目录
Web API基本认知
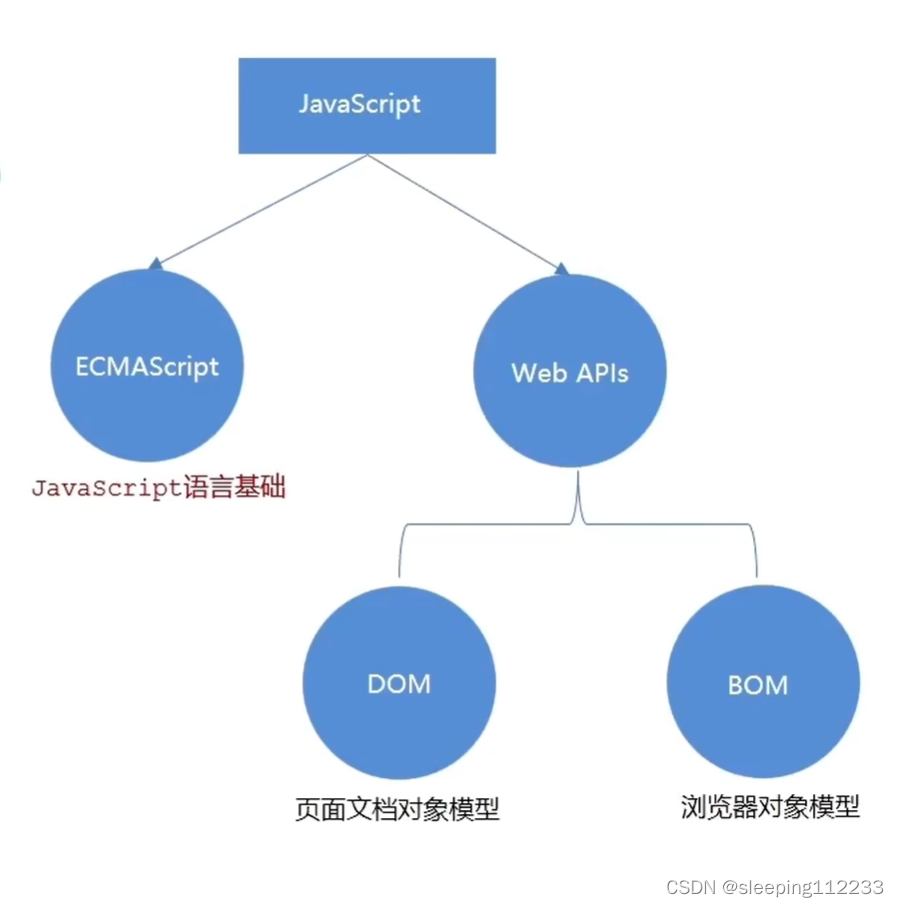
作用和分类
作用:就是使用JS去操作html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)

DOM(Document Object Model——文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
DOM作用:
开发网页内容特效和实现用户交互
DOM是什么?有什么作用?
DOM是文档对象模型,操作网页内容,可以开发网页内容特效和实现用户交互
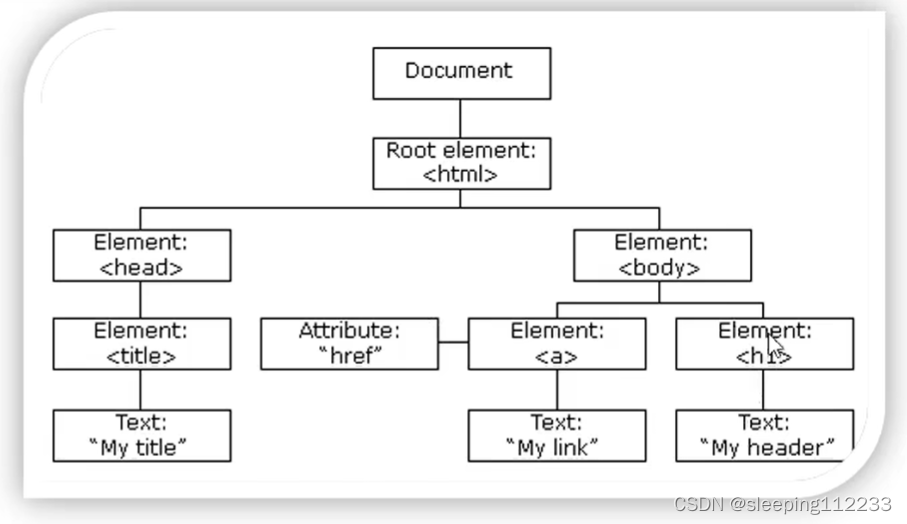
DOM树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系
DOM对象(重要)
DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
DOM的核心思想
把网页内容当做对象来处理
document 对象
是 DOM 里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的
网页所有内容都在document里面
总结:
1.DOM 树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
作用:文档树直观的体现了标签与标签之间的关系
2.DOM对象怎么创建的?
浏览器根据html标签生成的JS对象(DOM对象)
DOM的核心就是把内容当对象来处理
3.document 是什么?
是 DOM 里提供的一个对象
网页所有内容都在document里面
获取DOM对象
目标:能查找/获取DOM对象
提问:我们想要操作某个标签首先做什么?
肯定首先选中这个标签,跟 CSS选择器类似,选中标签才能操作
查找元素DOM元素就是利用 JS 选择页面中标签元素
获取元素
document.getElementById("id属性值") 根据ID属性获取元素
document.getElementsByTagName("标签名") 根据标签名获取元素
document.querySelector("#id选择器名") 根据id选择器获取元素
document.querySelector(".class类选择器") 根据class类选择获取元素
document.body 获取文档中的body标签
document.getElementsByClassName("类名") 通过类名获取元素,得到所有这个类名的数组
注册事件
元素对象.事件属性 = 事件处理函数
element.onclick(单击事件) = function(){}
元素样式操作
element.style.样式属性名 = "样式属性值"
backgroundColor 设置背景颜色
设置内容
element.innerHTML = "HTML内容"
element.classList:获取元素的类名列表
element.classList.add("类名"):为元素的添加类名
element.classList.remove("类名"):为元素移除类名
操作attribute属性:
element.getAttribute("属性名","属性值") 设置属性
element.getAttribute(属性名) 获取属性
为元素设置事件
onmouseover 鼠标移入事件
onmouseout 鼠标移出事件
onmouseenter 鼠标移入事件
onmouseleave 鼠标移出事件
disabled 开启禁用模式
三元表达式: ? 前面的语句成立,就执行 : 前面的内容,否则执行 : 后面的内容





















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








