2006年08月30日 21:51:00
(一) . 简要
AjaxPanel, 一个自定义控件, 只要在页面中将AjaxPanel作为父控件, 则它内部的控件在运行时无刷新.
做了个程序试了一下果然比较Cool ! 下面介绍一下具体配置, 配置也比较简单.
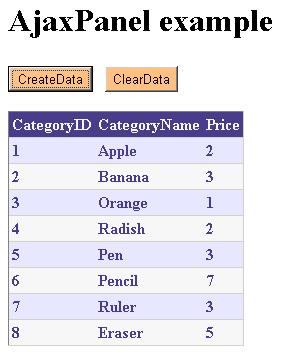
(二). 运行示例图

(三). 配置
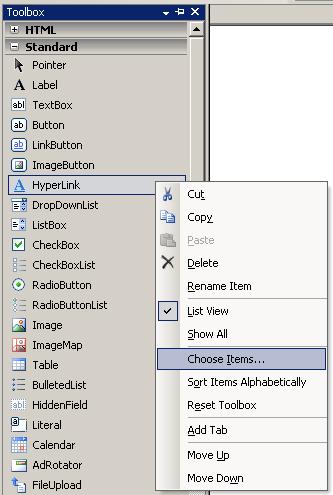
1. 把 AjaxPanel 添加到工具箱中. 步骤如下:


2. 在Web.Config文件的: >configuration< 节,添加如下配置:
1 >configSections<
2 >section name="magicAjax" type="MagicAjax.Configuration.MagicAjaxSectionHandler, MagicAjax"/<
3 >/configSections<
4 >magicAjax outputCompareMode="HashCode" tracing="false"<
5 >pageStore mode="NoStore" unloadStoredPage="false" cacheTimeout="5" maxConcurrentPages="5" maxPagesLimitAlert="false"/<
6 >/magicAjax<
7 >configSections<
2 >section name="magicAjax" type="MagicAjax.Configuration.MagicAjaxSectionHandler, MagicAjax"/<
3 >/configSections<
4 >magicAjax outputCompareMode="HashCode" tracing="false"<
5 >pageStore mode="NoStore" unloadStoredPage="false" cacheTimeout="5" maxConcurrentPages="5" maxPagesLimitAlert="false"/<
6 >/magicAjax<
7 >configSections<
1
>system.web<
2 >httpModules<
3 >add name="MagicAjax" type="MagicAjax.MagicAjaxModule, MagicAjax"/<
4 >/httpModules<
5 >system.web<
2 >httpModules<
3 >add name="MagicAjax" type="MagicAjax.MagicAjaxModule, MagicAjax"/<
4 >/httpModules<
5 >system.web<
(四). 做了上面几步配置后, 下面就可以使用了, 示例代码也非常简单, 具体如下:
1.前台页面文件 Magicajax.aspx 代码如下:
1
>
body
<
2 > form id = " form1 " runat = " server " <
3 > div <
4 > ajax:AjaxPanel ID = " AjaxPanel1 " runat = " server " Font - Bold = " True " <
5 > asp:Panel ID = " Panel1 " runat = " server " Font - Size = " XX-Large " Height = " 45px " Width = " 273px " <
6 AjaxPanel example >/ asp:Panel <
7 > br /<
8 > asp:Button ID = " Button1 " runat = " server " BackColor = " #FFC080 " Height = " 26px " OnClick = " Button1_Click "
9 Text = " CreateData " Width = " 85px " /<
10 & nbsp;
11 > asp:Button ID = " Button2 " runat = " server " BackColor = " #FFC080 " Height = " 26px " Text = " ClearData "
12 Width = " 73px " /<> br /<
13 > br /<
14 > asp:GridView ID = " GridView1 " runat = " server " BackColor = " White " BorderColor = " #E7E7FF "
15 BorderStyle = " None " BorderWidth = " 1px " CellPadding = " 3 " GridLines = " Horizontal " <
16 > FooterStyle BackColor = " #B5C7DE " ForeColor = " #4A3C8C " /<
17 > RowStyle BackColor = " #E7E7FF " ForeColor = " #4A3C8C " /<
18 > SelectedRowStyle BackColor = " #738A9C " Font - Bold = " True " ForeColor = " #F7F7F7 " /<
19 > PagerStyle BackColor = " #E7E7FF " ForeColor = " #4A3C8C " HorizontalAlign = " Right " /<
20 > HeaderStyle BackColor = " #4A3C8C " Font - Bold = " True " ForeColor = " #F7F7F7 " /<
21 > AlternatingRowStyle BackColor = " #F7F7F7 " /<
22 >/ asp:GridView <
23 >/ ajax:AjaxPanel <
24
25 >/ div <
26 >/ form <
27 >/ body <
2 > form id = " form1 " runat = " server " <
3 > div <
