基于framebuffer的驱动分析
framebuffer帧缓冲(简称fb)是linux内核中虚拟出的一个设备,是一个platform类型设备,设备文件位于/dev/fb*
- framebuffer的作用是:向应用层提供一个统一标准接口的显示设备。不论最终输出是通过hdmi还是lcd控制器,可以认为所有的GUI都是向fb输出画面的
- 对于现代LCD,有一种“多屏叠加”的机制,即一个LCD设备可以有多个独立虚拟屏幕,以达到画面叠加的效果。所以fb与LCD不是一对一的关系,在常见的情况下,一个LCD对应了fb0~fb4。像QT这种GUI会默认把画面输出到fb0
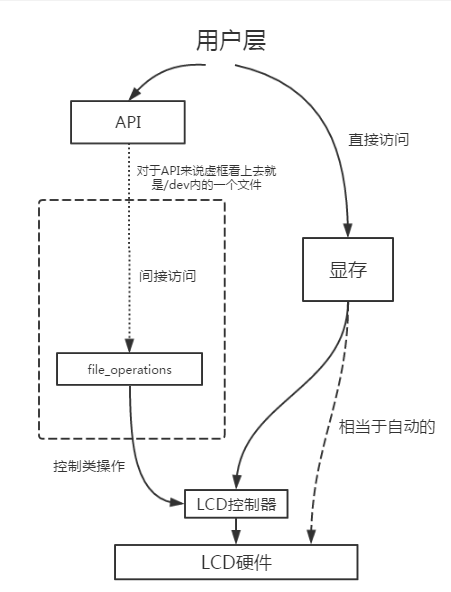
1.画面输出原理
- 如何输出画面?应用程序通过往显存中写数据,LCD控制器将自动把显存中的数据映射到lcd屏幕。映射是全自动的,应用层负责往显存里写数据,而驱动要做的仅仅是配置LCD控制器、创建显存罢了
- 由于显存实际是处于内核态的物理内存,所以要把这块物理内存映射到用户态,所谓“映射”就可以理解为建立了一个“符号链接”,这样应用程序就可以直接操作这块物理内存了
- 关于LCD的硬件原理详见LCD简介
- 关于如何在应用层测试fb,详见framebuffer的使用与测试
2.framebuffer驱动结构
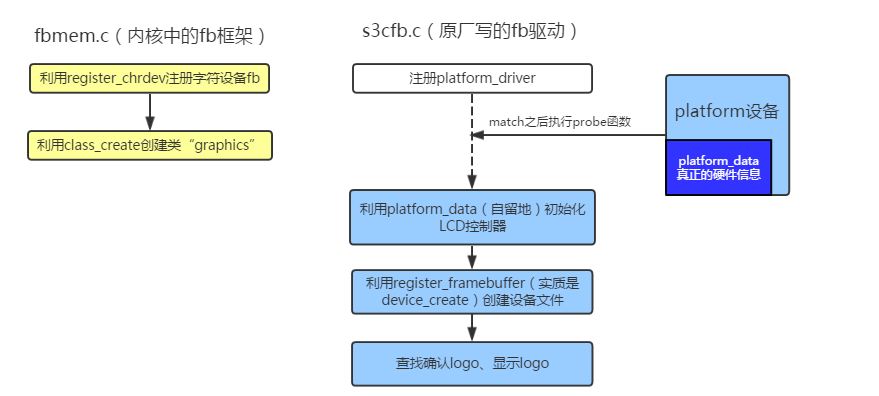
fb的结构和misc极为类似,由内核中的fb框架实现一部分,然后再由设备驱动本身实现一部分。设备驱动本身就是一个普通的platform总线驱动
虽然每家原厂写的fb设备驱动可能有些差异,但是基本的套路还是相同的
- 在内核fb框架中,所有的fb设备公用一个主设备号(都是29),它们之间以次设备号互相区分。所以在框架中使用register_chrdev注册了一个主设备号为29的设备,而在驱动中device_create创建设备文件主设备号都为29,次设备号不同
- 由上图可以看出,内核提供了fb框架,原厂提供了fb的platform设备和驱动;不论有多少LCD屏幕,用的都是这一套platform驱动,它们的操作方式都是固定的,唯一的区别就在platform_data里的硬件参数。而我们驱动工程师重点关注的就是该硬件参数
3.修改LCD的硬件参数(2.6版本内核)
当我们板子上的LCD需要更换时,驱动中也需要进行相应的修改
- 具体的思路,是去修改platform_device中的platform_data,LCD的硬件参数都在里面,但是怎么找到这个platform_data是一门学问,因为原厂写的代码是比较复杂的。。。。具体方法详见基于platform总线的驱动分析 的文末
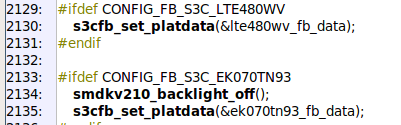
- 不难找到设置platform_data的地方,如图
那么目前导入的platform_data是哪一个呢?根据menuconfig和xxxxdefconfig,分析可知是ek070tn93_fb_data:
static struct s3c_platform_fb ek070tn93_fb_data __initdata = {
.hw_ver = 0x62,
.nr_wins = 5,
.default_win = CONFIG_FB_S3C_DEFAULT_WINDOW,
.swap = FB_SWAP_WORD | FB_SWAP_HWORD,
.lcd = &ek070tn93,
.cfg_gpio = ek070tn93_cfg_gpio,
.backlight_on = ek070tn93_backlight_on,
.backlight_onoff = ek070tn93_backlight_off,
.reset_lcd = ek070tn93_reset_lcd,
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 里面最关键的是
.lcd这个成员,即结构体ek070tn93,查看发现里面有时序、分辨率等各种参数,这样我们就可以随便修改参数了
static struct s3cfb_lcd ek070tn93 = {
