小程序的项目结构
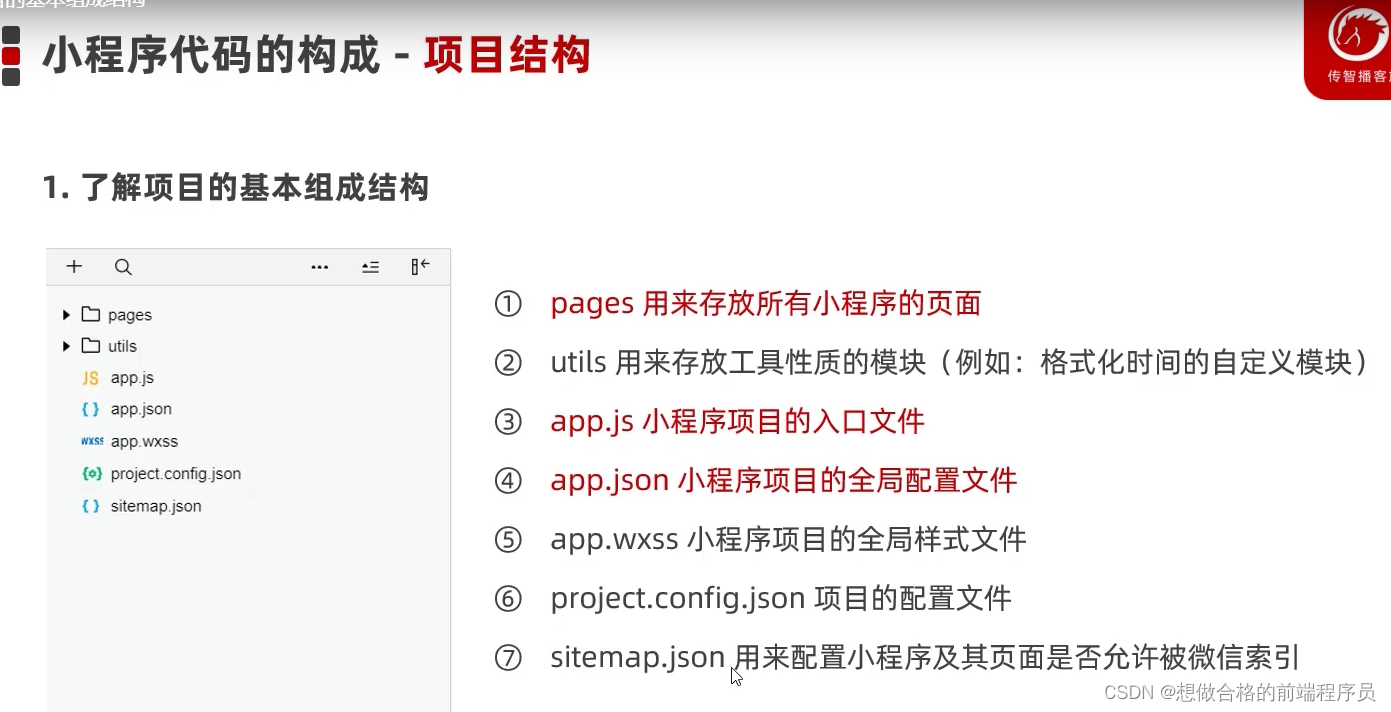
小程序项目的基本组成结构

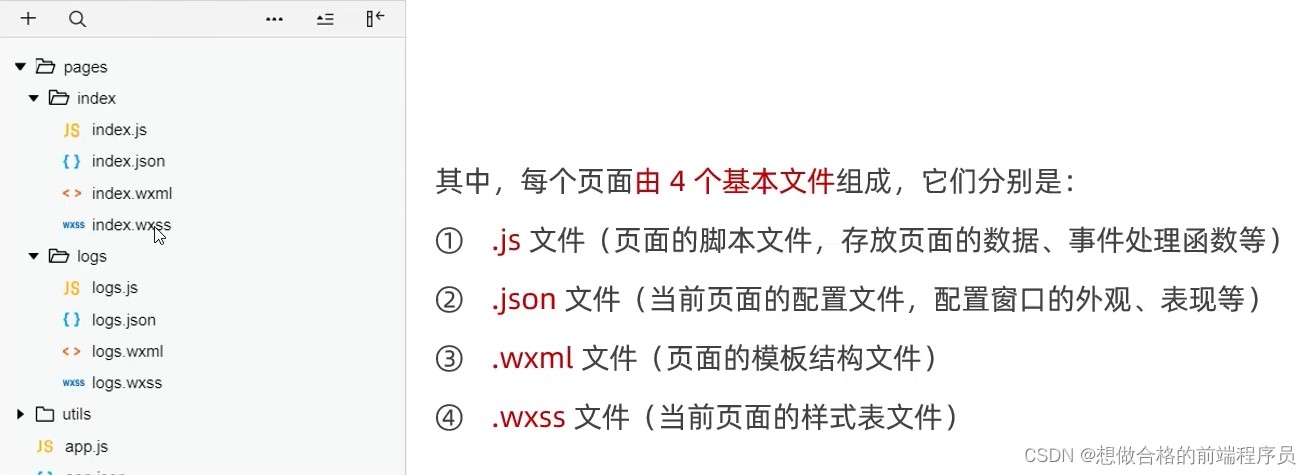
小程序页面的组成部分

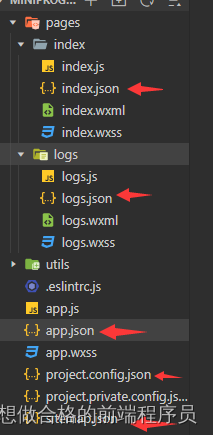