4 > ajax:AjaxPanel ID = " AjaxPanel1 " runat = " server " Font - Bold = " True " <
5 > asp:Panel ID = " Panel1 " runat = " server " Font - Size = " XX-Large " Height = " 45px " Width = " 273px " <
6 AjaxPanel example >/ asp:Panel <
7 > br /<
8 > asp:Button ID = " Button1 " runat = " server " BackColor = " #FFC080 " Height = " 26px " OnClick = " Button1_Click "
9 Text = " CreateData " Width = " 85px " /<
10 & nbsp;
11 > asp:Button ID = " Button2 " runat = " server " BackColor = " #FFC080 " Height = " 26px " Text = " ClearData "
12 Width = " 73px " /<> br /<
13 > br /<
14 > asp:GridView ID = " GridView1 " runat = " server " BackColor = " White " BorderColor = " #E7E7FF "
15 BorderStyle = " None " BorderWidth = " 1px " CellPadding = " 3 " GridLines = " Horizontal " <
16 > FooterStyle BackColor = " #B5C7DE " ForeColor = " #4A3C8C " /<
17 > RowStyle BackColor = " #E7E7FF " ForeColor = " #4A3C8C " /<
18 > SelectedRowStyle BackColor = " #738A9C " Font - Bold = " True " ForeColor = " #F7F7F7 " /<
19 > PagerStyle BackColor = " #E7E7FF " ForeColor = " #4A3C8C " HorizontalAlign = " Right " /<
20 > HeaderStyle BackColor = " #4A3C8C " Font - Bold = " True " ForeColor = " #F7F7F7 " /<
21 > AlternatingRowStyle BackColor = " #F7F7F7 " /<
22 >/ asp:GridView <
23 >/ ajax:AjaxPanel <
24
25 >/ div <
26 >/ form <
27 >/ body <
2.后台页面文件 Magicajax.aspx.cs 代码如下:
1
public
partial
class
_Default : System.Web.UI.Page
2 {
3 protected void Page_Load( object sender, EventArgs e)
4 {
5
6 }
7 private DataTable CreateStructure()
8 {
9 DataTable dt = new DataTable();
10 dt.Columns.Add( new DataColumn( " CategoryID " , typeof ( int )));
11 dt.Columns.Add( new DataColumn( " CategoryName " , typeof ( string )));
12 dt.Columns.Add( new DataColumn( " Price " , typeof ( int )));
13 return dt;
14 }
15 public DataSet CreateData()
16 {
17 DataSet ds = new DataSet();
18 DataTable dt = this .CreateStructure();
19
20 DataRow drNew = dt.NewRow();
21 drNew = dt.NewRow();
22 drNew[ " CategoryID " ] = 1 ;
23 drNew[ " CategoryName " ] = " Apple " ;
24 drNew[ " Price " ] = 2 ;
25 dt.Rows.Add(drNew);
26
27 drNew = dt.NewRow();
28 drNew[ " CategoryID " ] = 2 ;
29 drNew[ " CategoryName " ] = " Banana " ;
30 drNew[ " Price " ] = 3 ;
31 dt.Rows.Add(drNew);
32
33 drNew = dt.NewRow();
34 drNew[ " CategoryID " ] = 3 ;
35 drNew[ " CategoryName " ] = " Orange " ;
36 drNew[ " Price " ] = 1 ;
37 dt.Rows.Add(drNew);
38
39 drNew = dt.NewRow();
40 drNew[ " CategoryID " ] = 4 ;
41 drNew[ " CategoryName " ] = " Radish " ;
42 drNew[ " Price " ] = 2 ;
43 dt.Rows.Add(drNew);
44
45 drNew = dt.NewRow();
46 drNew[ " CategoryID " ] = 5 ;
47 drNew[ " CategoryName " ] = " Pen " ;
48 drNew[ " Price " ] = 3 ;
49 dt.Rows.Add(drNew);
50
51 drNew = dt.NewRow();
52 drNew[ " CategoryID " ] = 6 ;
