >标签中使用,还可以作为单独组件和其他组件混合使用。
(1)button
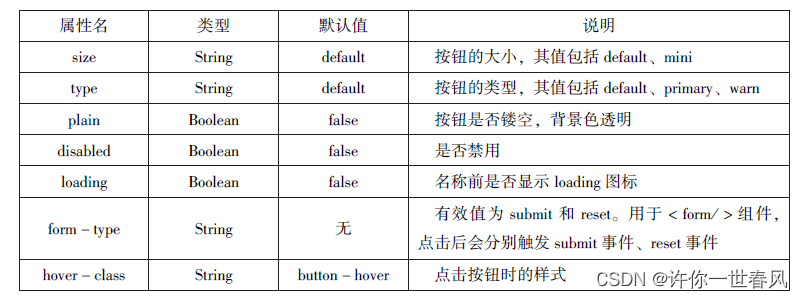
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件。button组件的属性如下表所示。

(2)radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如下表所示。

(3)checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。它们的属性如下表所示。

(4)switch
switch组件的作用类似开关选择器,其属性如下表所示。

(5)slider
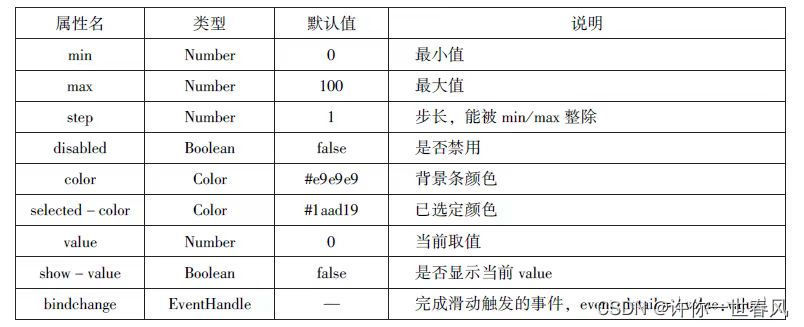
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性如下表所示。

(6)picker-view
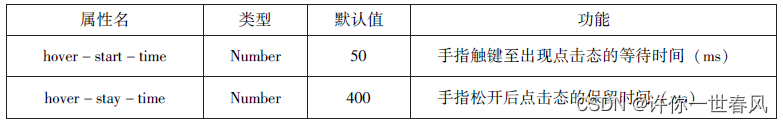
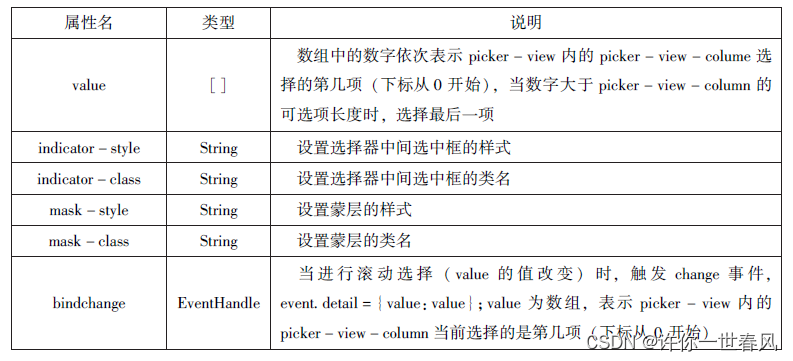
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如下表所示。

第五章总结
基本组件
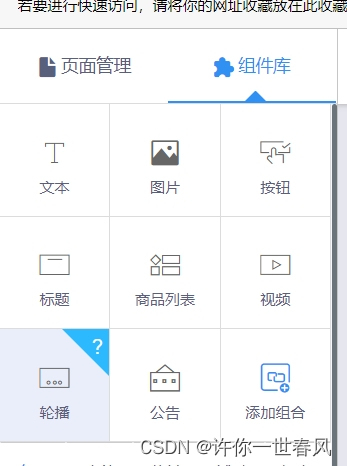
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频,如图所示。

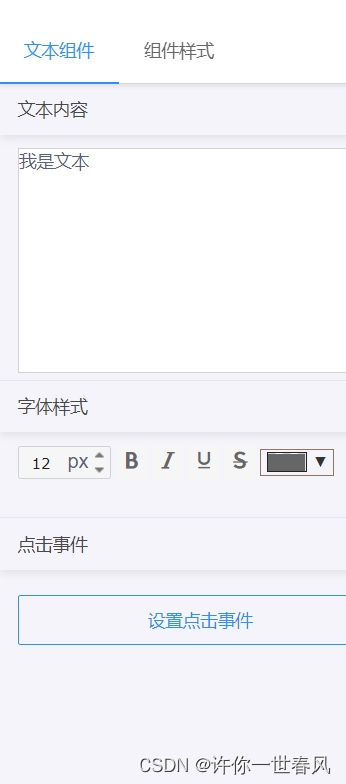
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。文本组件的属性面板如图所示

