苹果的发布会在昨晚举行,新的iPhoneX具体的分辨率、适配风格大家可能有一些疑惑,下面是摘自苹果人机交互指引页面对iPhoneX的介绍,大家可以先了解一下
iPhone X概览
iPhone X拥有一块超视网膜、5.8英寸,1125 × 2436分辨率的圆角全面屏,可以为用户呈现前所未有的视觉体验
屏幕尺寸 Screen Size
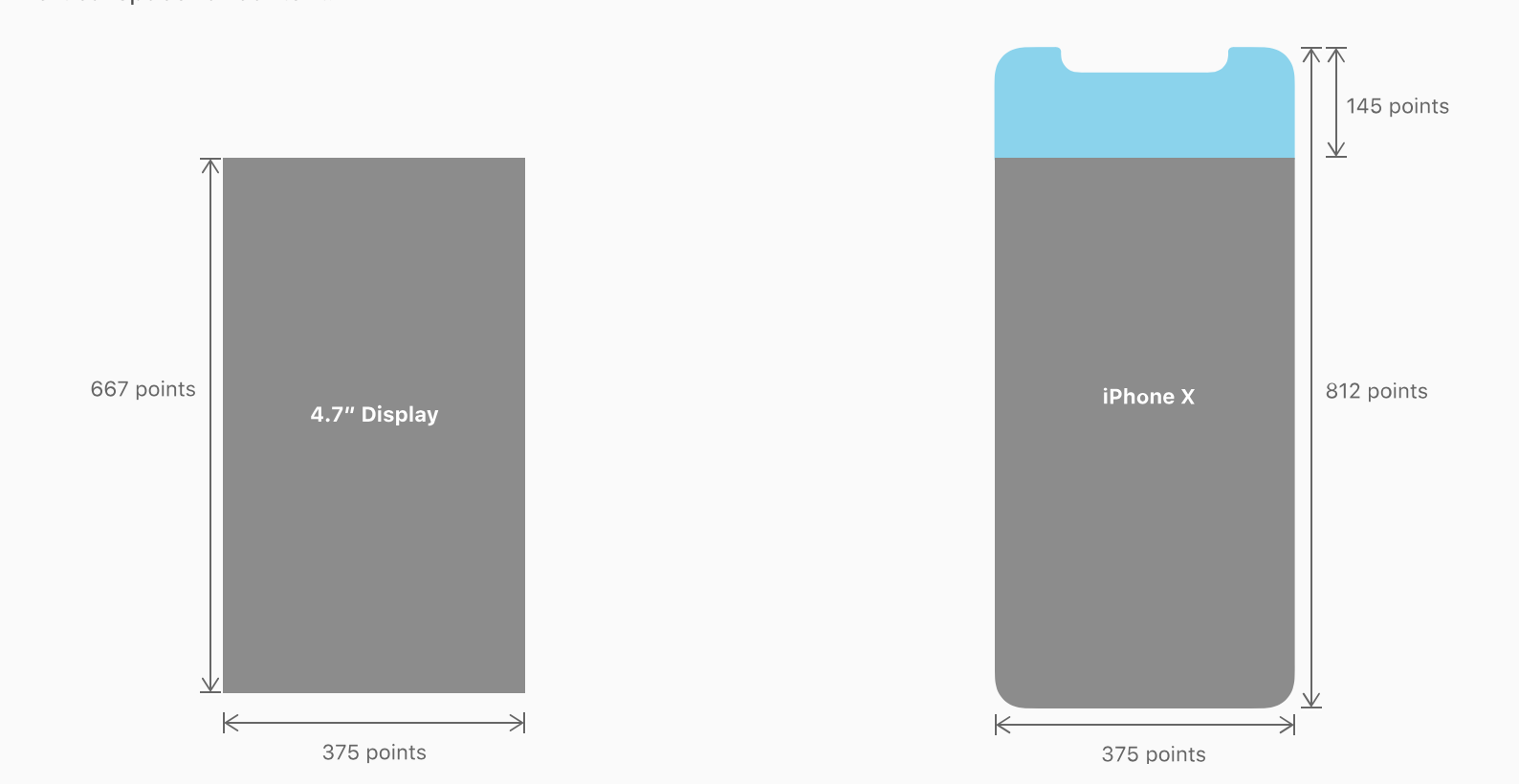
在竖屏模式下,iPhone X的屏幕宽度比例实际上与4.7寸的iPhone 6、7和8相对应,均可以用375个像素来表示宽度比例(iPhone X的屏幕宽度实际分辨率为375px x 3 = 1125px)。然而iPhone X的屏幕高度比4.7寸的iPhone 6等设备的屏幕高度多了145个像素,所以iPhone X相比4.7寸的iPhone 6等设备,可以多显示20%的额外内容
横屏尺寸Portrait dimensions 竖屏尺寸Landscape dimensions
1125px × 2436px (375pt × 812pt @3x) 2436px × 1125px (812pt × 375pt @3x)
为了能够让应用图片在iPhone X上的显示清晰,最好使用@3x的切图(和5.5寸的Plus机型相同),对于文字和其他矢量图形,可以提供与分辨率无关的PDF格式,对于其他切图,尽管iPhone X和Plus机型都可以调用@2x的切图,然而@3x的切图会达到最好的显示效果,其他可以参阅图像大小和分辨率和自定义图标。
