**【GISer小O】JAVA后台的小白之路(一)_1
——进击吧奔跑的Sumlib Text**
这一小节的核心是了解Sublime Text,完成html的helloworld,踏出万里长征第一步。
小O第一次接触Html是在大二的寒假,非常幸运在网上找到了十八哥的PHP整套免费视频。跟着十八哥把html,css还有js等好好学习了一下,甚至学了学点php,后来因为当时没啥项目用不上,也就搁置了。但是不得不说,十八哥讲的真的好。
用sublime text这款编辑器,也是在十八哥的影响下才开始接触的。在使用sublime之前,小O使用的是Notepad ++。用过sublime后果断抛弃了Notepad++,原因主要有三点:
方便:不到15MB的一个小压缩包,可以随声携带,插上直接用,免安装。
炫酷:暗黑色的配色加上代码页面的各种高亮显示,让人舒服的不要不要的。
快速:代码快速补全的小插件太过逆天,三下五除二一个几十行的页面就写完了。
讲真有这么个编辑器,写代码的心情都好的不得了。不过一般而言,小O只用sublime写html,js还有css。不会用它写什么其他的奇奇怪怪的玩意,也不会在它上面装一大堆扩展,嫌重。
sublime神图镇楼。接下来,让我们快速搞定搞起来,享受一波成就感。
Part one 跟着小O知其然,demo干货
快速上手进行编程,看到效果
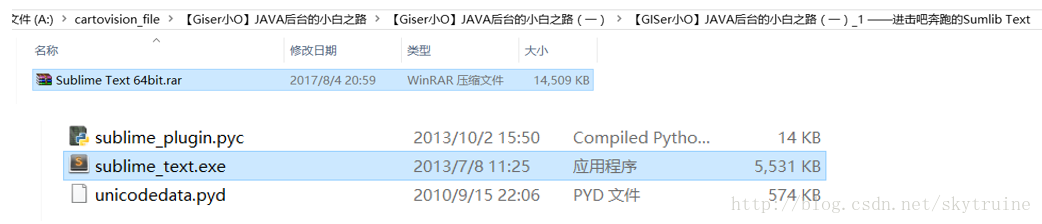
从小O的百度云上将sublime text 2压缩包下载下来,解压后可以直接通过sublime_text.exe运行。链接:http://pan.baidu.com/s/1c1HWFBE 密码:r6ec

完成hello world的具体步骤如下:
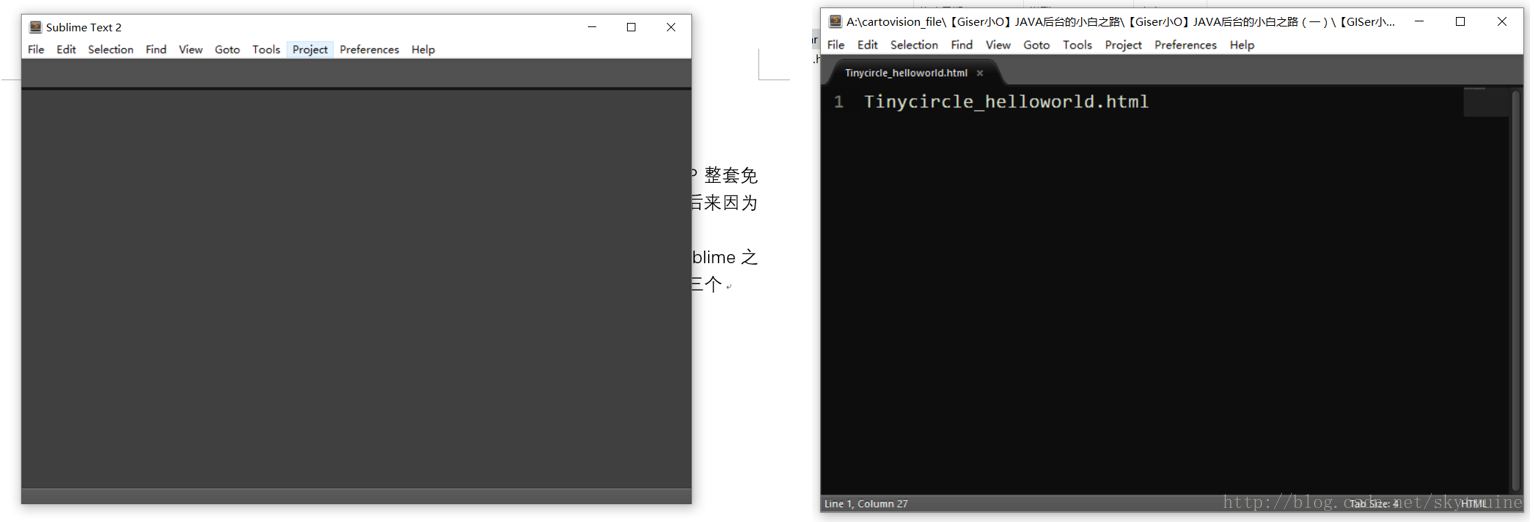
STEP1 : 新建》打开sublime。ctrl+N,新建一个空白页面,输入Tinycircle_helloworld.html。
STEP2 : 保存》 ctrl+S保存,此时文件存为html文件。
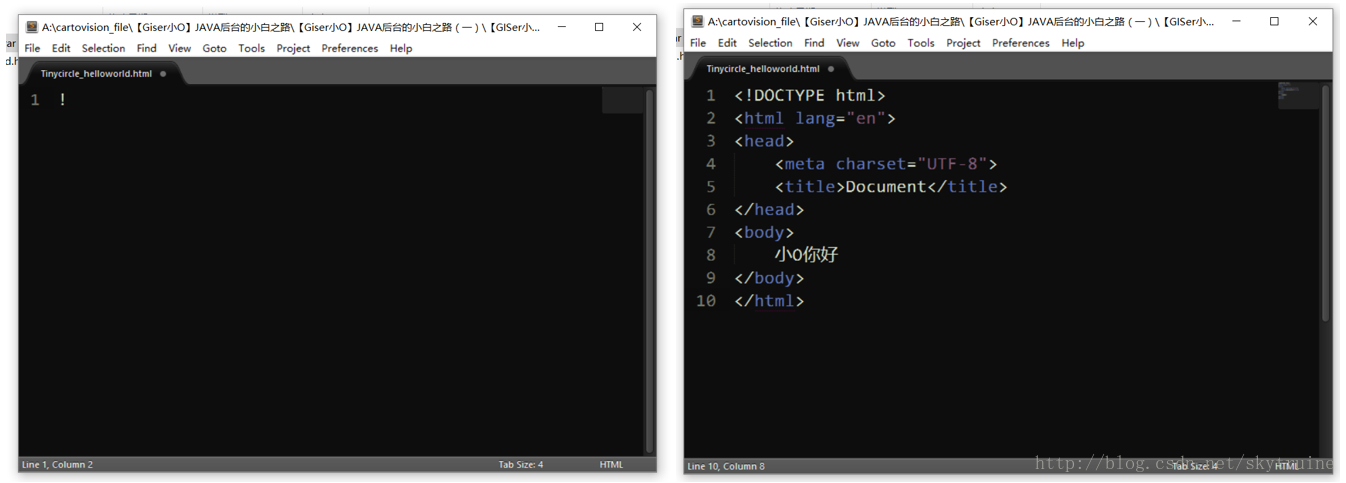
STEP3 : 编码》删除原有字符,输入英文感叹号“!”,按一下键盘左上方Tab键,实现html代码框架自动补全,在和间输入字符,完成编辑。ctrl+S保存。
STEP4: 查看》 ctrl+B用默认浏览器打开当前页面。bingo,恭喜你的helloworld完成。你升级了。
Part two 跟着小O知其所以然,重点解释
上面的操作和编码有两个部分需要解释,其一是html基础知识,其二是sublime快捷键。
首先来看html
HTML是什么?
HTML的全称是超文本标记语言(Hyper Text Markup Language) ,HTML文档=网页。
如何看懂HTML?
<!DOCTYPE html> <!-- 文档声明 -->
<html lang="en"> <!-- html标签 -->
<head> <!-- head标签 -->