.width = S5PV210_LCD_WIDTH,
.height = S5PV210_LCD_HEIGHT,
.bpp = 32,
.freq = 60,
.timing = {
.h_fp = 210,
.h_bp = 38,
.h_sw = 10,
.v_fp = 22,
.v_fpe = 1,
.v_bp = 18,
.v_bpe = 1,
.v_sw = 7,
},
.polarity = {
.rise_vclk = 0,
.inv_hsync = 1,
.inv_vsync = 1,
.inv_vden = 0,
},
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
4.修改LCD的硬件参数(3.0+版本内核)
对于新的内核,platformdata都包含在了dts中,所以需要在dts中修改LCD的硬件参数。有关设备树详见设备树详解
- 首先进入我们项目的dts以及包含的dtsi,寻找合适的地方安放我们新增的时序,一般某个dtsi里有一个叫display-timings的节点,里面会放时序。其实说实话时序放在哪里根本就无所谓,因为lcd/ldb节点是通过标号来访问具体的时序节点的,我们之所以选择放在display-timings里,仅仅是为了规范一点
display-timings {
lq4851lg03:lvds_1280x480_53M{
clock-frequency = <53172000>;
hactive = <1280>;
vactive = <480>;
hback-porch = <268>;
hfront-porch = <70>;
vback-porch = <10>;
vfront-porch = <10>;
hsync-len = <70>;
vsync-len = <25>;
pixelclk-active = <0>;
};
ak070tn93:ttl_1280x480_45M{
clock-frequency = <45000000>;
hactive = <1280>;
vactive = <480>;
hback-porch = <40>;
hfront-porch = <73>;
vback-porch = <20>;
vfront-porch = <23>;
hsync-len = <20>;
vsync-len = <10>;
};
xxxxx:xxxxx{
/*需要添加的参数*/
};
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 那么我们有两种方案,第一种是直接在默认的时序上修改,第二种添加一个时序,并在项目的dts中使用该时序。在此,我们选择第二种更优越的方法
- 首先在已有的时序后面添加一个时序,具体参数照抄datasheet即可,唯一要注意的是某几个参数的名字可能和datasheet上不同:hsync-len对应datasheet上的Horizontal pulse width;vsync-len 对应datasheet上的Vertical pulse width。那么上面代码中的
pixelclk-active = <0>;意味着什么呢?这个元素代表时钟的极性,如果显示图片清晰度不足时,可以尝试加入该元素 - 打开我们项目的dts,然后可以做如下的修改
&mxcfb1 {
disp_dev = "lcd";
};
&ldb {
status = "disabled";
};
&lcd {
status = "okay";
native-mode = <&xxxx>;
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 可以看到有三项,mxcfb1、ldb、lcd。mxcfb1里面的disp_dev决定了图像通过什么方式输出,显然这里有两种方式,ldb和lcd,即lvds输出或ttl输出RGB信号。这里我们选择了lcd(即ttl输出RGB信号),那么ldb显然是要被”disabled”了,而lcd显然是”okay”,并且lcd的native-mode选择了我们刚刚添加的时序