布局 Layout
在设计iPhone X的应用布局时,你必须确保布局元素填满屏幕,并且不会被屏幕的圆角,顶部刘海或下方主屏幕按钮所遮蔽。
大多数使用系统提供的UI元素(如UINavigationBar,UItableView和UICollectionView)的应用程序会在iPhone X上自适应。 系统控件(如UINavigationBar和UITabBar)会自动延伸到屏幕的边缘,并且UITableView、UICollectionView等元素会继续填充到屏幕区域上。
对于自动布局的应用,适配到iPhone X上也是比较简单的,特别是你的应用使用了Auto Layout。
在iPhone X上预览你的应用 你可以用Xcode自带的模拟器程序来检查应用在iPhone X上的适配问题。 但是另外一些功能,比如广色域图像的现实问题,最好在实际设备上预览。——这是由于新的iPhone X支持的色域可能比开发者当前使用的电脑屏幕的色域更高,从而导致一些颜色在模拟器上显示可能达不到真机的显示效果。
留意新的iPhone X的全面屏 确保背景视图要完整的填充在整个屏幕上,并且额外增加的底部控件高度(UITabBar等)不会影响到UITableView、UICollectionView正常滚动到最底部。
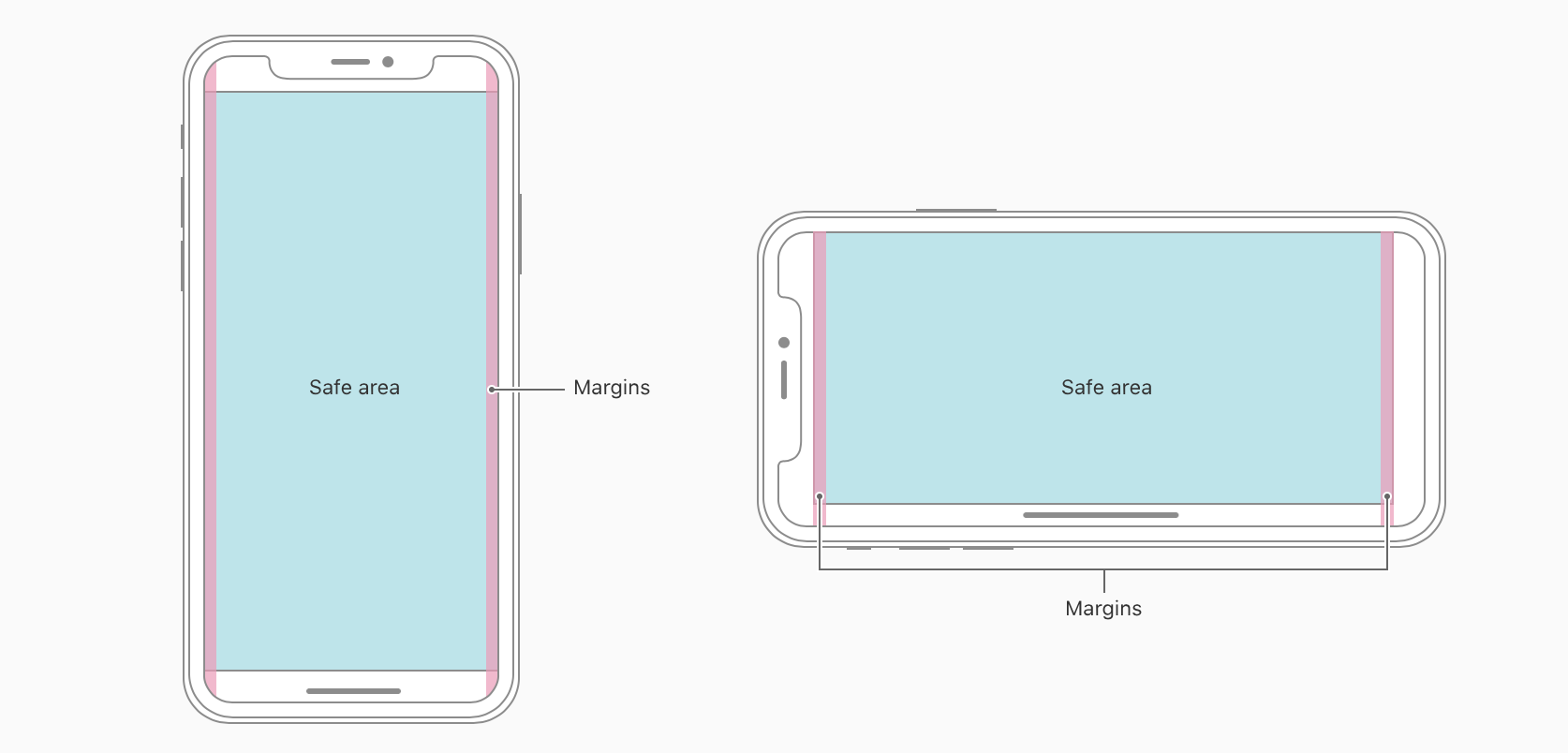
