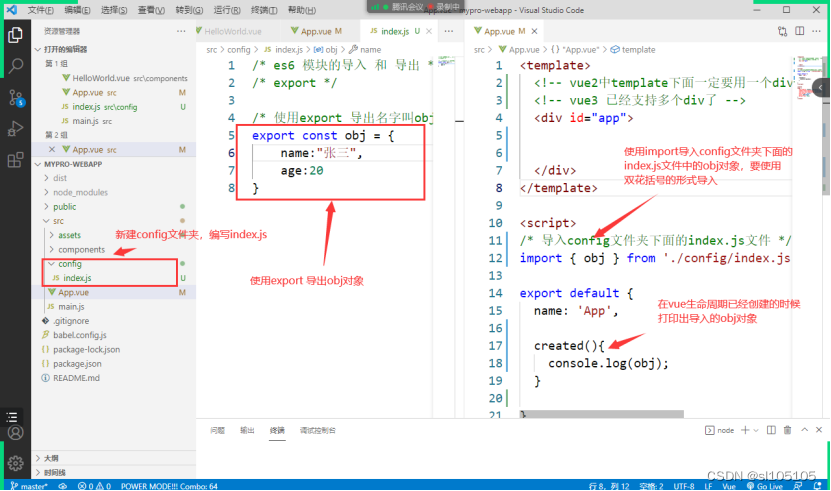
先来了解一下导出一个obj
对象的具体方式,如图所示:

接下来我们在学习以下有哪些导入导出的方法
一:具名方式的导入导出(一定要改变script的type类型:module)
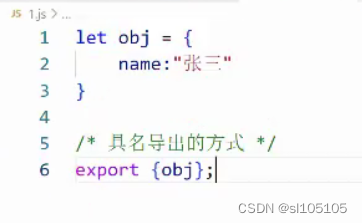
第一种导入:利用具名导出方式:
不仅可以导出方法还可以导出对象等
建立Js代码,注意要以花括号的形式export导出

在html利用Iimport导入,from连接地址,在有多个导出变量的时候,我们导入是可以不全部导入,但是导入的名字要完全一致,不能有误.

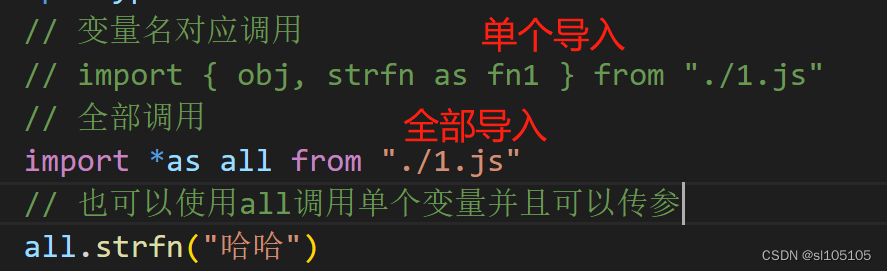
第二种导入:情况导入的js文件的变量名与html文件中的变量名有相同的名字,那我们可以使用as来改变导入的文件名.

当有很多变量需要导出,我们可以使用*as来接收

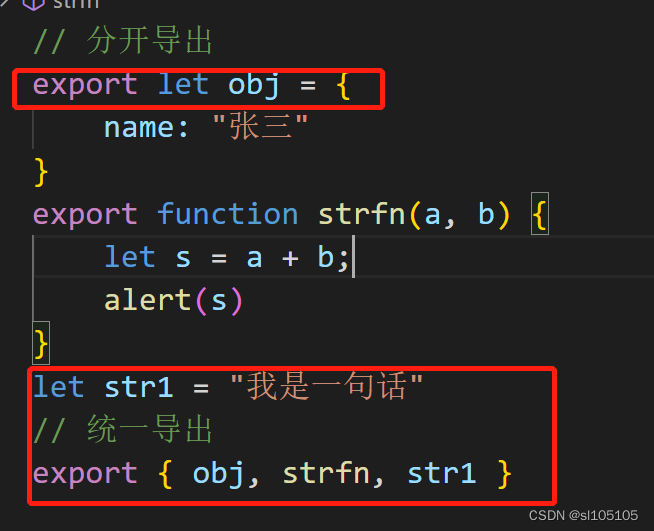
第三种导入 分开导入,直接在对象或者方法前加上export,引入是一样的使用import

