文章目录
1 标签语义化
编写一个语义结构良好的页面在实际开发中极其重要。主要有两个最大的优点:①利于开发调试和后期维护;②利于搜索引擎优化。
- 标题语义化。
- 图片语义化。
- 表格语义化。
- 表单语义化。
- 其他语义化。
- 语义化验证。
- HTML 5摒弃的标签。
1.1 标题语义化
h1~h6按照标题的重要性依次递减,其中h1重要性最高,h6重要性最低。相对于其他语义化标签,h1~h6在搜索引擎优化(即SEO)中占有相当重要的地位。一般情况下我们只会用到h1、h2、h3和h4,很少再会去用h5和h6,因为一个页面不可能用到那么多级的标题。并且从搜索引擎优化的角度来说,h1、h2、h3和h4这4个标签会被赋予一定的权重,而h5和h6的权重跟普通标签差不多,在SEO优化上意义不大。
- 一个页面只能有一个h1标签。
- h1~h6之间不要断层。
- 不要用h1~h6来定义样式。
- 不要用div来代替h1~h6。
1.2 图片语义化
img标签有两个重要属性:alt和title。
- alt属性用于图片描述,这个描述文字是给搜索引擎看的。并且当图片无法显示时,页面会显示alt中的文字。
- title属性也用于图片描述,不过这个描述文字是给用户看的。并且当鼠标指针移到图片上时,会显示title中的内容。
在HTML 5中,引入了figure和figcaption两个元素来增强图片的语义化。figure元素用于包含图片和图注,figcaption元素用于表示图注文字。在实际开发中,对于“图片+图注”效果,我们都建议使用figure和figcaption这两个元素来实现,从而使得页面的语义更加良好。
<figure>
<img src="" alt=""/>
<figcaption></figcaption>
</figure>
1.3 表格语义化
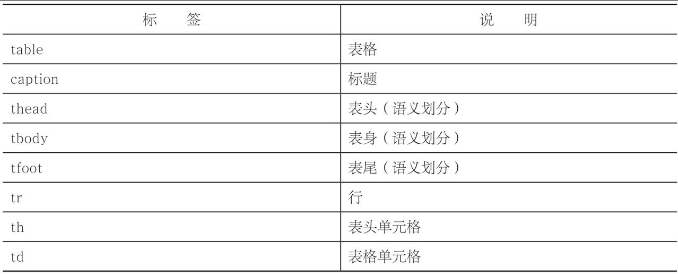
在表格中,我们比较常用的标签是table、tr和td这3个。不过为了加强表格的语义化,W3C还增加了5个标签:th、caption、thead、tbody和tfoot。th表示“表头单元格”;caption表示“表格标题”。thead、tbody和tfoot这3个标签把表格从语义上分为三部分:表头、表身和表脚。有了这几个标签,表格语义更加良好,结构更加清晰。

<table>
<caption>表格标题</caption>
<! --表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<! --表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<! --表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
1.4 表单语义化
对于表单语义化:
- label标签。
- fieldset标签和legend标签。
1.4.1 label标签
<label for="">说明性文字</label>
label标签for属性值为所关联的表单元素的id,例如<input id="name"type=“text”/>,则其所关联的label标签应该为
- 语义上绑定了label元素和表单元素。
- 增强了鼠标可用性。也就是说我们点击label中的文本时,其所关联的表单元素也会获得焦点。
<div>
<input id="rdo" name="rdo" type="radio"/>
<label for="rdo">单选框</label>
<input id="cbk" name="cbk" type="checkbox" />
<label for="cbk">复选框</label>
</div>
for属性使得鼠标单击的范围扩大到label元素上,极大地提高了用户单击的可操作性。事实上,label标签有两种关联方式,我们拿复选框来说,下面两行代码是等价的。
<input id="cbk" type="checkbox" /><label for="cbk">复选框</label>
<label><input id="cbk" type="checkbox"/>复选框</label>
1.4.2 fieldset标签和legend标签
在表单中,我们还可以使用fieldset标签来给表单元素进行分组。其中,legend标签用于定义某一组表单的标题。
<fieldset>
<legend>表单组标题</legend>
……
</fieldset>说明:
使用fieldset和legend标签有两个作用。
- 增强表单的语义。
- 可以定义fieldset元素的disabled属性来禁用整个组中的表单元素。
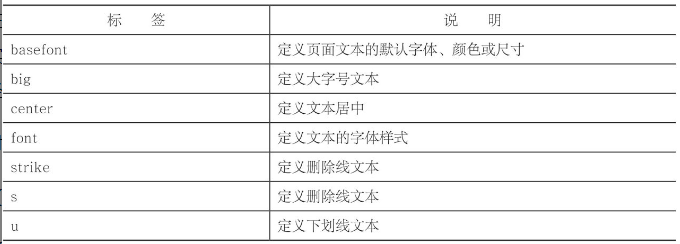
1.5 HTML5舍弃的标签
对于这些被舍弃的标签,总体可以分为两大类。
- 仅仅为了定义样式,没有任何语义,因此被舍弃。
- 很少使用或者已经被新标签代替,因此被舍弃。























 8910
8910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