json配置文件
json是一种数据格式 在实际开发中总是以配置文件的形式出现 通过不同的json配置文件 可以对小程序项目进行不同级别的配置


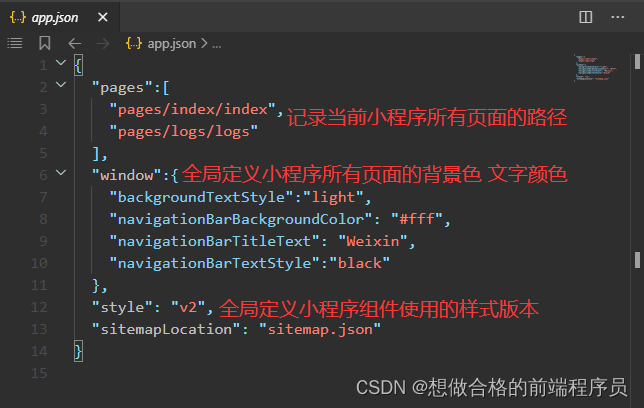
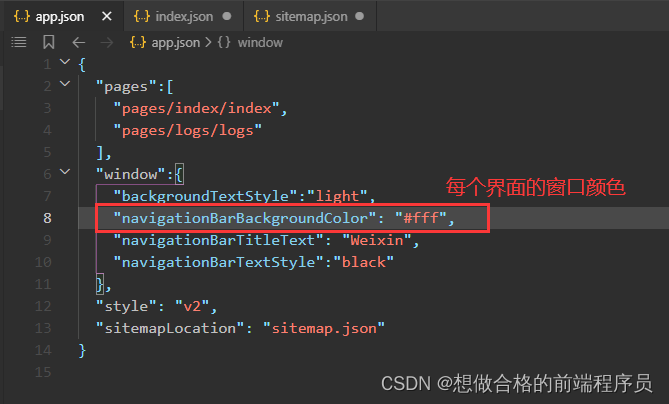
app.json