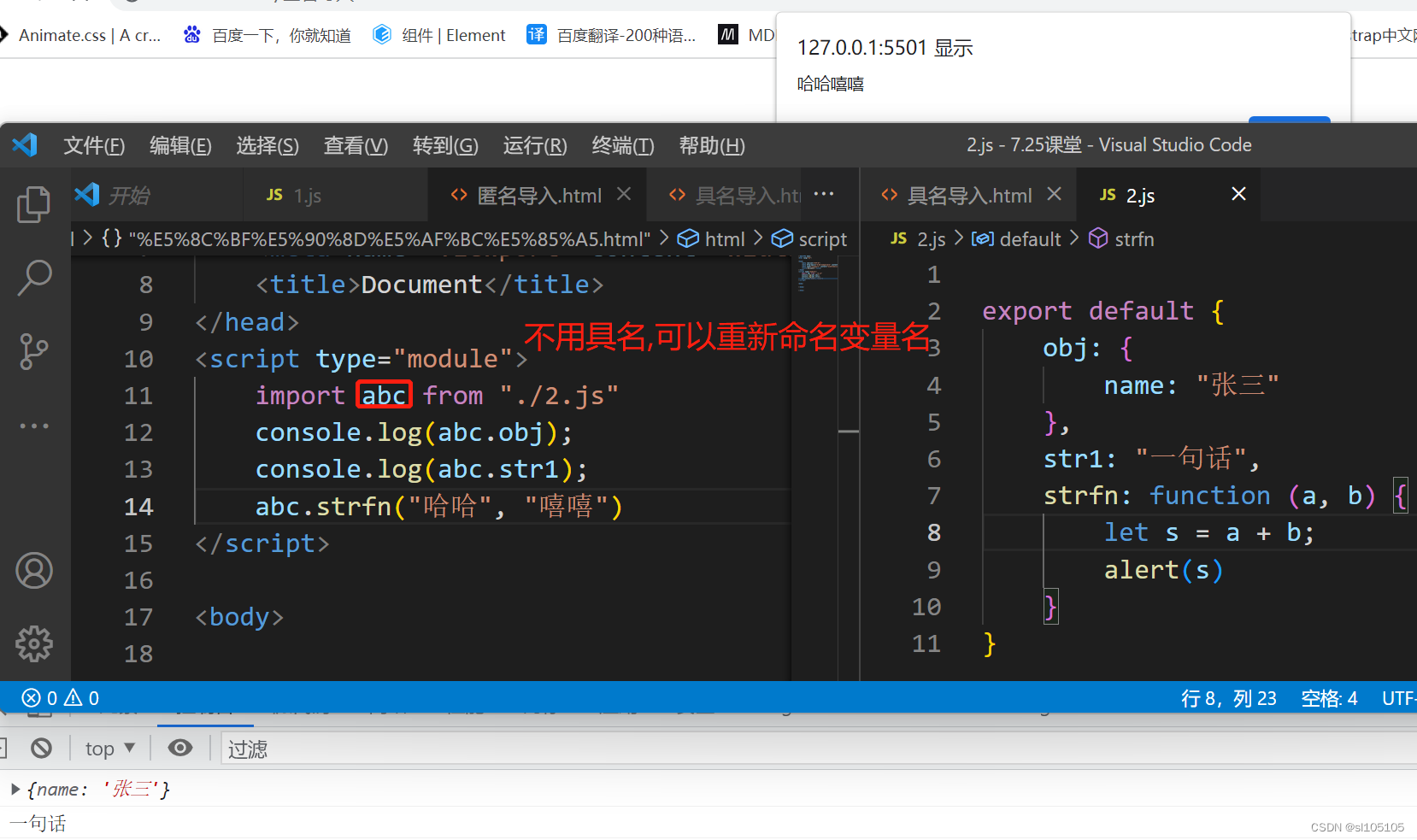
二.匿名导出导出
第一种统一导出,可以随便赋值变量名,与具名导入不一样的是,不需要花括号
,
一定要改变script的type类型:module
,,在统一导出中也可以使用as改变变量名,注意在导入的时候一定要使用改过的名字,如图所示

