一、 TABLES
use them to store tabular data
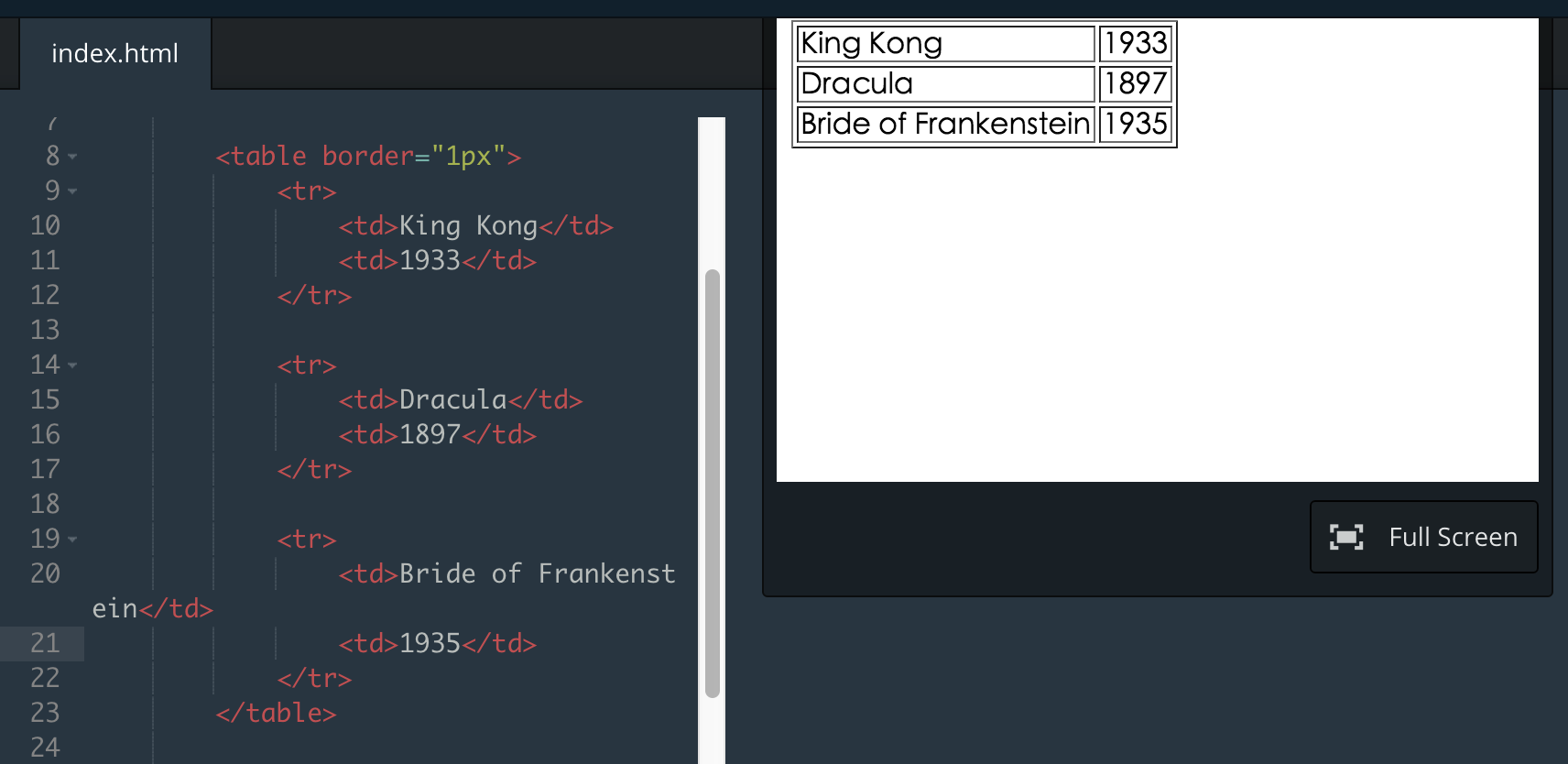
<table></table>- rows
<tr></tr>
- table data
<td></td>
<tr>
<td>One</td>
</tr>
<tr>
<td>Two</td>
</tr>
<tr>
<td>Three</td>
</tr>- Head of table
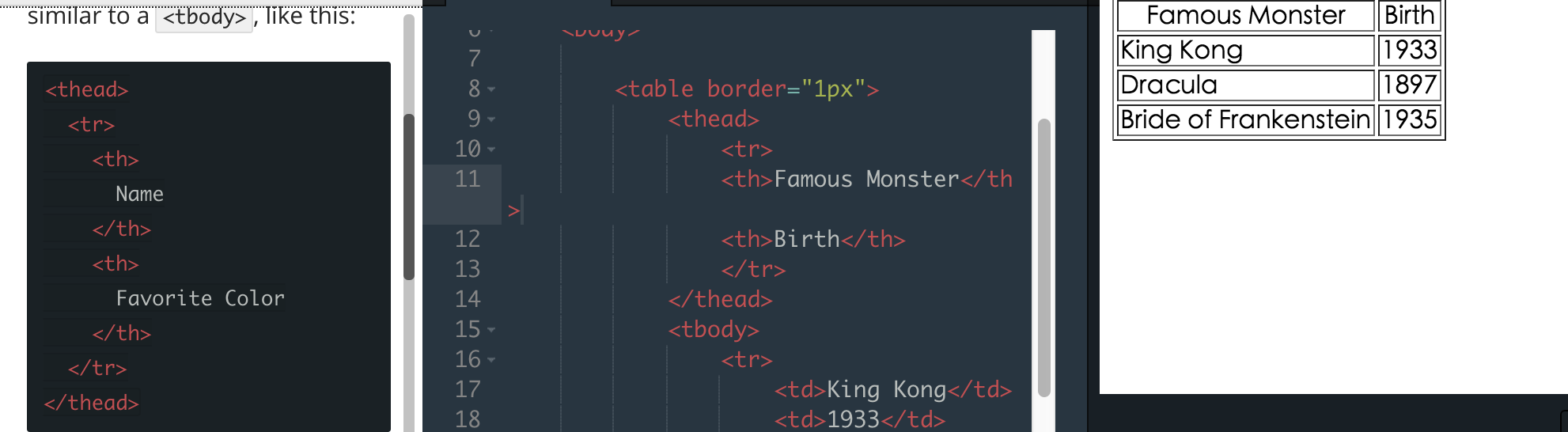
<thead>
<tbody>
The original <tr>s should be within <tbody> now. <tbody> should be within <table>.- title of table
