什么事Vue生命周期?
Vue实例从创建到销毁就是生命周期,也就是从开始创建,初始化数据,编译末模板,挂载Dom-渲染,更新-渲染,卸载等一系列的过程,我们称这是Vue的声明周期.
vue的生命周期一共有四个阶段八大生命周期
创建阶段:
1
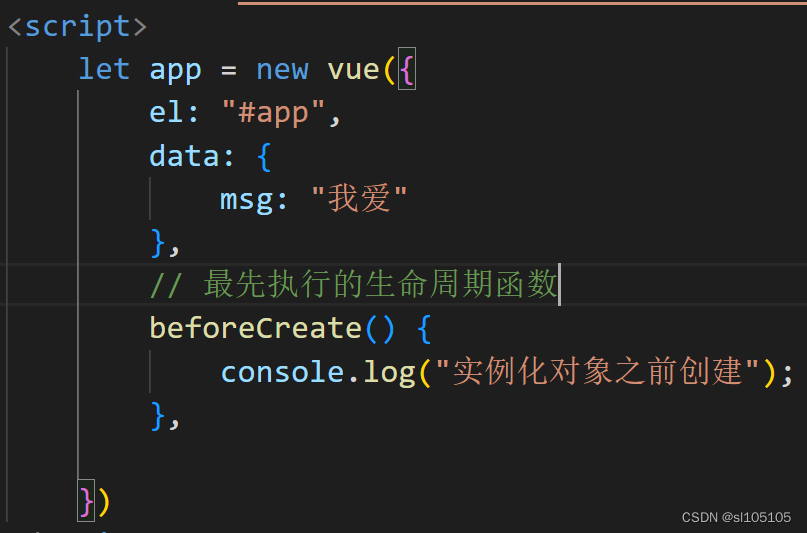
.beforeCreate(创建前)在vue实例化对象创建之前,最先执行的生命周期函数,获取不到data的数据

2.
created(
创建后
)在vue实例化对象创建之后,能获取data的数据,比mounted速度更快,能更快的获取接口/请求数据.
注:created生命周期函数里面是不可用来获取元素节点

挂载阶段:
3.beforeMount(挂载前)DOM挂载之前可以获取根节点,但是不能把data中的数据渲染在DOM节点中

4
.mounted(
挂载后
) 操作元素节点的业务

beforeMount()与
mounted()的不同:
打印输出结果.可以看到beforeMount()的h1的data内容乜有渲染出到标签,而mounted()则渲染出来了,

更新阶段:
5.beforeUpdate(更新前)Vue的data值改变了会触发,顺序优先updatad()
6
.updated(
更新后
)Vue的data值改变了会触发


销毁阶段:
7.
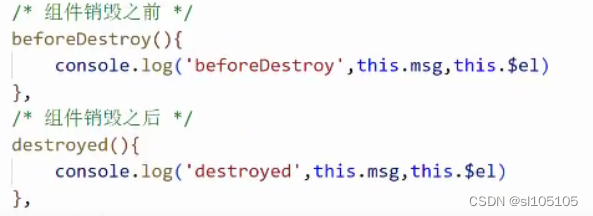
beforeDestroy(
销毁前
)Vue组件销毁前,实例仍然可用,但是在服务器端渲染期间不能被调用
比destroy()先执行
8.
d
estroy(
销毁后
)Vue组件销毁后,vue实例所有的东西都会解绑,事件监听器都会被移除,所有的子实例也会被销毁
vue提供了一种销毁的组件
:$destroyed()






















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