在安全区内绘制控件 通常来说,UI内容应该是居中对称进行布局的,这样不会被边角或顶部刘海,或底部的系统按钮所遮盖。 为获得最佳效果,请使用标准的系统提供的界面元素和Auto Layout构建您的界面。 所有应用程序都应遵循UIKit定义的安全区域(Safe are)和布局边距(Margin),这些区域可以根据屏幕宽高和上下文布局进行适当的填充。 在安全区域内还可以防止UI内容覆盖UIStatusBar,UINavigationBar,UIToorBar和UITabBar。
留意状态栏的高度 iPhone X的状态栏比之前所有的iPhone都要高,如果你的应用程序以前设置的是某个UI控件在状态栏之下,而把这个UI控件的Y值设置为20的时候,你就必须更新你的应用里的UI控件的状态了,要使其变成根据用户使用的设备来修改UI内容的Y值(iPhone X的状态栏高度为44,其他iPhone的状态栏高度都是20)。
另外还有一点要注意:当录音和地理位置追踪这样的应用在后台执行时,iPhone X上的状态栏不会因此下移,而其他iPhone是会将整体页面下移的。
如果你的应用当前是隐藏状态栏的话,那么要重新考虑在iPhone X上的效果. iPhone X尽管相对于4.7寸的iPhone提供了更多的顶部状态栏控件,然而由于顶部传感器的存在,使得顶部的状态栏区域并不能完整的显示出你所需要的内容,而且状态栏显示了很多重要的信息,所以仔细考虑是否非常需要这部分空间,再考虑隐藏状态栏。
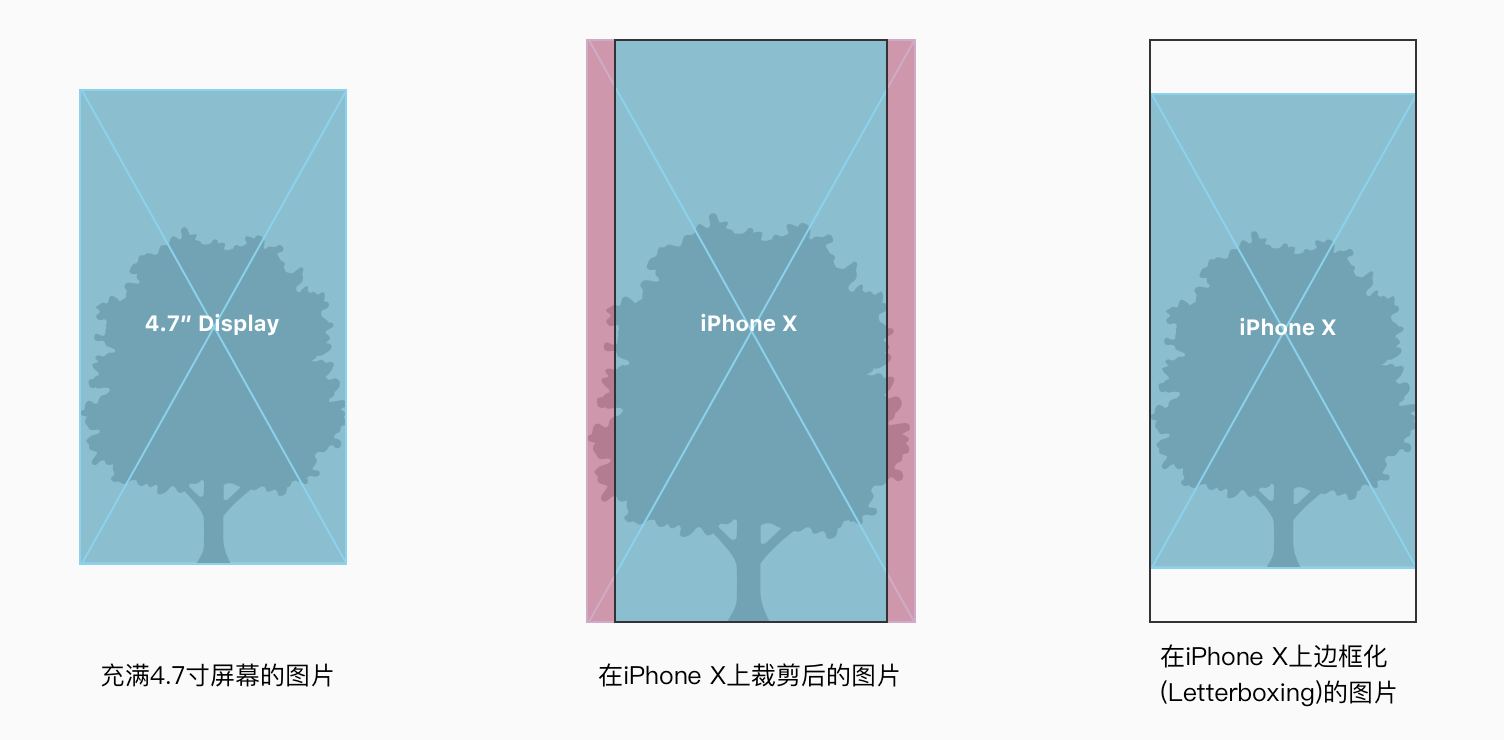