2.图片组件
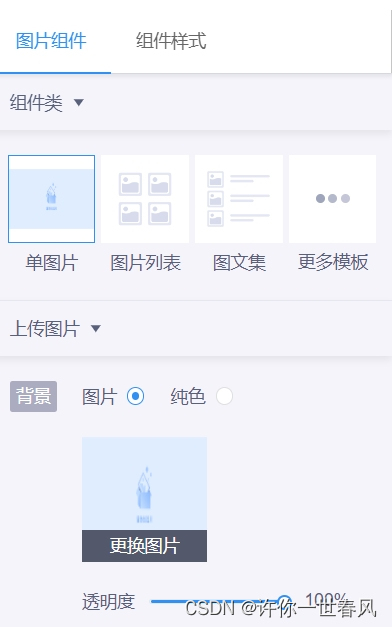
图片组件用于在页面中展示图片, 其属性面板如图所示

3.轮播组件
轮播组件用于实现图片的轮播展示, 其属性面板如图所示

4.视频组件
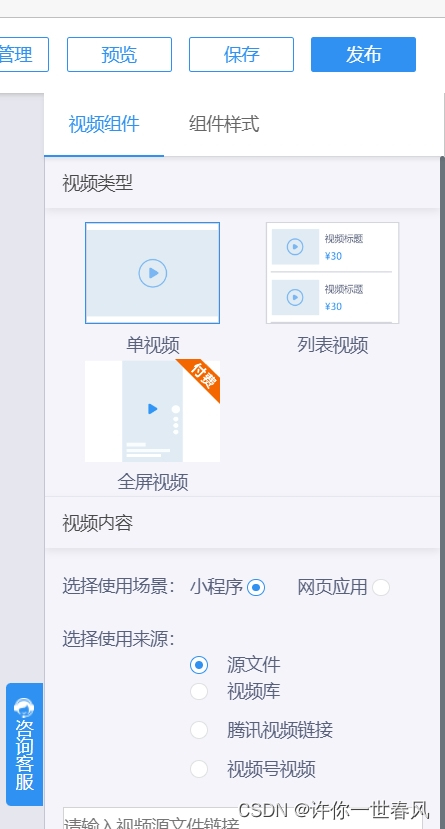
视频组件用于展示视频, 其属性面板如图所示。

高级组件
动态列表组件是容纳基础组件来展示后台数据的容器, 通过添加基础组件来展示对应的后台数据, 其属性面板如图所示。

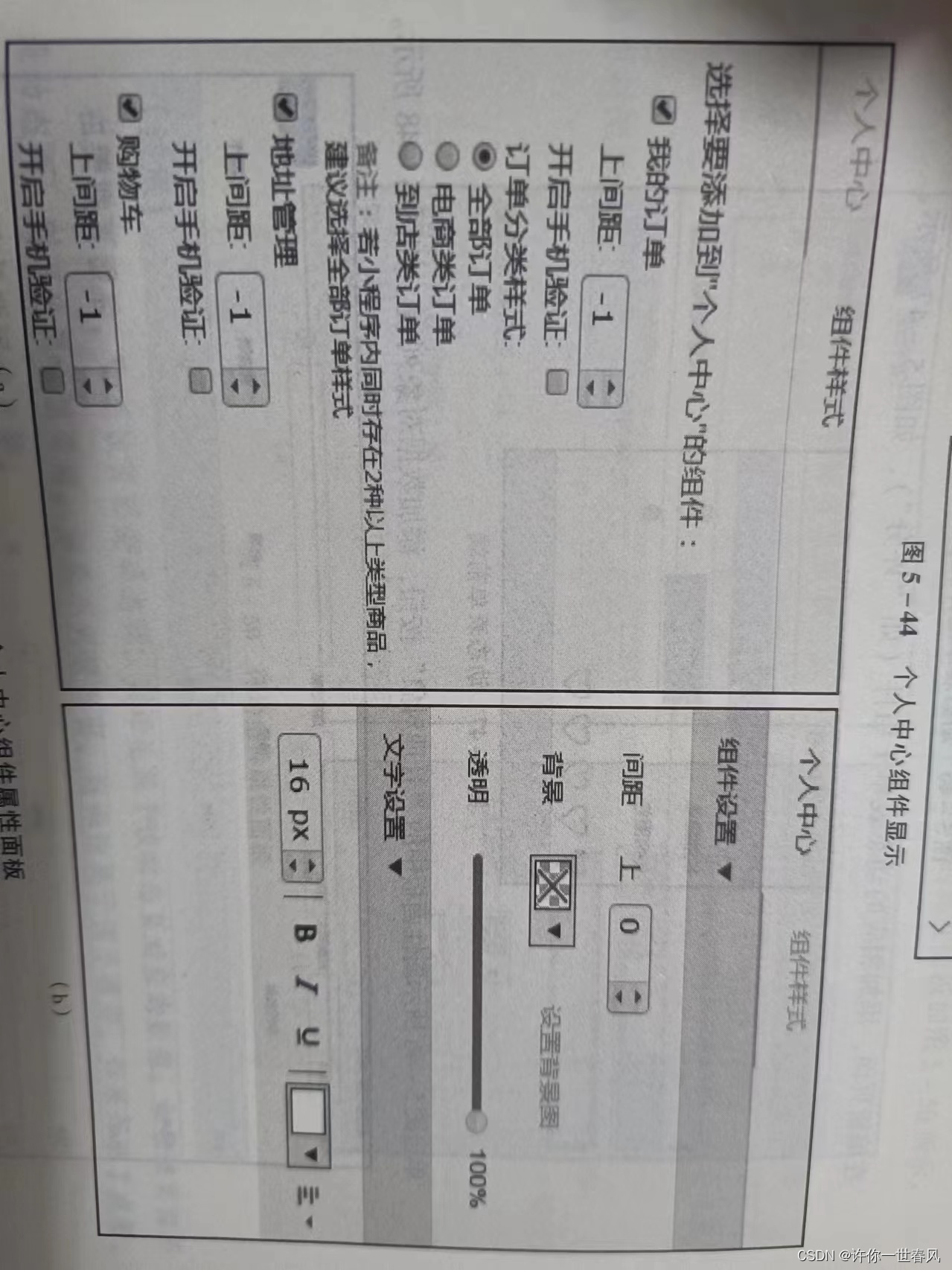
2.个人中心组件
个人中心组件显示个人相关信息的组件, 包括图像、昵称、我的订单、收货地址、购物车等, 如图所示。

