echarts x轴 增加滚动条
- 在option 配置项中添加 【 dataZoom 中配置 】 设置x轴滚动条
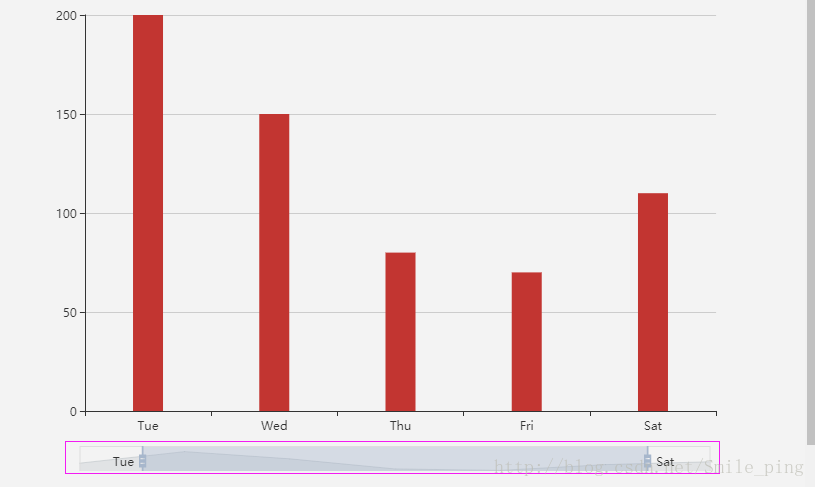
- 效果图: 动态拖动
- 以下参考代码
dataZoom配置
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
dataZoom: [{
type: 'slider',
show: true,
xAxisIndex: [0],
left: '9%',
bottom: -5,
start: 10,
end: 90 //初始化滚动条
}],
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth:30,//设置柱状图宽度
}]
};























 6366
6366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








