目录
(2)justify-content:设置了主轴上的子元素排序方式
(4)align-items:设置了侧轴上的子元素排序方式(单轴)
(5)flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
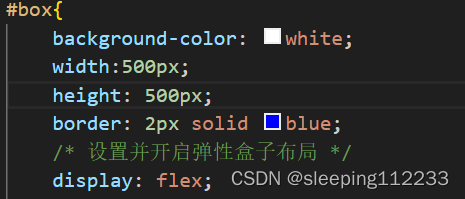
1.flex盒子的布局原理
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为弹性布局。
采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”。
总结原理:通过给父盒子添加flex属性,来控制子盒子的位置与排序


效果图:

2.flex常见属性
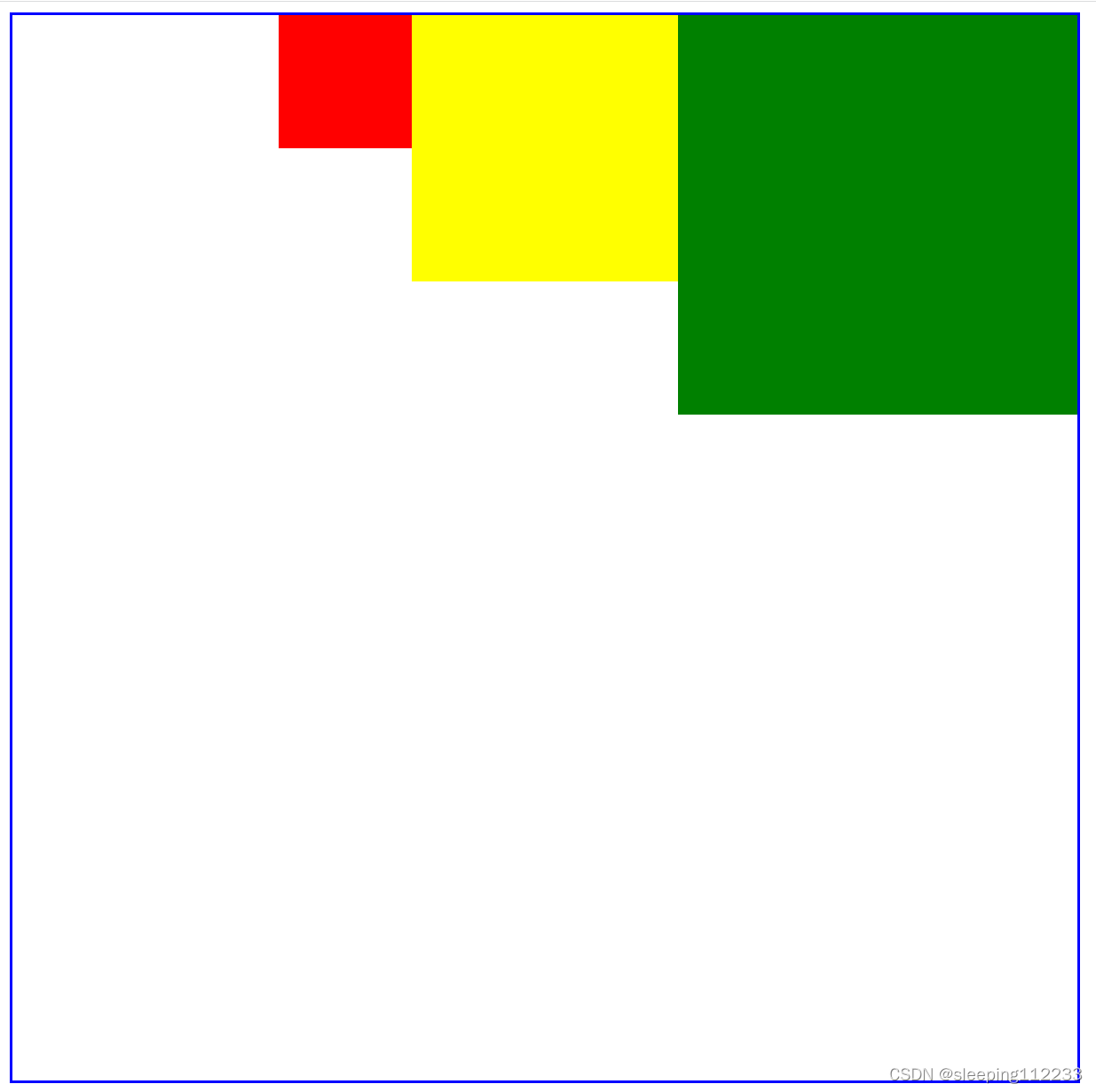
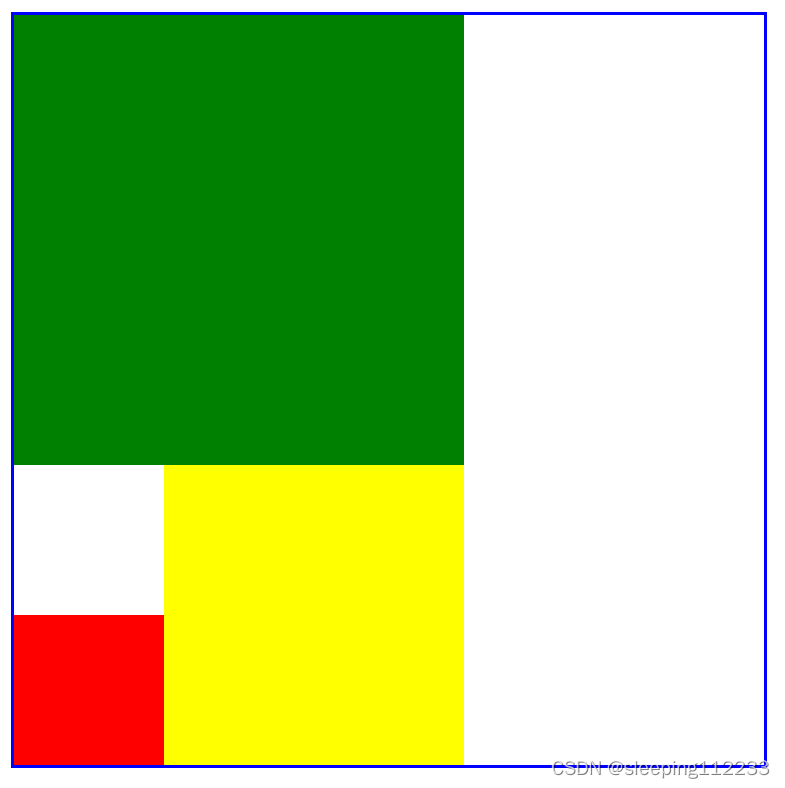
(1)flex-direction:设置主轴的方向
![]()
row(默认值,表示水平方向)