sitemapLocation:用来指明sitmap.json的位置
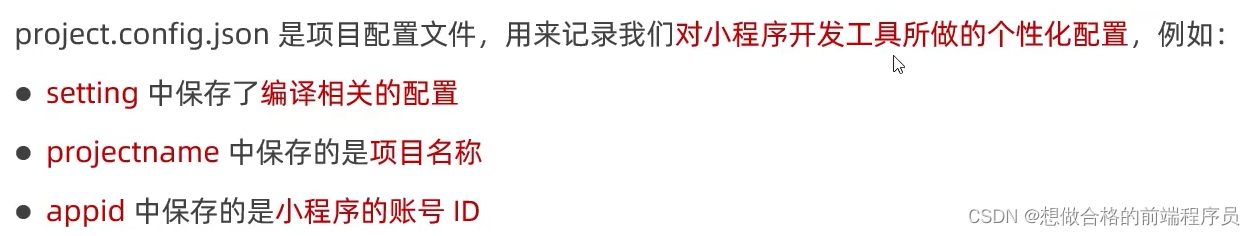
project.config.json

注意:projectname不一定是小程序名称
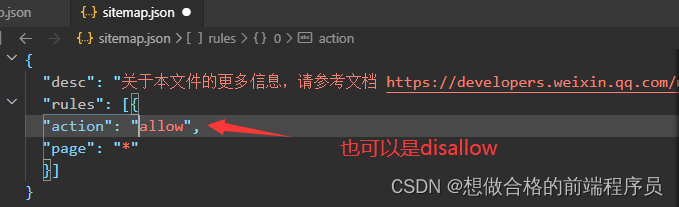
sitmap.json


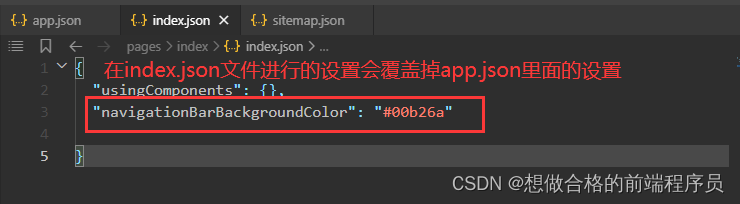
关于app.json和index.json的设置


新建页面
在app.json文件中page数组中加入要创建的文件路径 然后保存即可自动生成

修改项目首页
只需要调整app.json->pages数组里面页面路径的前后顺序
小程序会把排在第一位的页面当做首页渲染
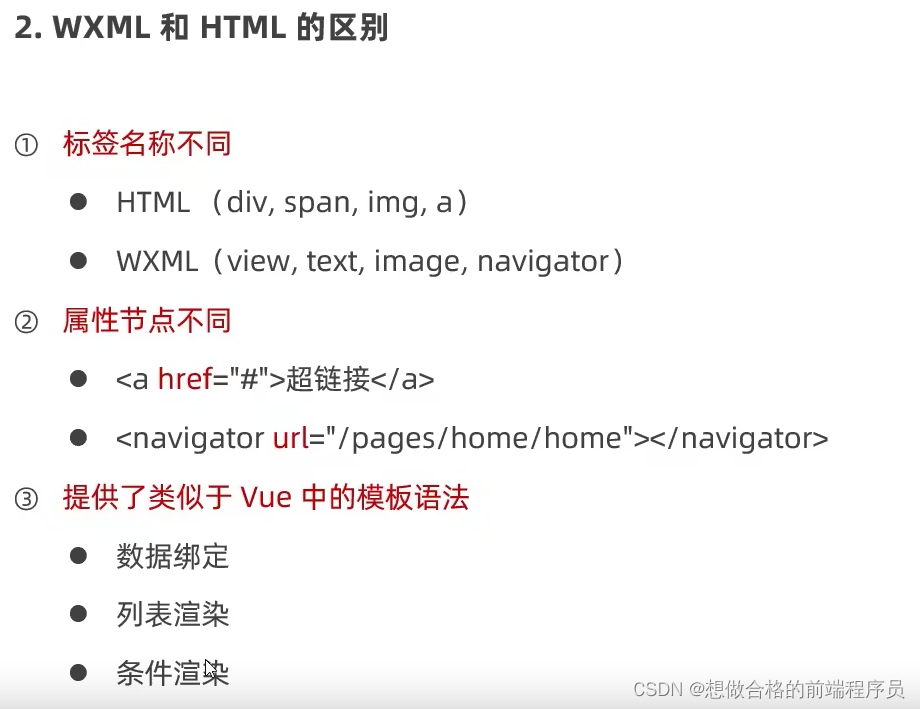
WXML模板——小程序里的标签语言