其他组件
其他组件包括音频组件和动态容器组件
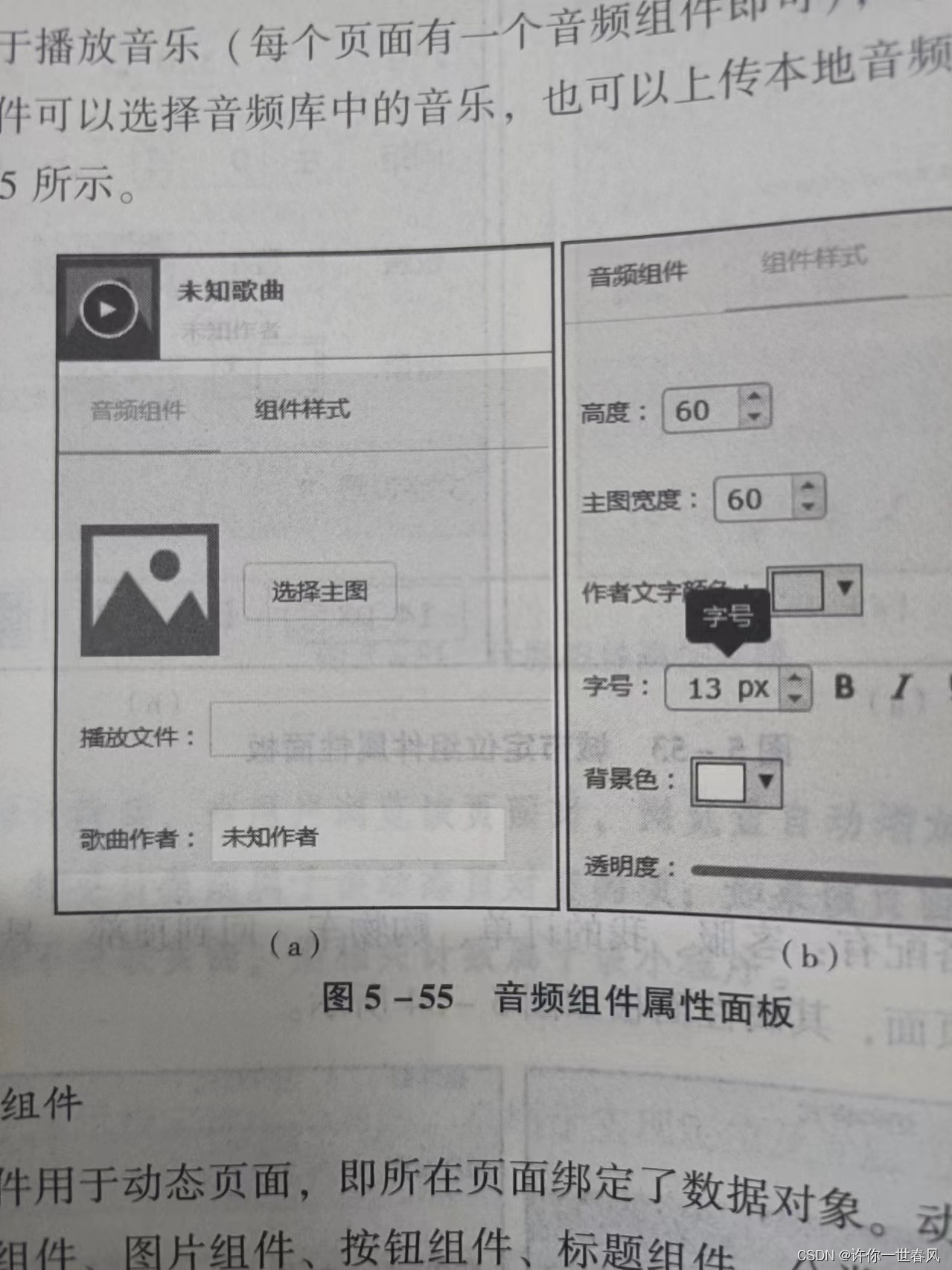
音频组件用于播放音乐(每个页面有一个音频组件即可), 手动点击播放按钮后即可实现播放。 音频文件可以选择音频库中的音乐, 也可以上传本地音频进行更换, 音频组件的属性面板如图所示。

2.动态容器组件
动态容器组件用于动态页面, 即所在页面绑定了数据对象。 动态容器组件中可以添加多种组件———文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件。 其中, 文本组件和图片组件可以绑定相应的数据对象字段(填充相应动态数据), 若有计数组件, 则会自动与动态容器关联。 动态容器组件的属性面板如图所示

即速应用后台管理
即速应用后台提供了非常强大的后台管理, 开发者在后台进行修改操作就可以让数据即时更新, 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据总览提供小程序总浏览量、昨日/ 今日访问量、总用户量、总订单数及浏览量曲线图, 如图所示。

2.分享设置
分享设置主要提供可以分享应用的方式, 如图所示。
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图所示。
4.应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据
5. 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
6. 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
7. 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。
10.多商家管理
