在elementui中正常的下拉框组件,是有一个属性可以设置当下拉框的选择出现的时候,该定位是基于文档流还是当前的父级元素,属性为popper-append-to-body
:popper-append-to-body=false
但是在分页组件中,也有下拉框选择页容量的下拉框,此时可能会导致某些代码影响到这个定位,但是单独修改又不太容易修改的问题
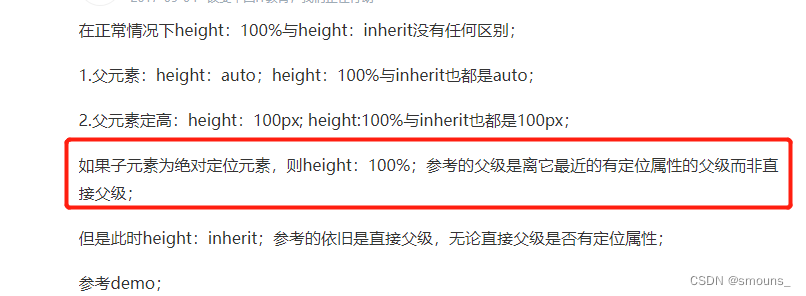
可能是如下原因导致: 在body设置为height:100%时,会导致参考的父级是最近的有定位属性的父级而不是直接父级,设置为inherit,就会生效

如果是弹框内出现有下拉框定位错误,设置popper-append-to-body属性无效时,可以参考取消弹框的滚动条,top值为auto展示 ,设置父级元素为相对定位
























 3279
3279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