在复用原有比例的图片时,注意长宽比差异 iPhone X相比4.7英寸的iPhone有不同的长宽比,结果是,4.7寸上显示完整的图片在iPhone X上显示时会出现被裁剪,或上下边框显示的效果(比较类似于iPhone 4S的图片于iPhone 5上),同样的,在iPhone X上显示完整的图片同样会被裁剪或出现左右边框显示的效果(iPhone 5上的图片于iPhone 4S上)。所以确保重要的图片不要显示在可能会被裁剪的地方。
避免将按钮等交互式控件放置在最底部或屏幕角落 大家会使用屏幕底部的滑动手势访问主屏幕和应用切换,而开发者在底部放置的按钮等控件很可能会被底部滑动手势所覆盖;而屏幕角落则是非常难点击的区域,所以尽量避免在此展示交互式控件。
不要遮盖或特别注意关键显示功能。 请勿使用黑条遮盖的方式来隐藏或遮盖屏幕边框的圆角或底部的系统功能按钮,也不要用括号,边框,形状或教学文字等特殊字符来引导用户对这些系统功能区的特别关注。
有限制的允许隐藏回到主页的虚拟按键(虚拟home键). 当自动隐藏虚拟Home键生效时,虚拟home键会在用户不触碰屏幕的几秒后隐藏掉,当用户触碰屏幕的时候,虚拟home键会显示出来。这个功能可以让用户在浏览照片或视频时不被遮挡视线,但是该功能应该只用于提升用户的观看体验而不应该被主动触发。
请参阅适应性和布局。
屏幕色彩 Color
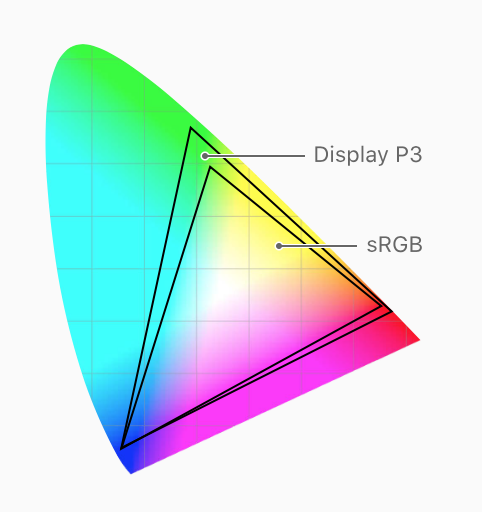
iPhone X上的屏幕支持P3广色域显示,可以产生比sRGB色域更丰富,更饱和的颜色。
可以使用P3色域来增强视觉体验。 使照片和视频的显示更加逼真,并使图表等数据更具有冲击力。 详情请参阅颜色管理。
手势 Gestures