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <!-- body标签 -->
小O你好
</body>
</html>HTML由形如<br>或<div> </div>这样的标签构成。
HTML从结构上讲就如上面这段代码所展示的这样,包括文档申明和html页面内容两大部分,html页面部分还包含head和body两部分。
- 文档声明:用于说明文档的基本信息,定义html文档部分规范;
- html标签:html文档的核心部分,描述网页内容、样式等,包括head和body两个部分;
- head标签:不可见部分,用于设置属性、写引用、和对body部分的描述定义等;
- body标签:可见部分,内含各种其他标签,是显示在网页上的内容的幕后形式。
怎么进一步学习html?
HTML内容很多,小O三言两语肯定讲不清楚,也没有必要纠结于此。
想学HTML,去w3school的网页上看就好,无非是各种语法和标签。
http://www.w3school.com.cn/html5/index.asp
或者也可以去菜鸟网,讲真内容很全面啊。
http://www.runoob.com/html/html-tutorial.html
如果想听视频,就是搜燕十八,或者十八哥吧。他讲的html/css/js很赞。
http://yanshiba.blog.51cto.com/
然后看sublime
为什输入个!什么的,按个table代码瞬间出来一大片?
因为我给sublime预装了Emmet插件,这个插件能够实现非常多的代码补全策略。基本方法是输入缩写,按table补全。想了解具体内容请移动白牙大佬的博客,他已经写的很全面了。
http://www.w3cplus.com/tools/emmet-cheat-sheet.html
这里我给出两个样例:
1> 输入 ! ,按table键,补全html代码框架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>2> 输入 div.dicclass*2>li{$}*3 , 按table键,自动补全代码:
<div class="dicclass">
<li>1</li>
<li>2</li>
<li>3</li>
</div>
<div class="dicclass">
<li>1</li>
<li>2</li>
<li>3</li>
</div>怎么进一步学习sublime这个编辑器本身?
其实我觉得掌握sublime到上面这样的程度基本足够了,如果想要深入研究,请参考Lucida大佬写的整套教程,非常详细nice。
http://lucida.me/blog/sublime-text-complete-guide/
update 20170804 by Tinycircle


























 1659
1659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