row-reverse(表示水平方向,但是从右到左排列)

column(表示垂直方向)

column-reverse(表示垂直方向,但是从下到上排列)

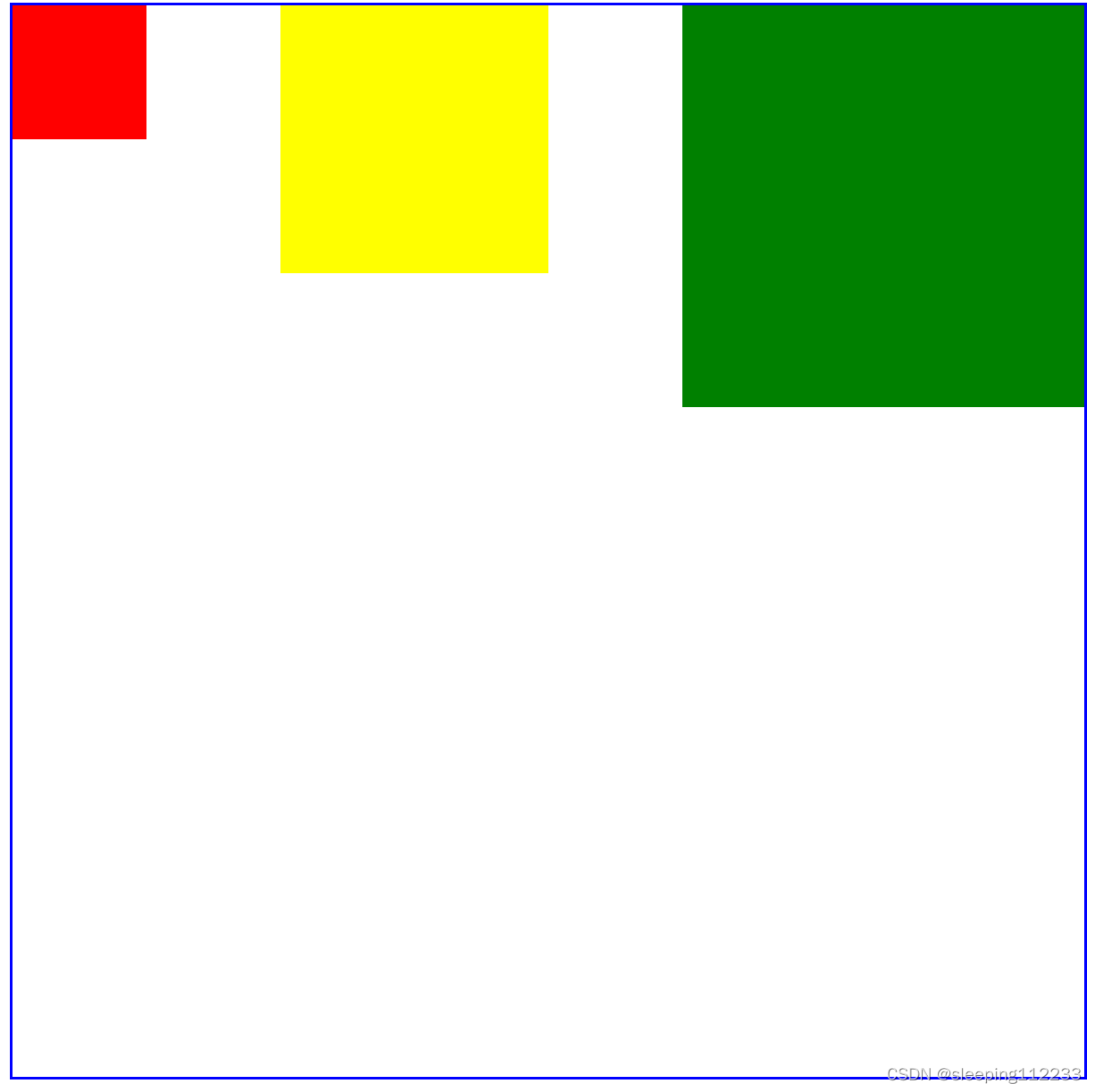
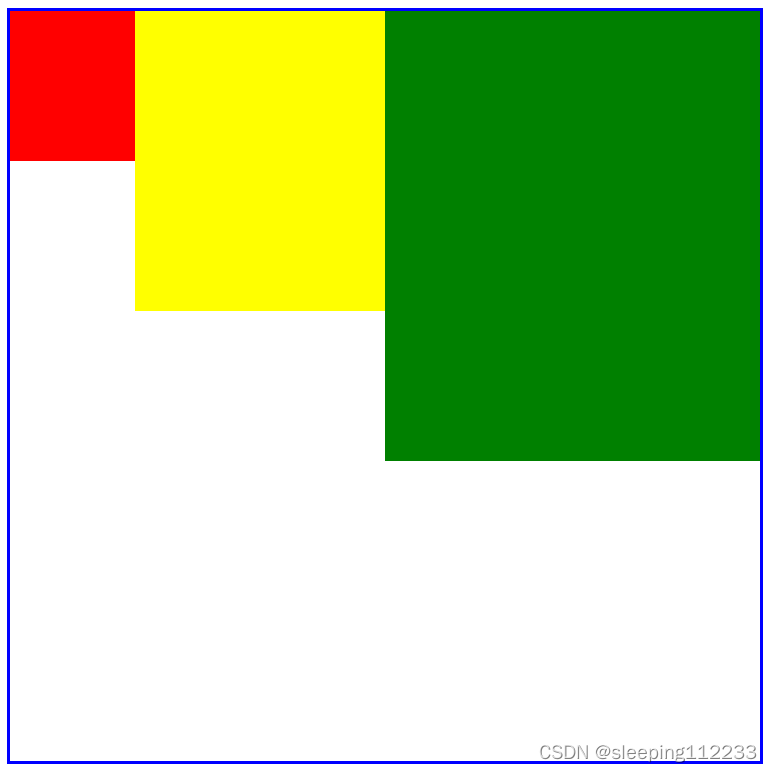
(2)justify-content:设置了主轴上的子元素排序方式
![]()
flex-start(默认值,表示左对齐或顶部对齐)