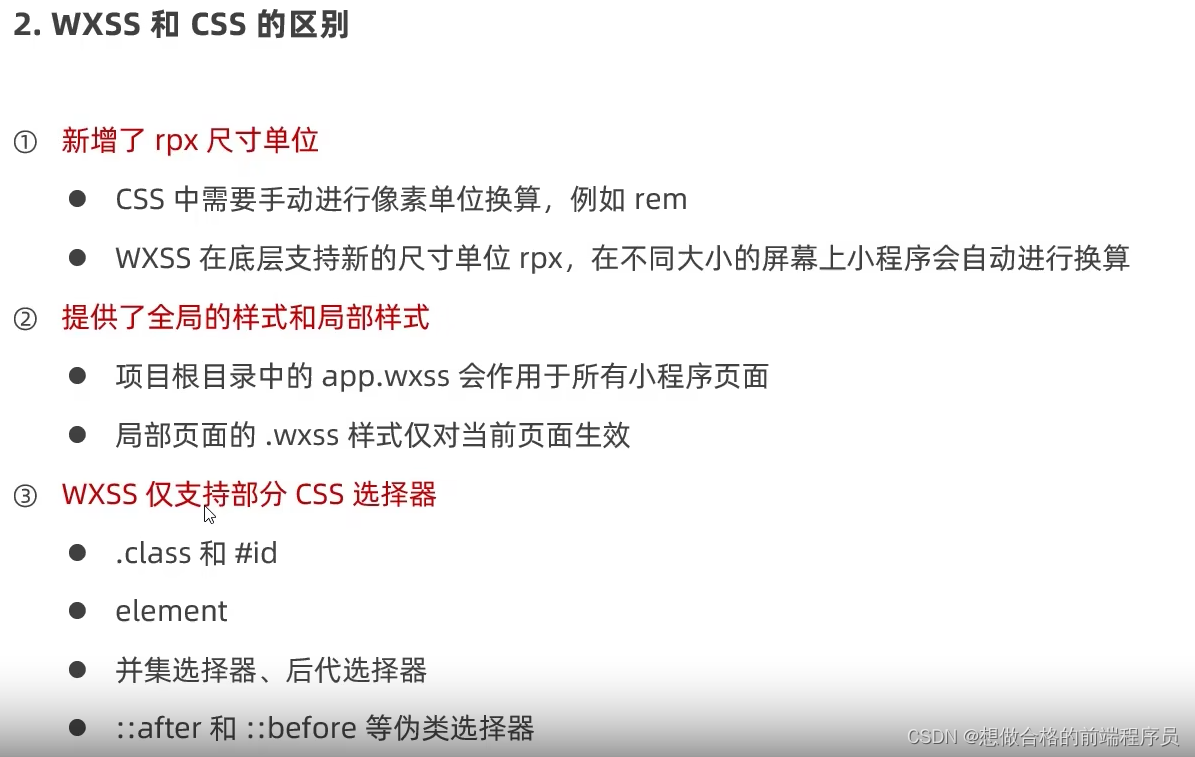
WXSS样式——小程序里的样式

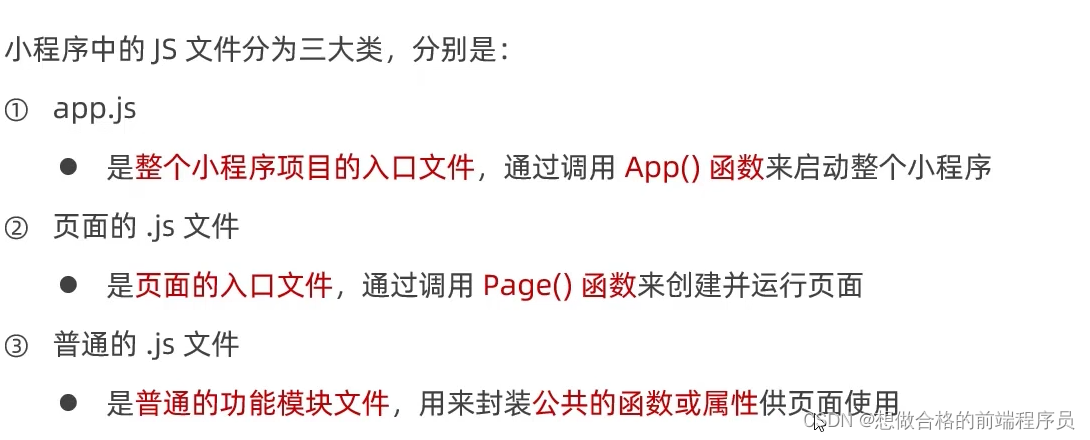
