引子:正向代理和反向代理是两种常用的代理服务器架构,它们在网络通信中起到了不同的作用。
一、正向代理(Forward Proxy)
1.1、理解正向代理
正向代理是代理服务器位于客户端和目标服务器之间的一种代理方式。当客户端请求访问目标服务器时,请求首先发送给代理服务器,代理服务器再将请求转发给目标服务器,并将目标服务器的响应返回给客户端。在这个过程中,目标服务器并不知道请求来自于哪个具体的客户端,只知道请求来自于代理服务器。
1.2、正向代理的主要作用有
1.2.1、隐藏真实客户端的IP地址和身份,提供匿名性。
1.2.2、访问被限制的资源,例如在一些国家或组织中,访问特定网站或服务可能被限制,通过正向代理可以绕过这些限制。
1.2.3、缓存常用的请求,减轻目标服务器的压力,提高访问速度。
二、反向代理(Reverse Proxy)
2.1、理解反向代理
反向代理是代理服务器位于目标服务器和客户端之间的一种代理方式。当客户端发送请求访问目标服务器时,请求首先发送给反向代理服务器,反向代理服务器根据预先定义的策略将请求转发给目标服务器,目标服务器处理请求并将响应返回给反向代理服务器,最后反向代理服务器再将响应返回给客户端。在这个过程中,客户端并不知道请求是由反向代理服务器转发的,只知道请求和响应来自于反向代理服务器。
2.2、反向代理的主要作用有
2.2.1、提供负载均衡,将请求分发到多个目标服务器上,减轻单个服务器的压力,提高系统的可靠性和性能。
2.2.2、提供安全性和高可用性,反向代理可以实施一些安全策略,如防火墙等,保护后端的目标服务器。
2.2.3、提供缓存功能,减少对目标服务器的请求,提高访问速度。
三、正向代理与反向代理总结
正向代理代理的是客户端,用户需要手动设置代理服务器;反向代理代理的是服务器,用户无感知。正向代理隐藏了真实客户端的IP地址和身份,提供匿名性;反向代理隐藏了真实的服务器信息,提高了安全性和可靠性。正向代理可用于访问被限制的资源,如翻墙;反向代理可用于负载均衡和高可用性。
四、vue项目本地代理 属于 正向代理 还是 反向代理
vue项目本地代理属于正向代理。
正向代理是将客户端的请求转发到其他服务器上获取资源,然后再返回给客户端。
在vue项目中,本地代理是通过配置vue.config.js文件中的proxy字段来实现的,将客户端的请求代理到其他服务器上,从而实现跨域请求。
客户端并不知道请求被代理到了其他服务器上。
反向代理是将客户端请求发送到前端服务器,然后由前端服务器再将请求转发到后端服务器获取资源,并将结果返回给客户端。
在vue项目中,反向代理一般是由部署在生产环境的服务器上的web服务器来实现的,通过路由配置将请求转发到后端服务器。
vue3+vite:本地代理,配置proxy_vue3代理服务器proxy配置-CSDN博客
nuxt3:nitro devProxy(本地代理)_nuxt3 proxy-CSDN博客
Docker部署前端项目(nuxt)_nuxt生成了dist文件后一定要用dockerfile吗-CSDN博客
五、vpn访问外网属于正向代理还是反向代理
使用VPN访问外网属于正向代理。
正向代理是指,代理服务器位于客户端和原始服务器之间,并且作为中间人帮助客户端与原始服务器进行通信。在这种情况下,代理服务器会代替客户端向原始服务器发送请求,并接收来自原始服务器的响应,然后将这些响应返回给客户端。因此,VPN可以被认为是正向代理的一种形式,因为它允许用户通过代理服务器访问外部网络。
需要注意的是,在国内私自使用VPN是非法的行为,并且可能会导致网络安全和隐私方面的问题。请遵守当地的法律法规,并寻找合法的网络活动渠道。
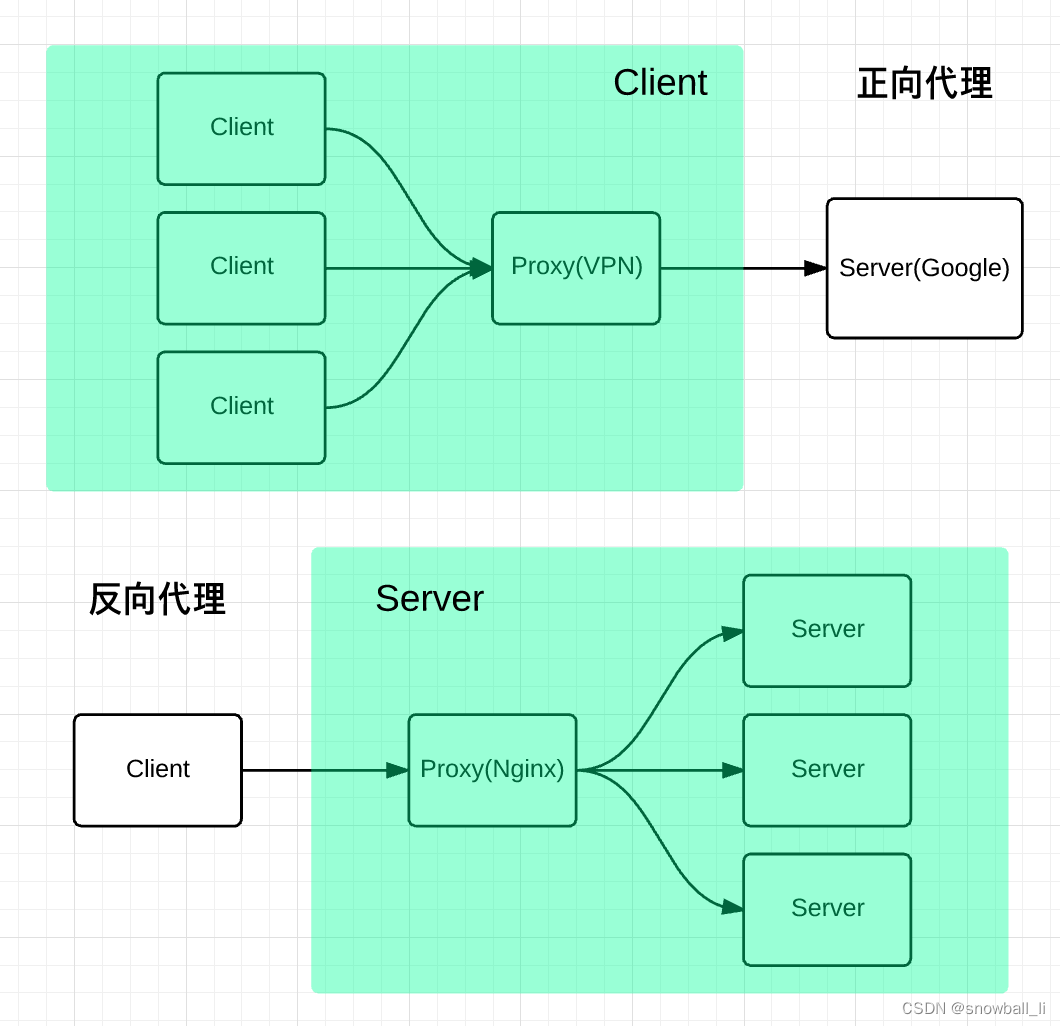
六、图解。


























 1435
1435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








