属实是写工具函数写上瘾了,又写了一个一行代码将坐标轴变为箭头坐标轴的函数,而且可以对其进行随意拖动和缩放(拖动需要先点击那个像手掌的符号):

功能函数的引用非常简单,就只是在最后面加上一行:
arrowAxes()
或者
arrowAxes(ax)
即可,以下给出几个例子:
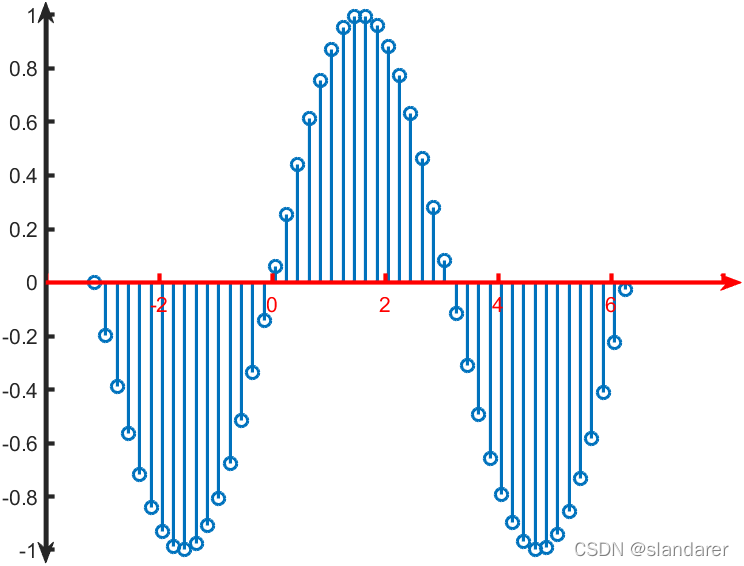
demo1 基础使用
就像上面说的一样,编写好代码后在最后面引用一下工具函数即可:
% arrow axes demo1
% @author:slandarer
t=-pi:.2:2*pi;
stem(t,sin(t),'LineWidth',1.5);
arrowAxes()

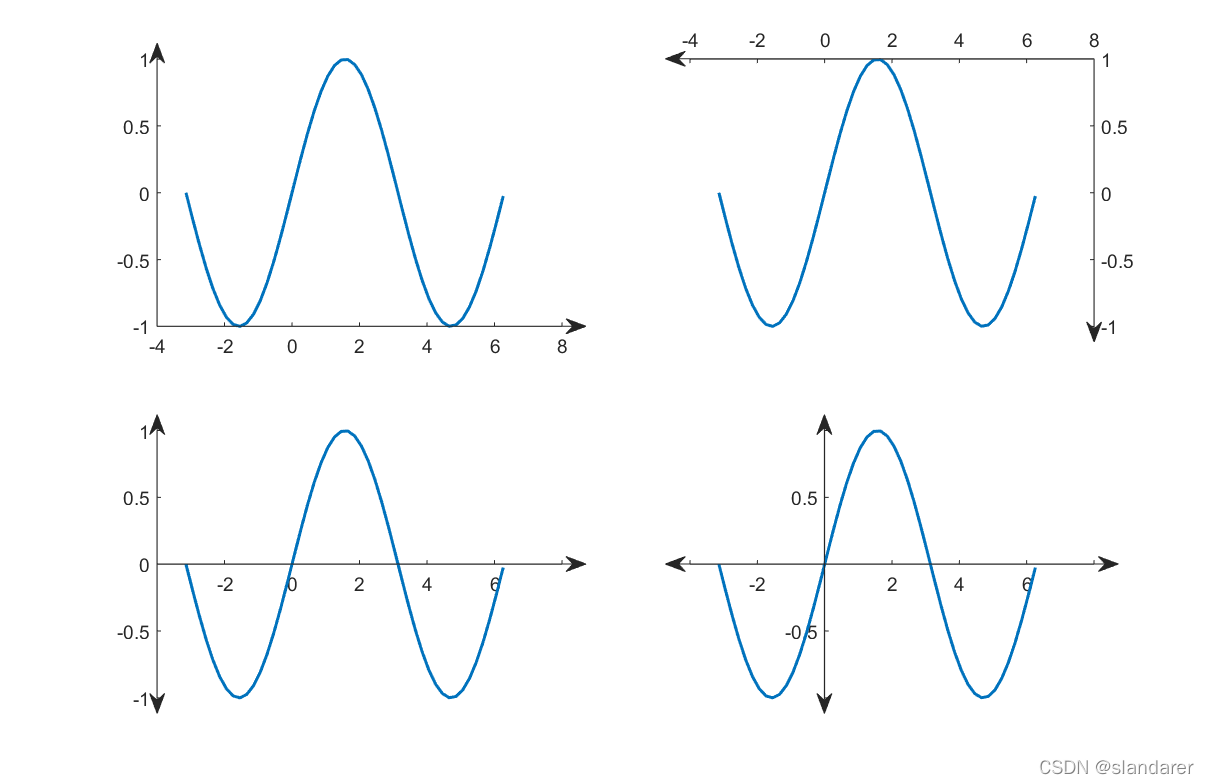
demo2 轴方向
可以调整坐标区域的XAxisLocation属性及YAxisLocation属性来调整坐标轴的方向和位置,总共有九种组合,篇幅问题这里不一一列举,想了解的可以去以下网址瞅瞅:
坐标区的外观和行为 - MATLAB - MathWorks 中国
这里只列举常用的四种:
% arrow axes demo2
% @author:slandarer
t=-pi:.2:2*pi;
% 子图1
ax1=subplot(2,2,1);
plot(t,sin(t),'LineWidth',1.5);
arrowAxes(ax1)
% 子图2
ax2=subplot(2,2,2);
plot(t,sin(t),'LineWidth',1.5);
ax2.XAxisLocation='top';
ax2.YAxisLocation='right';
arrowAxes(ax2)
% 子图3
ax3=subplot(2,2,3);
plot(t,sin(t),'LineWidth',1.5);
ax3.XAxisLocation='origin';
arrowAxes(ax3)
% 子图4
ax4=subplot(2,2,4);
plot(t,sin(t),'LineWidth',1.5);
ax4.XAxisLocation='origin';
ax4.YAxisLocation='origin';
arrowAxes(ax4)