在iPhone X上,可以使用屏幕边缘手势来访问主屏幕,切换应用,访问通知中心和控制中心。
避免干扰系统范围的屏幕边缘手势。人们依靠这些系统手势来进行回到主页等功能。但是在极少数情况下,像游戏这样的全屏应用可能需要自定义的屏幕边缘手势,这会造成优先于系统的手势而执行 - 第一个滑动会首先调用开发者在游戏中设置的操作,而第二次滑动则会调用系统手势。 这种行为(称为边缘保护)应该谨慎实施,因为它使得用户难以访问系统操作手势。 详情见手势。
额外的设计注意事项 Additional Design Considerations
区分不同的身份认证方式。 iPhone X支持面部识别(Face ID)用于解锁手机以及身份验证,如果你的应用整合了Apple Pay或其他的系统身份验证功能,请勿在iPhone X上使用Touch ID,同样的,请确保在其他支持Touch ID的设备上不调用Face ID。详情见身份认证
不要复用系统提供的键盘。 在iPhone X上,即使使用自定义键盘,Emoji表情和听写功能按钮也自动显示在键盘的下方。 您的应用程序不能占据这些按钮的位置,因此避免在键盘中重复这些按钮,以免造成混乱。 详情请参阅自定义键盘。
资源 Resources
你可以在这里下载到iPhone X的UI设计模板,Photoshop和Sketch适用,详情参阅资源。



































 2832
2832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