53 drNew[ " CategoryName " ] = " Pencil " ;
54 drNew[ " Price " ] = 7 ;
55 dt.Rows.Add(drNew);
56
57 drNew = dt.NewRow();
58 drNew[ " CategoryID " ] = 7 ;
59 drNew[ " CategoryName " ] = " Ruler " ;
60 drNew[ " Price " ] = 3 ;
61 dt.Rows.Add(drNew);
62
63 drNew = dt.NewRow();
64 drNew[ " CategoryID " ] = 8 ;
65 drNew[ " CategoryName " ] = " Eraser " ;
66 drNew[ " Price " ] = 5 ;
67 dt.Rows.Add(drNew);
68
69 ds.Tables.Add( dt );
70 return ds;
71 }
72 protected void Button1_Click( object sender, EventArgs e)
73 {
74 this .GridView1.DataSource = this .CreateData();
75 this .DataBind();
76 }
77 }
2 {
3 protected void Page_Load( object sender, EventArgs e)
4 {
5
6 }
7 private DataTable CreateStructure()
8 {
9 DataTable dt = new DataTable();
10 dt.Columns.Add( new DataColumn( " CategoryID " , typeof ( int )));
11 dt.Columns.Add( new DataColumn( " CategoryName " , typeof ( string )));
12 dt.Columns.Add( new DataColumn( " Price " , typeof ( int )));
13 return dt;
14 }
15 public DataSet CreateData()
16 {
17 DataSet ds = new DataSet();
18 DataTable dt = this .CreateStructure();
19
20 DataRow drNew = dt.NewRow();
21 drNew = dt.NewRow();
22 drNew[ " CategoryID " ] = 1 ;
23 drNew[ " CategoryName " ] = " Apple " ;
24 drNew[ " Price " ] = 2 ;
25 dt.Rows.Add(drNew);
26
27 drNew = dt.NewRow();
28 drNew[ " CategoryID " ] = 2 ;
29 drNew[ " CategoryName " ] = " Banana " ;
30 drNew[ " Price " ] = 3 ;
31 dt.Rows.Add(drNew);
32
33 drNew = dt.NewRow();
34 drNew[ " CategoryID " ] = 3 ;
35 drNew[ " CategoryName " ] = " Orange " ;
36 drNew[ " Price " ] = 1 ;
37 dt.Rows.Add(drNew);
38
39 drNew = dt.NewRow();
40 drNew[ " CategoryID " ] = 4 ;
41 drNew[ " CategoryName " ] = " Radish " ;
42 drNew[ " Price " ] = 2 ;
43 dt.Rows.Add(drNew);
44
45 drNew = dt.NewRow();
46 drNew[ " CategoryID " ] = 5 ;
47 drNew[ " CategoryName " ] = " Pen " ;
48 drNew[ " Price " ] = 3 ;
49 dt.Rows.Add(drNew);
50
51 drNew = dt.NewRow();
52 drNew[ " CategoryID " ] = 6 ;
53 drNew[ " CategoryName " ] = " Pencil " ;
54 drNew[ " Price " ] = 7 ;
55 dt.Rows.Add(drNew);
56
57 drNew = dt.NewRow();
58 drNew[ " CategoryID " ] = 7 ;
59 drNew[ " CategoryName " ] = " Ruler " ;
60 drNew[ " Price " ] = 3 ;
61 dt.Rows.Add(drNew);
62
63 drNew = dt.NewRow();
64 drNew[ " CategoryID " ] = 8 ;
65 drNew[ " CategoryName " ] = " Eraser " ;
66 drNew[ " Price " ] = 5 ;
67 dt.Rows.Add(drNew);
68
69 ds.Tables.Add( dt );
70 return ds;
71 }
72 protected void Button1_Click( object sender, EventArgs e)
73 {
74 this .GridView1.DataSource = this .CreateData();
75 this .DataBind();
76 }
77 }
(五). 示例代码下载
http://www.cnblogs.com/Files/ChengKing/MagicajaxExample.rar
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=1145922





















 663
663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








