day03 Axure的交互
最新推荐文章于 2023-12-18 13:41:48 发布
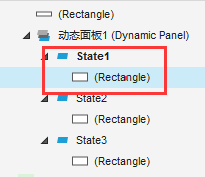
 axure元件基础交互1.圆角的度数是宽度的一半2.动态面板交互(1)新建动态面板(dynamic panel),双击动态面板,添加动态页面。(2)构造动态面板结构(3)添加事件按钮,选中按钮后在属性界面双击ONclick。(4)点击 set panel State,勾选动态面板,在Select state中选中state1,以下同理。升级版动态界面(5)删除上面所有ONc...
axure元件基础交互1.圆角的度数是宽度的一半2.动态面板交互(1)新建动态面板(dynamic panel),双击动态面板,添加动态页面。(2)构造动态面板结构(3)添加事件按钮,选中按钮后在属性界面双击ONclick。(4)点击 set panel State,勾选动态面板,在Select state中选中state1,以下同理。升级版动态界面(5)删除上面所有ONc...











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1548
1548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








