1.模块化的图片分析

2.ES6浏览器使用ES6模块化引入模板 (此处是分别暴露)
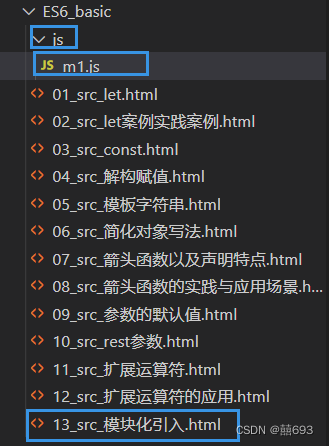
1》在ES6_basic文件夹下新建一个js文件夹,里面建一个m1.js

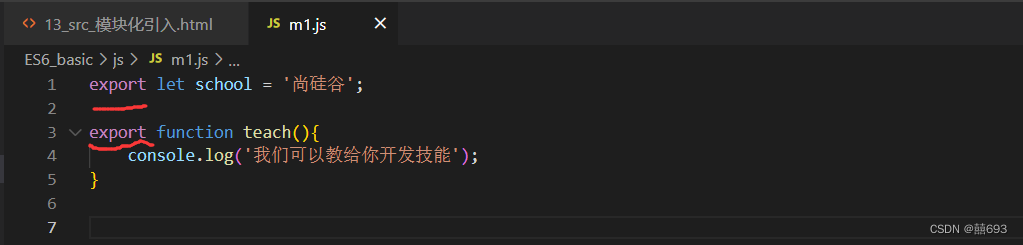
2》在m1.js里面 (分别暴露)
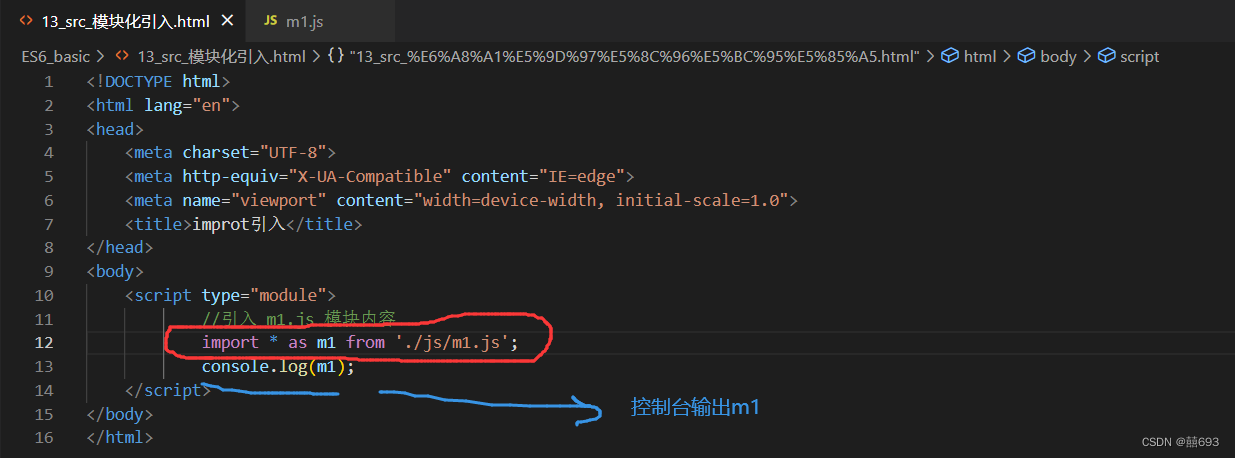
 3》在13_src_模块化引入.html里面
3》在13_src_模块化引入.html里面