js逻辑交互

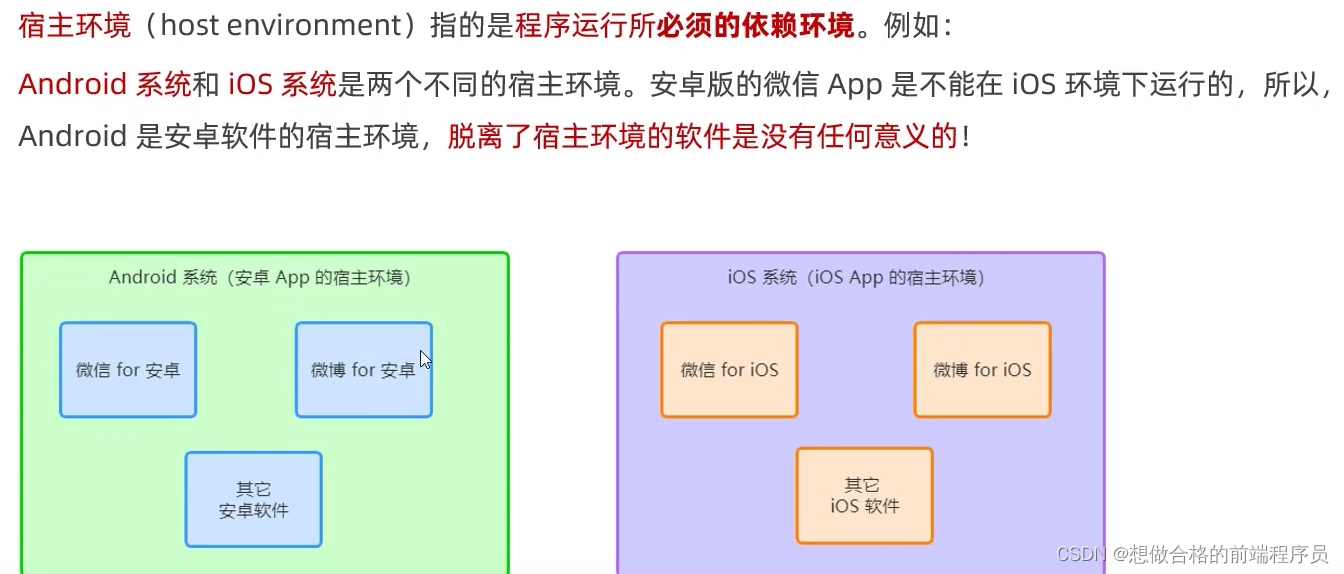