flex-end(表示右对齐或底部对齐)

center(表示居中对齐)

space-between(表示两端对齐,项目之间的间隔相等)

space-around(表示每个项目两侧的间隔相等)

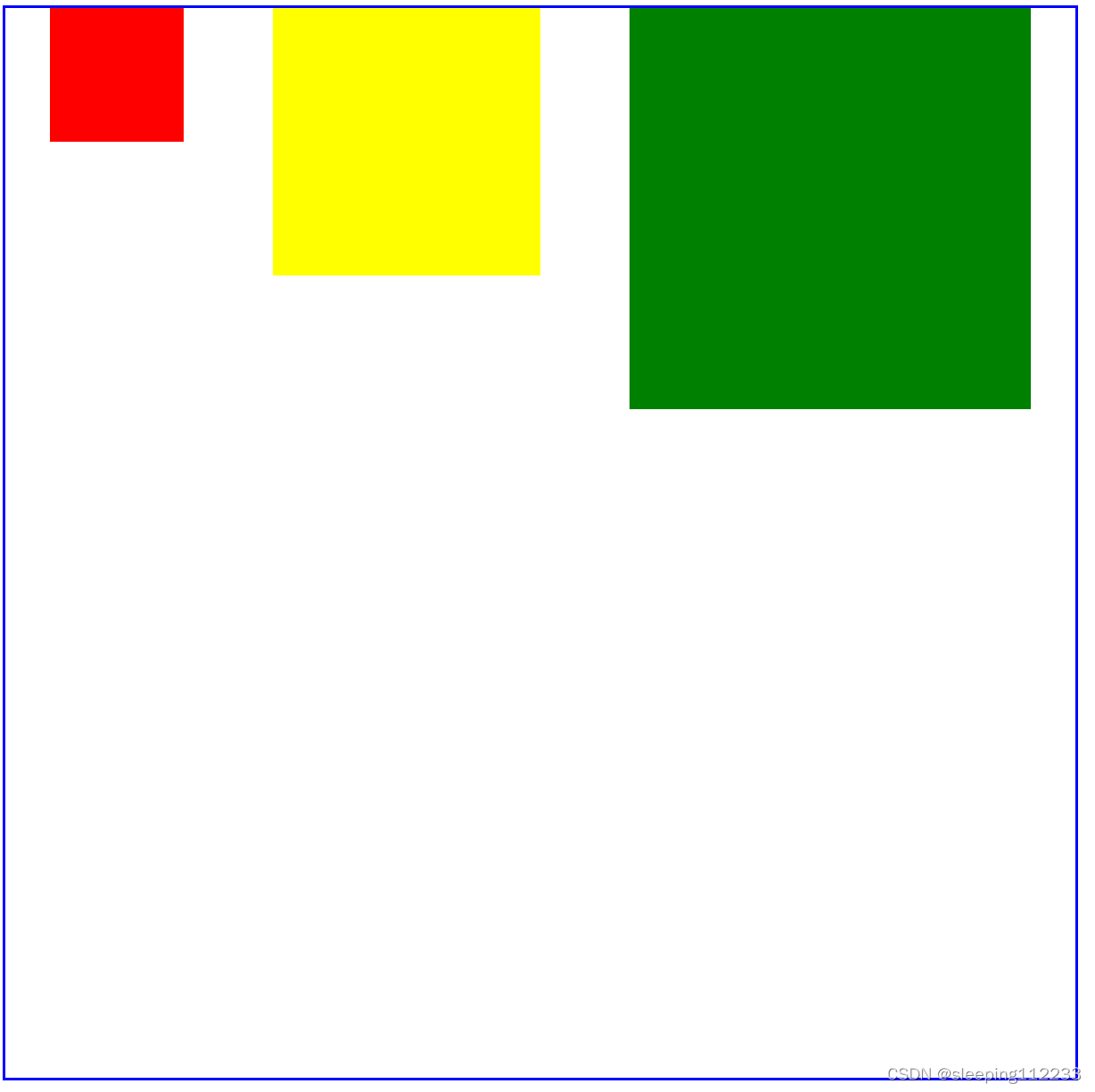
