【01对话框】
代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
//alert('123');//提示框,只有一个“确定”按钮
//确认框,有“确定”、“取消”两个按钮
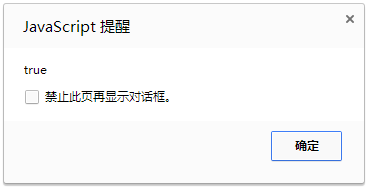
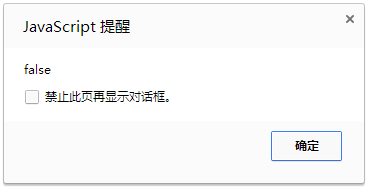
//点确定返回true,点取消返回false
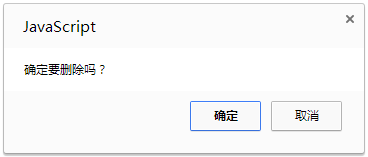
//var result = confirm('确定要删除吗?');
//alert(result);
//输入框:有一个文本框,一个“确定”按钮,一个“取消”按钮
//点确定则返回文本框中的值,点取消则返回null
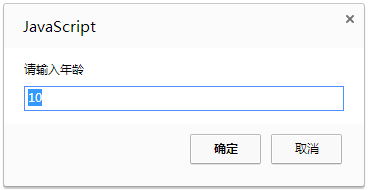
//var result = prompt('请输入年龄', '10');
//alert(result);
</script>
</head>
<body>
</body>
</html>
点击确定弹出:↓↓↓
点击取消弹出:↓↓↓
点击确定弹出:↓↓↓
【02location页面跳转】
代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
//将地址栏的url进行改写,效果是可以完成页面跳转
location.href = '01对话框.html';
</script>
</head>
<body>
</body>
</html>直接跳到01对话框.html页面。



























 7714
7714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