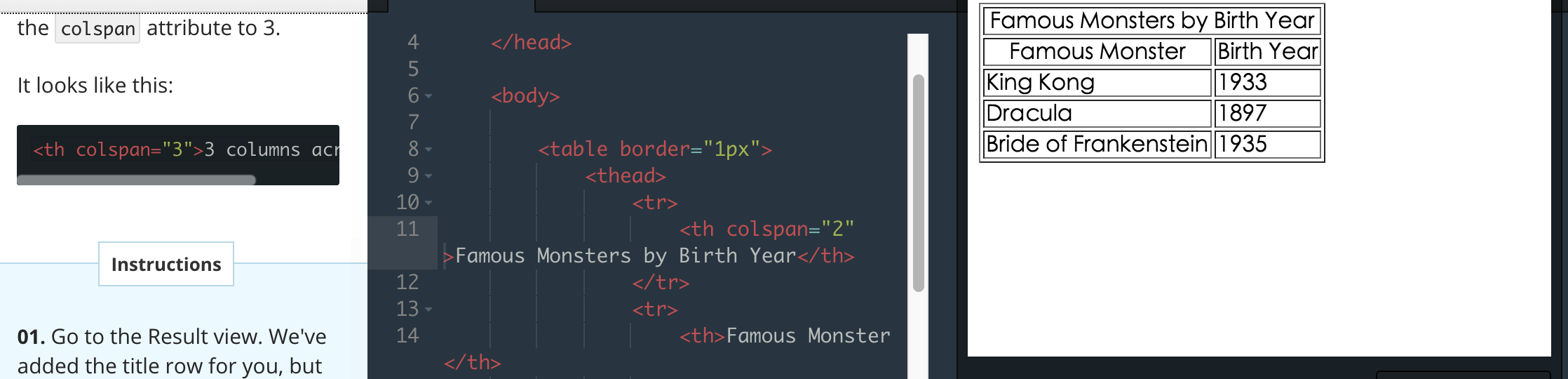
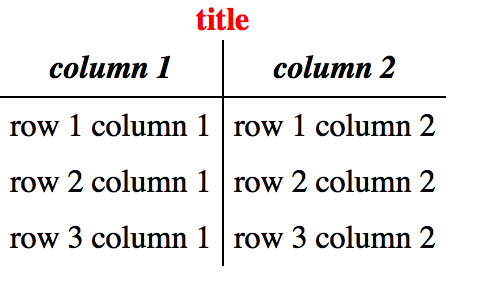
colspan attribute
- division
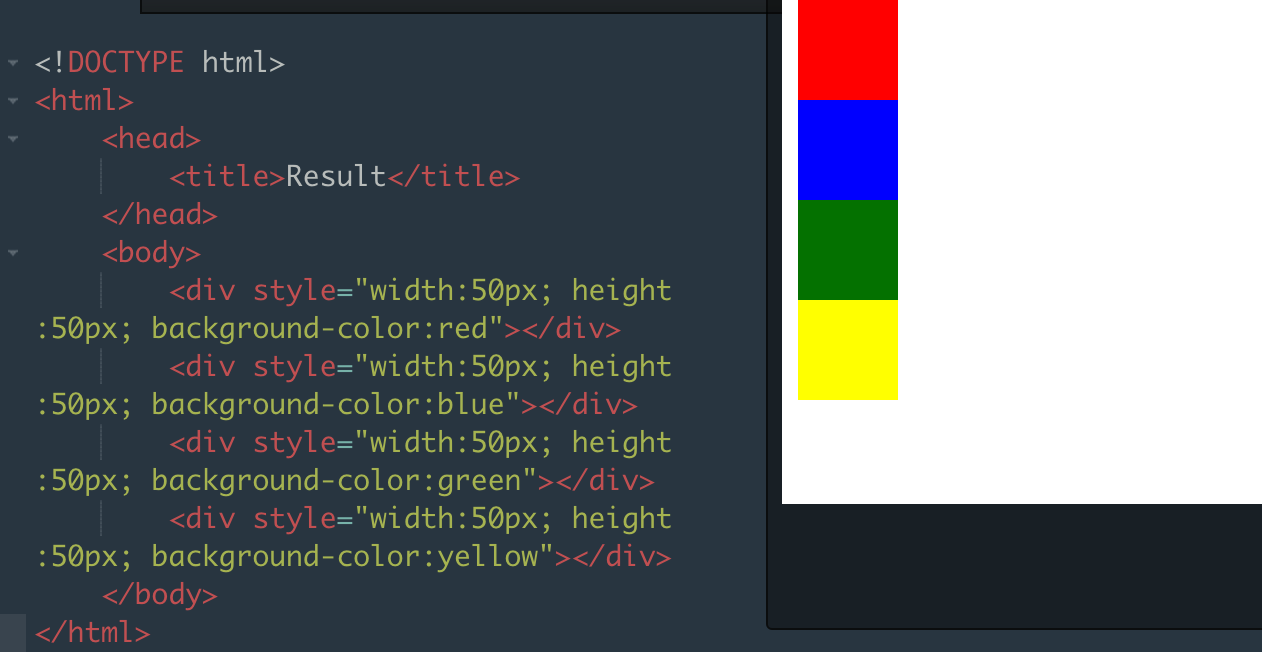
<div> create visual HTML objects like sidebars, menus, and more.
Just like with images, you can make <div>s clickable by wrapping them in <a></a> tags.- span
<span> allows you to control styling for smaller parts of your page, such as text. For example, if you always want the first word of your paragraphs to be red, you can wrap each first word in <span></span> tags and make them red using CSS!
color, font size, font family, and any other style attribute you can think of






























 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