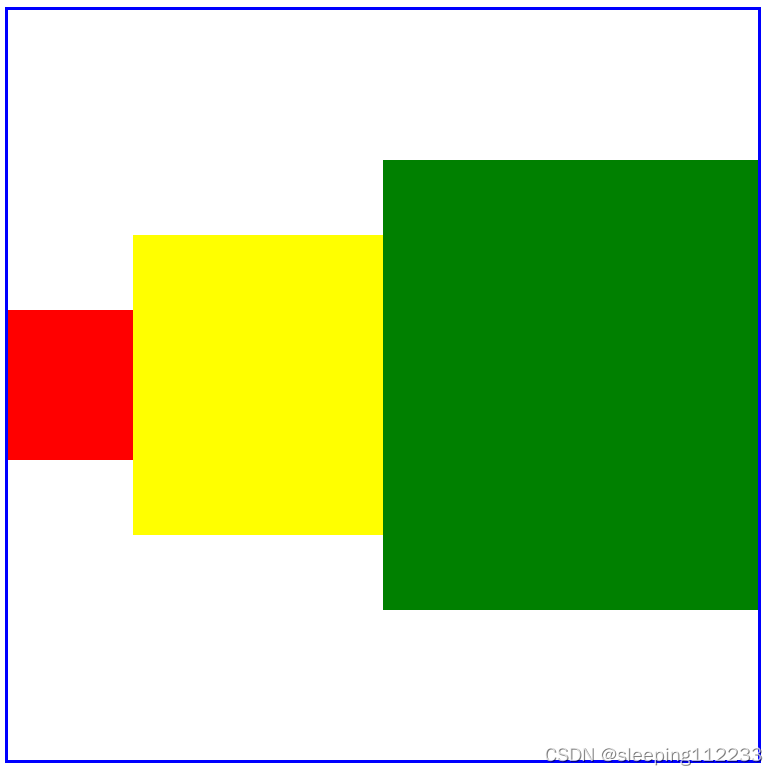
(3)flex-wrap:设置了子元素是否换行
![]()
nowrap(默认不换行)
wrap(换行,第一行在上方)

wrap-reverse(换行,第一行在下方)