demo3 轴的其他属性
在引用工具函数前调整坐标轴的粗细和颜色,引用工具函数时,工具函数会自动提取坐标轴的属性并赋予箭头坐标轴:
% arrow axes demo3
% @author:slandarer
t=-pi:.2:2*pi;
stem(t,sin(t),'LineWidth',1.5);
% 修改坐标轴属性
ax=gca;
ax.XColor=[1,0,0];
ax.LineWidth=2;
ax.XAxisLocation='origin';
arrowAxes(ax)

后言
不管画多少子图,怎样的轴方向和位置,每个子图都能像如下这样任意调整坐标范围和图像缩放。


工具函数完整代码
function arrowAxes(ax)
%
% @author: slandarer
% @公众号: slandarer随笔
% @知乎 : hikari
% @CSDN : slandarer
%
% 期待您的关注!!!
help arrowAxes % 若不希望输出[作者信息],请删除这行
if nargin<1
ax=gca;
end
ax.Box='off';
ax.UserData.arrow{1}=[];
ax.UserData.arrow{2}=[];
ax.UserData.arrow{3}=[];
ax.UserData.arrow{4}=[];
pos=ax.Position;
xm=.02;
ym=.02;
% -------------------------------------------------------------------------
switch ax.XAxisLocation
case 'bottom'
ax.UserData.arrow{2}=annotation('arrow');
ax.UserData.arrow{2}.Color=ax.YColor;
ax.UserData.arrow{2}.Position=[pos(1),pos(2),0,pos(4)+ym];
case 'top'
ax.UserData.arrow{4}=annotation('arrow');
ax.UserData.arrow{4}.Color=ax.YColor;
ax.UserData.arrow{4}.Position=[pos(1),pos(2)+pos(4),0,-pos(4)-ym];
case 'origin'
ax.UserData.arrow{2}=annotation('arrow');
ax.UserData.arrow{2}.Color=ax.YColor;
ax.UserData.arrow{2}.Position=[pos(1),pos(2),0,pos(4)+ym];
ax.UserData.arrow{4}=annotation('arrow');
ax.UserData.arrow{4}.Color=ax.YColor;
ax.UserData.arrow{4}.Position=[pos(1),pos(2)+pos(4),0,-pos(4)-ym];
end
switch ax.YAxisLocation
case 'left'
ax.UserData.arrow{1}=annotation('arrow');
ax.UserData.arrow{1}.Color=ax.XColor;
ax.UserData.arrow{1}.Position=[pos(1),pos(2),pos(3)+xm,0];
case 'right'
ax.UserData.arrow{3}=annotation('arrow');
ax.UserData.arrow{3}.Color=ax.XColor;
ax.UserData.arrow{3}.Position=[pos(1)+pos(3),pos(2),-pos(3)-xm,0];
case 'origin'
ax.UserData.arrow{1}=annotation('arrow');
ax.UserData.arrow{1}.Color=ax.XColor;
ax.UserData.arrow{1}.Position=[pos(1),pos(2),pos(3)+xm,0];
ax.UserData.arrow{3}=annotation('arrow');
ax.UserData.arrow{3}.Color=ax.XColor;
ax.UserData.arrow{3}.Position=[pos(1)+pos(3),pos(2),-pos(3)-xm,0];
end
if strcmp(ax.XAxisLocation,'top')
if ~isempty(ax.UserData.arrow{1}),ax.UserData.arrow{1}.Position=[pos(1),pos(2)+pos(4),pos(3)+xm,0];end
if ~isempty(ax.UserData.arrow{3}),ax.UserData.arrow{3}.Position=[pos(1)+pos(3),pos(2)+pos(4),-pos(3)-xm,0];end