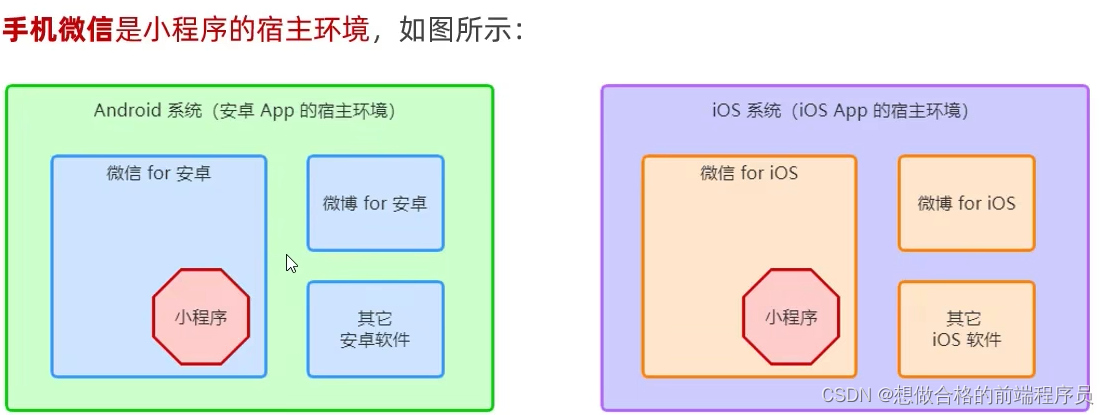
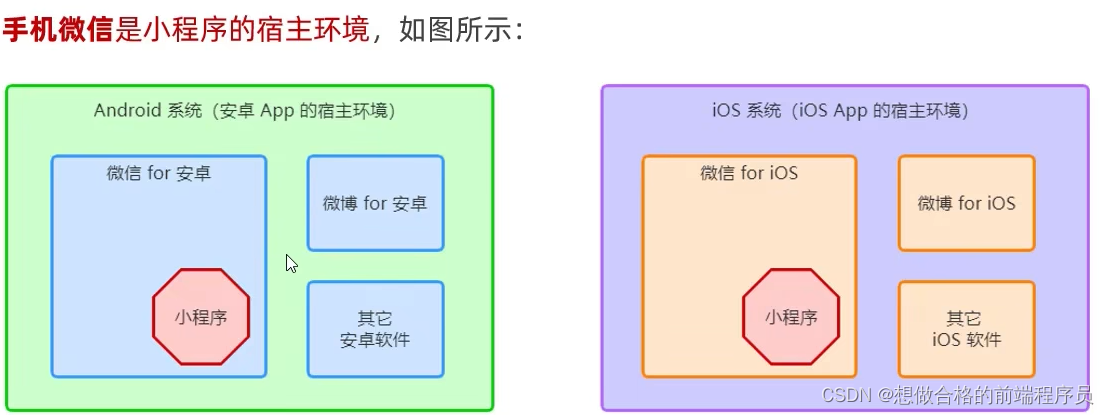
宿主环境