商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。
第六章总结
网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
■ wx.request(Object)接口 用于发起HTTPS请求。
■ wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
■ wx.downloadFile(Object)接口用于下载文件资源到本地。
■ wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
■ wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
■ wx.closeSocket(Object)接口用于关闭WebSocket连接。
■ wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
■ wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
■ wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
■ wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。
在本节,我们将介绍常用的3个网络API
发起网络请求
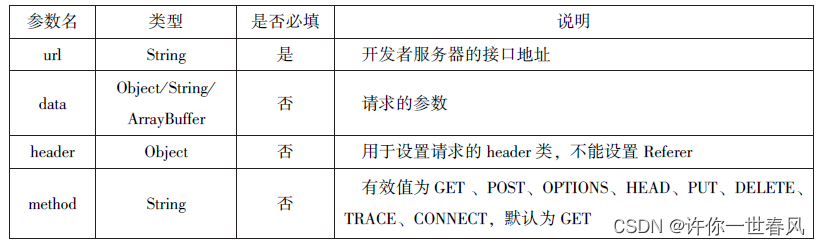
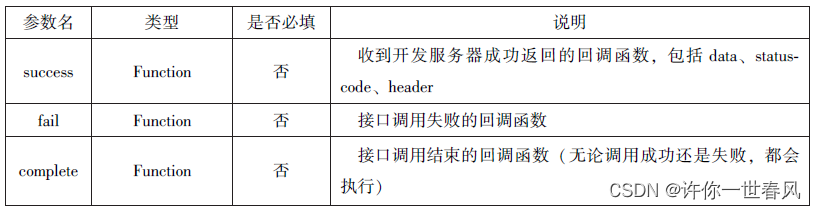
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表6-1所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。