- 有时,除了时序之外,显示的模式可能也需要设置,比如某个屏幕需要jeida的data-mapping模式,而我们项目中的dtsi中并未设置过:
ldb: ldb@020e0008 {
#address-cells = <1>;
#size-cells = <0>;
gpr = <&gpr>;
status = "disabled";
lvds-channel@0 {
reg = <0>;
status = "disabled";
};- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 那么在我们项目的dts中就要对其进行引用,并设置(类似于重写)
&ldb {
status = "okay";
lvds-channel@0 {
native-mode = <&SHARP_LQ123B5LW>;
fsl,data-mapping = "jeida";
status = "okay";
};
};- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
5.修改logo显示(2.6版本内核)
注意:本段关于logo显示的ne
当kernel启动,在probe函数运行时,一般会往fb中输出一个小企鹅logo(开发板厂商可能会改成其他的)。很多时候产品是不需要这个企鹅logo的,我们要学会去修改它
- 在probe函数中,我们可以发现调用了显示logo的相关代码,下面是三星写的,其他厂家应该也不会有很大的区别:
#if !defined(CONFIG_FRAMEBUFFER_CONSOLE) && defined(CONFIG_LOGO)
if (fb_prepare_logo( fbdev->fb[pdata->default_win], FB_ROTATE_UR)) {
printk("Start display and show logo\n");
/* Start display and show logo on boot */
fb_set_cmap(&fbdev->fb[pdata->default_win]->cmap, fbdev->fb[pdata->default_win]);
fb_show_logo(fbdev->fb[pdata->default_win], FB_ROTATE_UR);
}
#endif- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 不难发现如果要让logo消失,只需要让CONFIG_LOGO不被定义即可,即在menuconfig中配置,或者直接修改xxxdefconfig
- 那么如果我们想要添加另外的logo呢?linux的启动logo全部放在drivers/video/logo/下,而且都是以一种专门的格式存在的,称之为ppm格式。我们可以使用专门的工具把png格式图片转成ppm格式,ubuntu里也有这个工具,网上教程很多
- 假设添加完了,我们要选择该logo,怎么选择?很简单,这些logo也是由kconfig管理的,我们只要在drivers/video/logo/下的kconfig和makefile中照葫芦画瓢,添加我们的logo,然后就能在menuconfig中选择了!
- 有时,我们做了一个很小的logo,比屏幕像素小得多,它会被系统放到屏幕左上角。那么如何把它放到屏幕正中央呢?有两种思路,第一种方法是把logo的整个画面做的和屏幕分辨率一样大小,这样自然就对齐到中间了;第二种方法是修改显示logo函数的参数。首先找到probe函数中的
fb_show_logo,在进去一层,找到fb_show_logo_line,查看其定义,发现里面有两行:
image.dx = 0;
image.dy = y;
- 1
- 2
- 3
这便是logo图像的坐标偏移量,只需改成恰当的值即可让logo显示到中央了

























 2877
2877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