小程序可以借助宿主环境提供的能力 完成许多普通网页无法完成的功能:微信扫码、支付、登录、地理定位等
小程序宿主环境包含的内容:
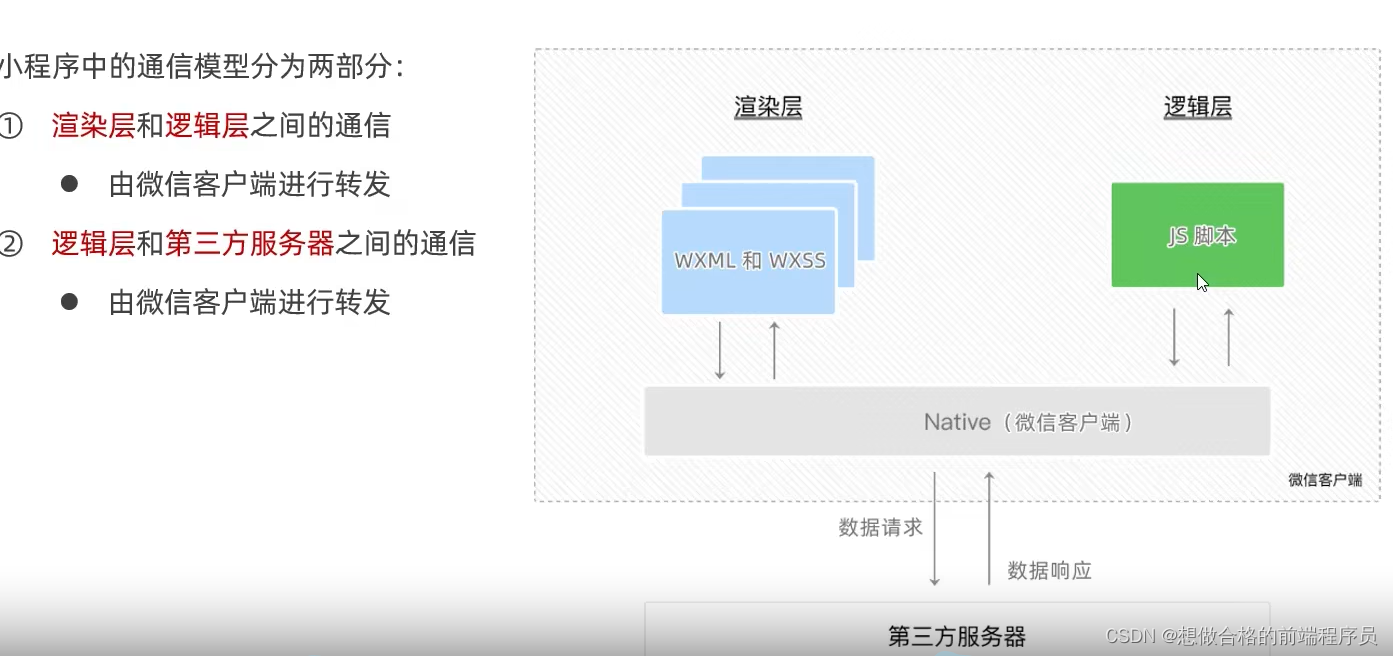
1.通信模型
2.运行机制
3.组件
4.API
通信的主体
小程序中通信的主体是渲染层和逻辑层