下载文件
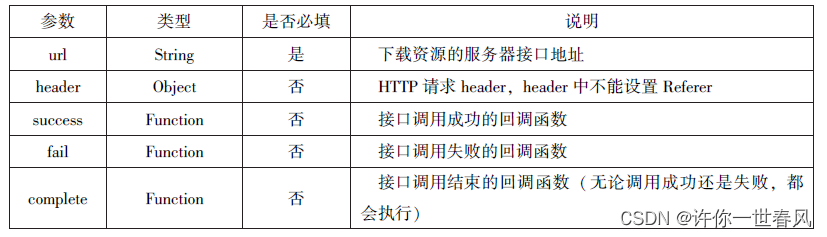
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPGET请求,返回文件的本地临时路径。

多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
■ wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
■ wx.previewImage(Object)接口 用于预览图片。
■ wx.getImageInfo(Object)接口用于获取图片信息。
■ wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
1.选择图片或拍照
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。


2.预览图片
wx. previewImage(Object)接口主要用于预览图片

3.获取图片信息
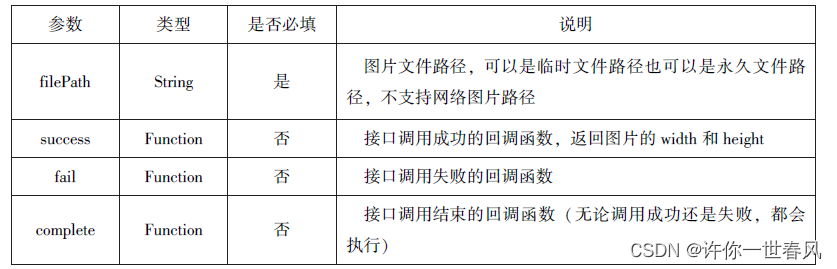
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示

4.保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示

录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
1.开始录音
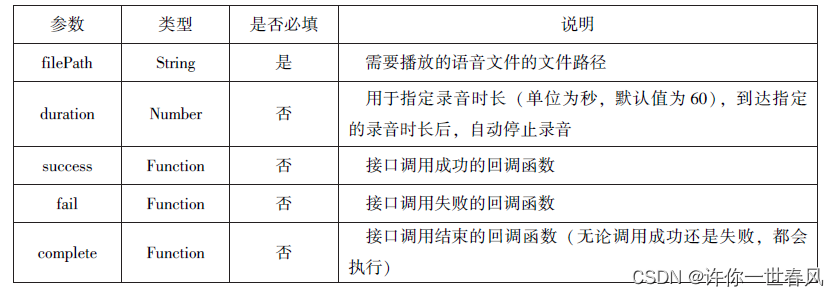
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示

2 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API;
(1)wx,playVoice(Object)接口 用于实现开始播放语音
(2)wx.pauseVoice(Object)接日 用于实现暂停正在播放的语音
(3)wx, slopVoice(Objec)接日 用于结束播放语音
1.播放语音
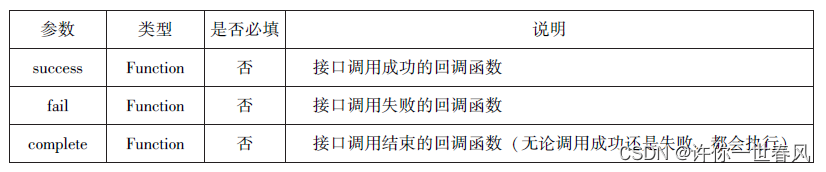
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示
音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object)接 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态,
(3)wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack)接日 用于实现监听音乐播放
(7)wx.onBaekgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
(8)wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
■ wx.saveFile(Object)接口 用于保存文件到本地。
■ wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
■ wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■ wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
wx. saveFile(Object)用于保存文件到本地。

2.获取本地文件列表
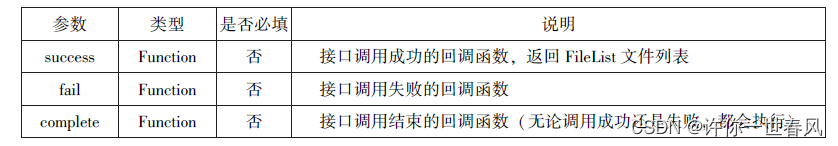
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当时间的秒数)文件列表。其相关参数如表所示