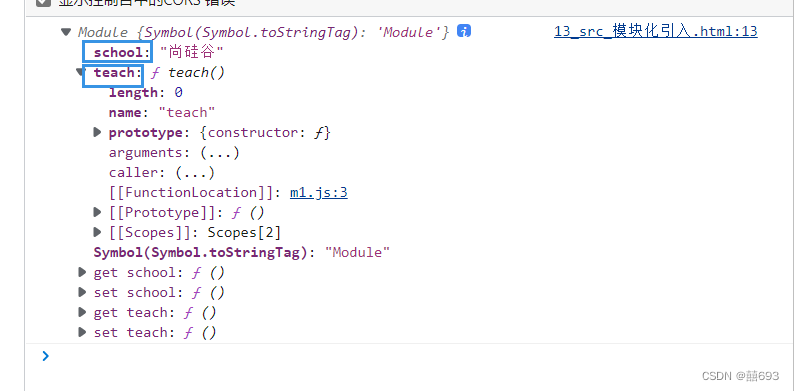
4》效果图:
 3.ES6模块暴露数据语法汇总
3.ES6模块暴露数据语法汇总
1.统一暴露
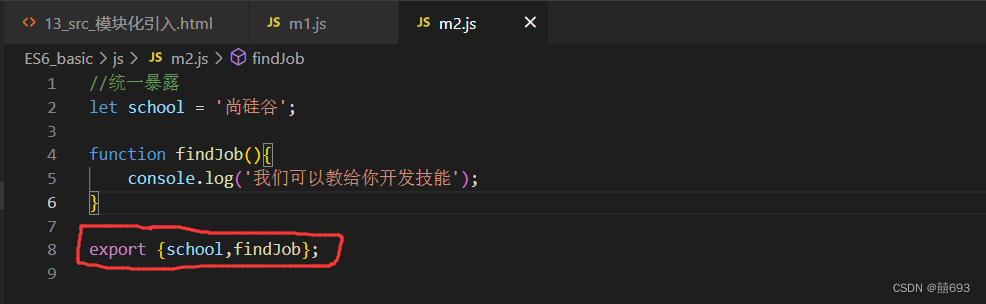
1》在m2.js里面

2》在13_src_模块化引入html里面

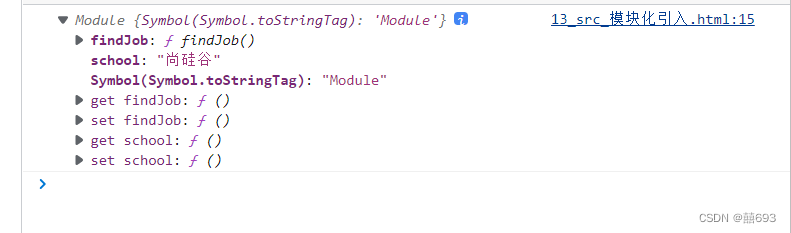
3》效果图如下:

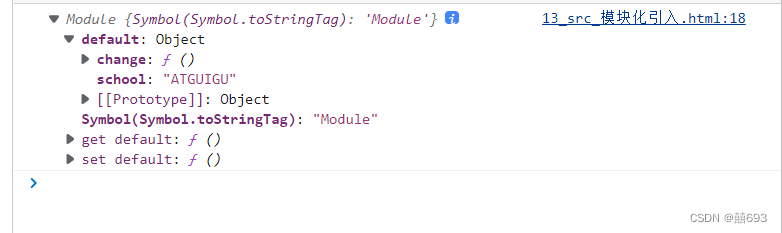
2.默认暴露
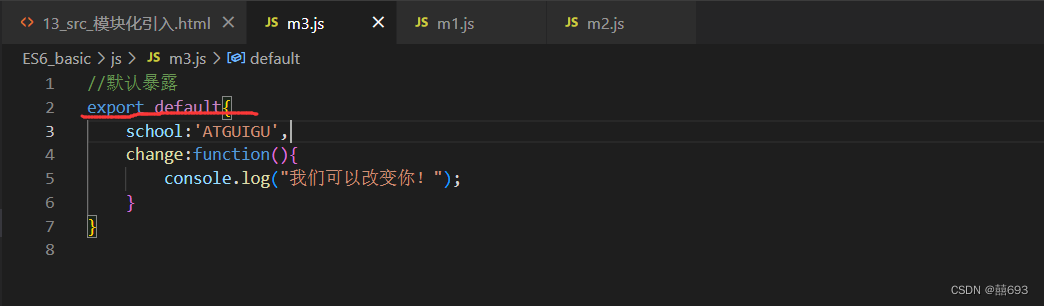
1》在m3.js里面
 2.》在13_src_模块化引入html里面
2.》在13_src_模块化引入html里面


当我们要调用默认暴露的方法时

























 7953
7953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








