在了解了html标签之后,开始了CSS的学习。在我感觉CSS就是对页面的一个美化。通过修改字体,颜色,位置等来使页面看起来更美观。 在html中有一些标签的样式是默认的。所以我们可以通过CSS进行修改,变成我们想要的样子。
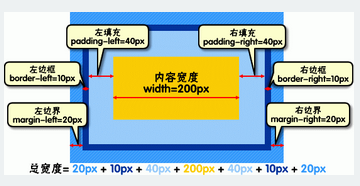
在CSS中值得注意的是:盒模型的理解,margin padding height width等分别指的是哪一部分。还有在布局模型设置的时候,注意相对哪个位置进行移动,左右上下容易反。而且还要多注意观察,在网页上显示的样子是什么样子的。
在CSS中代码插入样式分为三种,在这门课程学习下来后,基本使用的是嵌入式。优先级也要记住:内联式>嵌入式>外部式。
有些时候,达到同样的效果可以有很多种方法,自我感觉,可以根据自己的喜欢选择,或者用最简洁的方法。
最后,CSS一些格式跟Html标签都要记忆,还有一些用法之间不同的小细节的区别。 在第十五章学习的时候,我感觉不是很好理解,我在这方面花费的时间比较长。 在以前网页实训的时候也没有了解过这些。在这里得到了一个基础的了解。






















 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