3.获取本地文件的文件信息
wx getsaveFilelnto(0bjeet)接口用于获取本地文件的文件信息,此接口只能用于获取R保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(Object)接口。其相关参数如表所示。

本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSync(key,data)接口 用于设置缓存数据
wx.getStorage(0bject)或wx.getStorageSync(key)接口 用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
其中,带 Symc 后缀的为同步接口,不带Sync后缀的为异步接口
1.保存数据
1. wx. setStorage( Object )
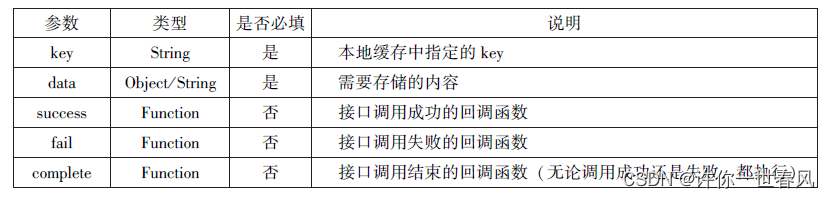
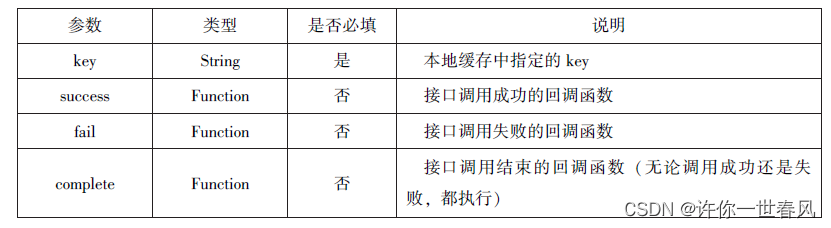
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key 对应的内容。其参数如表所示

2 获取数据
1. wx. getStorage( Object )
wx.getStorage(0bject)接口是从本地缓存中异步获取指定key 对应的内容。其相关参数如表所示

3 删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定key。其相关参数如表所示

位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
■ wx.getLocation(Object)接口用于获取位置信息。
■ wx.chooseLocation(Object)接口 用于选择位置信息。
■ wx.openLocation(Object)接口用于通过地图显示位置。
1.获取位置信息
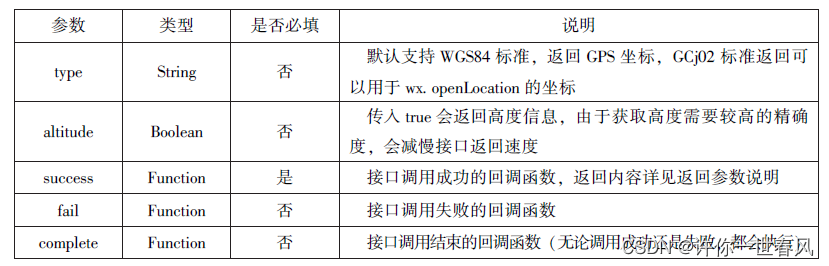
wx. getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如下所示。

设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
■ wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
■ wx.getNetworkType(Object)接口 用于获取网络类型。
■ wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
■ wx.makePhoneCall(Object)接口 用于拨打电话。
■ wx.scanCode(Object)接口 用于扫描二维码
1.获取系统信息
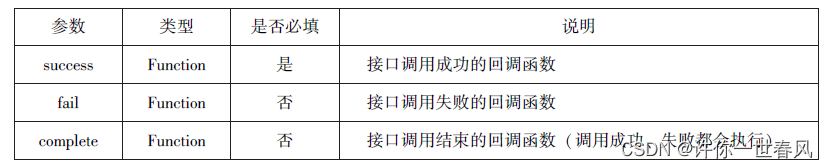
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如下所示。

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如下所示。

2.网络状态
1.获取网络状态
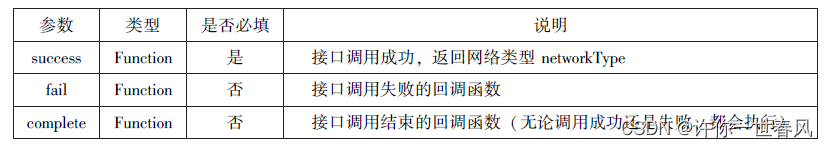
wx. getNetworkType(Object)用于获取网络类型,其相关参数如下所示。






















 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