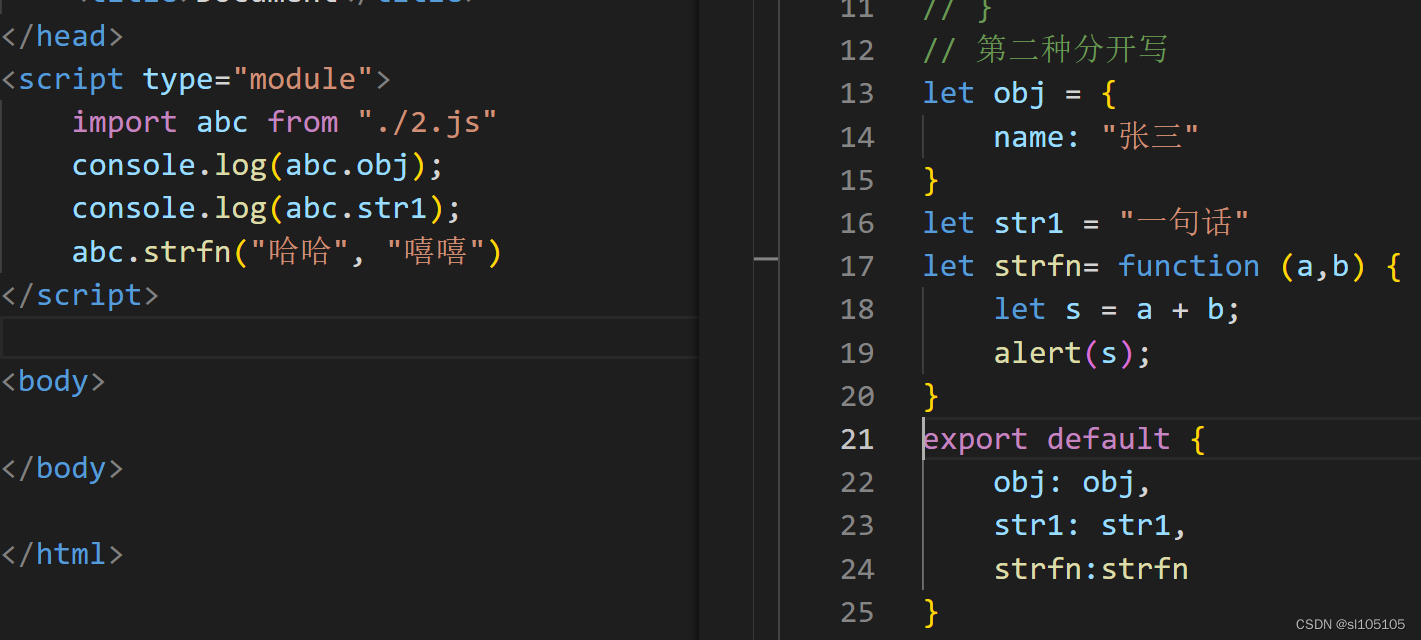
第二种分开导出

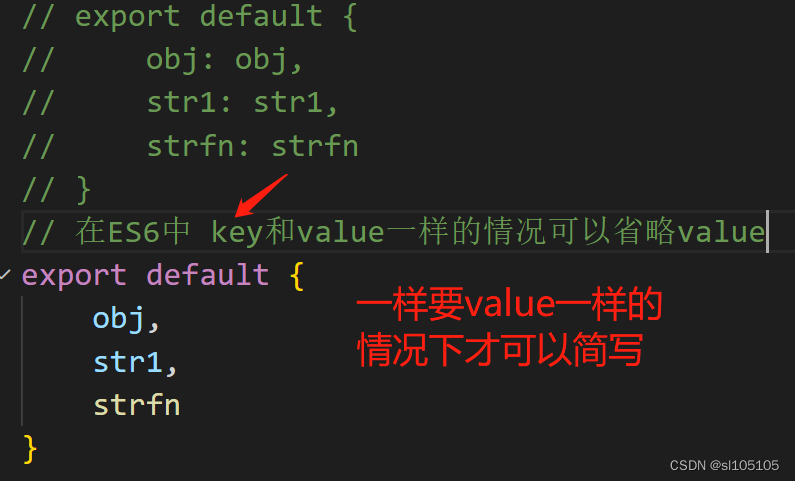
导出的方法还有简写的方式如下,一定时在value一样的情况下才可以简写





















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