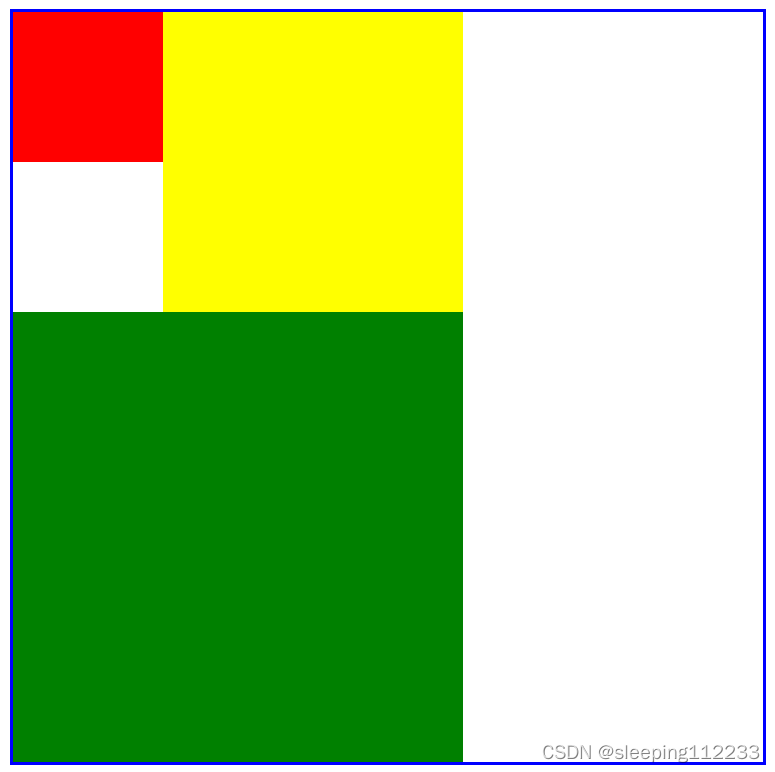
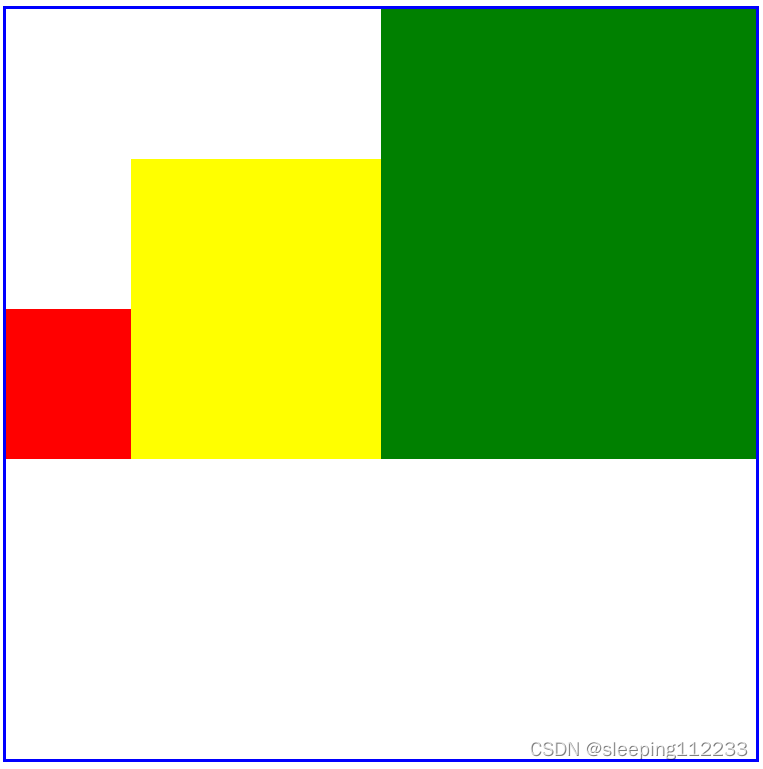
(4)align-items:设置了侧轴上的子元素排序方式(单轴)
默认是x轴时,交叉轴为纵轴;如果设置主轴是y轴,那么交叉轴就是x轴
![]()
stretch(默认值,表示拉伸对齐)
flex-start(表示顶部对齐或左对齐)

flex-end(表示底部对齐或右对齐)

center(表示居中对齐)

baseline(表示基线对齐)






















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