end
if strcmp(ax.YAxisLocation,'right')
if ~isempty(ax.UserData.arrow{2}),ax.UserData.arrow{2}.Position=[pos(1)+pos(3),pos(2),0,pos(4)+ym];end
if ~isempty(ax.UserData.arrow{4}),ax.UserData.arrow{4}.Position=[pos(1)+pos(3),pos(2)+pos(4),0,-pos(4)-ym];end
end
for i=1:4
if ~isempty(ax.UserData.arrow{i}),ax.UserData.arrow{i}.LineWidth=ax.LineWidth;end
end
reArrow()
% -------------------------------------------------------------------------
function reArrow(~,~)
if strcmp(ax.XAxisLocation,'origin')
pos=ax.Position;
ylim=ax.YLim;
sepy=(0-ylim(1))./(ylim(2)-ylim(1)).*pos(4);
switch true
case ylim(2)<=0
if ~isempty(ax.UserData.arrow{1}),ax.UserData.arrow{1}.Position=[pos(1),pos(2)+pos(4),pos(3)+xm,0];end
if ~isempty(ax.UserData.arrow{3}),ax.UserData.arrow{3}.Position=[pos(1)+pos(3),pos(2)+pos(4),-pos(3)-xm,0];end
case ylim(1)>=0
if ~isempty(ax.UserData.arrow{1}),ax.UserData.arrow{1}.Position=[pos(1),pos(2),pos(3)+xm,0];end
if ~isempty(ax.UserData.arrow{3}),ax.UserData.arrow{3}.Position=[pos(1)+pos(3),pos(2),-pos(3)-xm,0];end
case ylim(2)>0&ylim(1)<0
if ~isempty(ax.UserData.arrow{1}),ax.UserData.arrow{1}.Position=[pos(1),pos(2)+sepy,pos(3)+xm,0];end
if ~isempty(ax.UserData.arrow{3}),ax.UserData.arrow{3}.Position=[pos(1)+pos(3),pos(2)+sepy,-pos(3)-xm,0];end
end
end
if strcmp(ax.YAxisLocation,'origin')
pos=ax.Position;
xlim=ax.XLim;
sepx=(0-xlim(1))./(xlim(2)-xlim(1)).*pos(3);
switch true
case xlim(2)<=0
if ~isempty(ax.UserData.arrow{2}),ax.UserData.arrow{2}.Position=[pos(1)+pos(3),pos(2),0,pos(4)+ym];end
if ~isempty(ax.UserData.arrow{4}),ax.UserData.arrow{4}.Position=[pos(1)+pos(3),pos(2)+pos(4),0,-pos(4)-ym];end
case xlim(1)>=0
if ~isempty(ax.UserData.arrow{2}),ax.UserData.arrow{2}.Position=[pos(1),pos(2),0,pos(4)+ym];end
if ~isempty(ax.UserData.arrow{4}),ax.UserData.arrow{4}.Position=[pos(1),pos(2)+pos(4),0,-pos(4)-ym];end
case xlim(2)>0&xlim(1)<0
if ~isempty(ax.UserData.arrow{2}),ax.UserData.arrow{2}.Position=[pos(1)+sepx,pos(2),0,pos(4)+ym];end
if ~isempty(ax.UserData.arrow{4}),ax.UserData.arrow{4}.Position=[pos(1)+sepx,pos(2)+pos(4),0,-pos(4)-ym];end
end
end
end
set(ax.Parent,'WindowButtonMotionFcn',@reArrow); % 设置鼠标按下回调
end





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










