首先,在大二的时候我做过一周的有关html+css的实训课,也自己试着做了一个网页。但是当时是跟着老师,并没有自己的思考。
通过这两章的学习,我感觉知识点都是很简单的基础内容,也让自己回忆起了当时学的一些相关内容,更重要的是,自己也知道了一些细节性的问题。不是只是了解各大概。
以下是我对标签的总结:
1.HTML是网页内容的载体。/css样式是表现。/JavaScript是用来实现网页上的特效效果。
2.基本结构:
<html></html> 根标签
<head></head> 头部 (定义文档)可以包含:<title></title> 它的内容是网页的标题,显示在浏览器中标题栏中。
<script></script>
<style></style>
<link></link>
<meta></meta>
<body></body> 内容 可以包含:<hx>标题文本</hx> 注:有六个 x从1-6。
<p>段落文本</p>
<a></a>
<img>
其它标签:1.<em> 默认样式:斜体 强调
<strong>默认样式:字体加粗 强烈的强调
<span>无语义 设置单独的样式
2.<q>引用文本 代表了双引号 所以在文本中可以不需要写双引号
<blockquote>引用长文本 缩进样式 也不需要写双引号
3.<br/> 换行 <hr/>分隔
<address></address> 地址
4. <code></code>代码
<pre></pre>多行代码
5.<ul>
<li></li>
</ul> 列表 无前后顺序
<ol>
<li></li>
</ol> 有前后顺序
6.<div></div> 划分独立的逻辑部分
<div id="板块名称"></div>
7.创建表格
四个元素:<table></table>表格开始和结束。
<tbody></tody>表格整体下载完后再显示。
<tr></tr>行
<td></td>列
<th></th>表头 默认加粗并居中
<table summary="表格介绍文本">
<caption>标题文本</caption> 写于第一个 <tr>上方。
8.<a>连接到另一个页面
<a href="目标地址" title="鼠标划过显示的文本>链接显示的文本</a> 想要在新窗口打开页面 要添加target="_blank"。
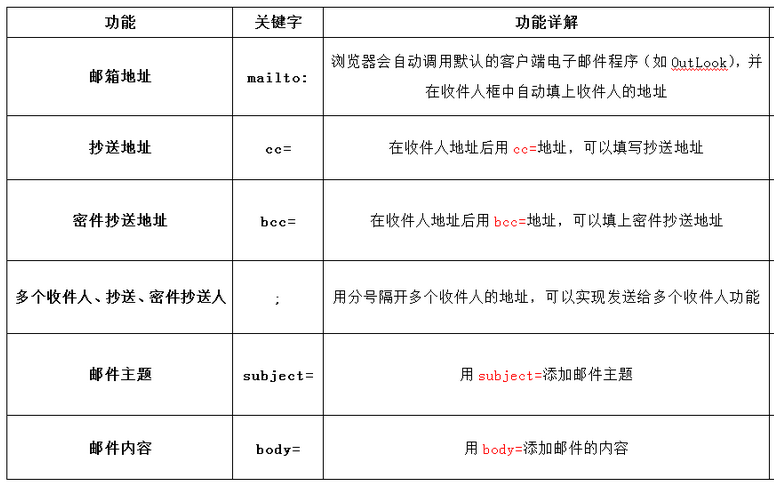
9.链接email
10.插入图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
11.表单
<form method="get/post" action="服务器文件">
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务 器上哦!)。
2、method:post/get的区别这一部分内容属于后端程序员考虑的问题。
<input type="text/password" name="名称" value="文本" /> 文本框、密码框
<textarea rows="行数" cols="列数">文本</textarea> 文本域
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>单选复选框 注意:单选框的name必须一样
下拉框: <select>
<option value="提交值“>选项
</select>
设置selected="selected"属性,则该选项就被默认选中。
设置multiple="multiple"属性,就可以实现多选功能
<input type="submit/reset" value="提交/重置">
<lable for= "控件id名称">






















 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