通信的模型

运行机制
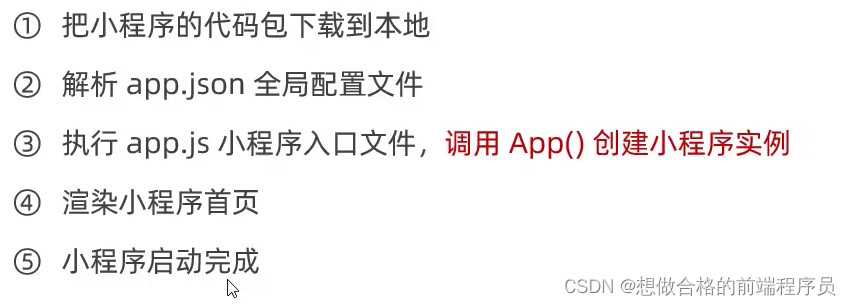
启动过程

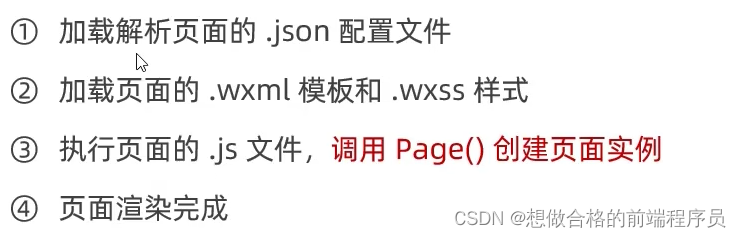
页面渲染过程

组件
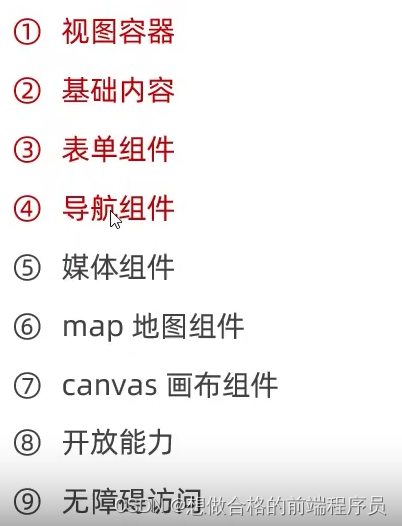
分类

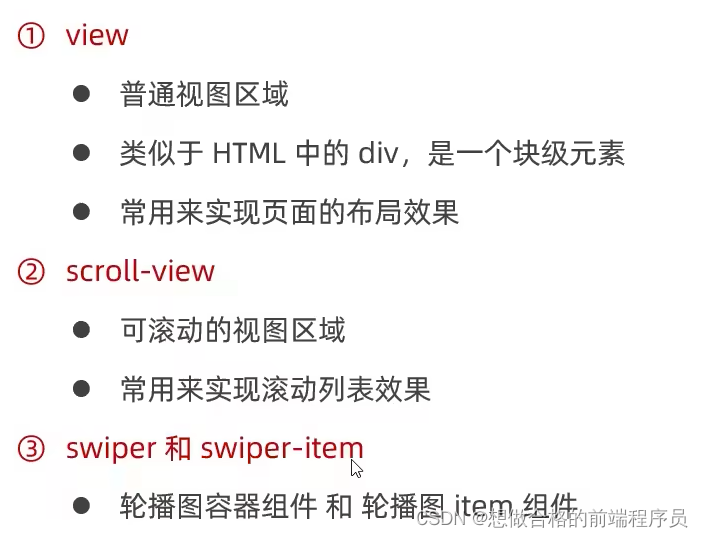
视图容器组件

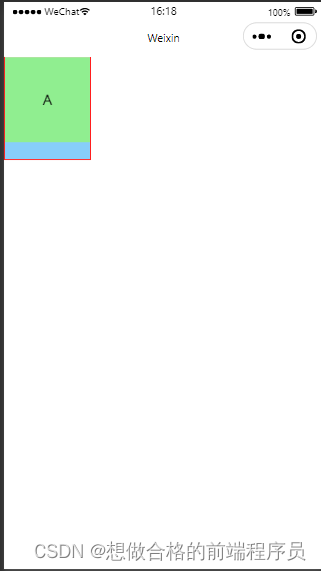
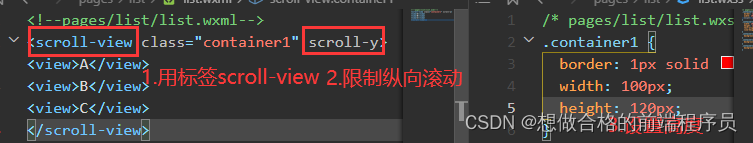
scroll-view的使用


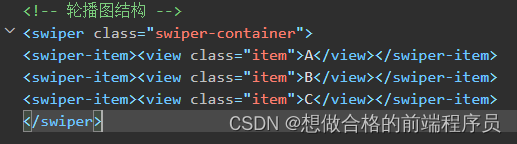
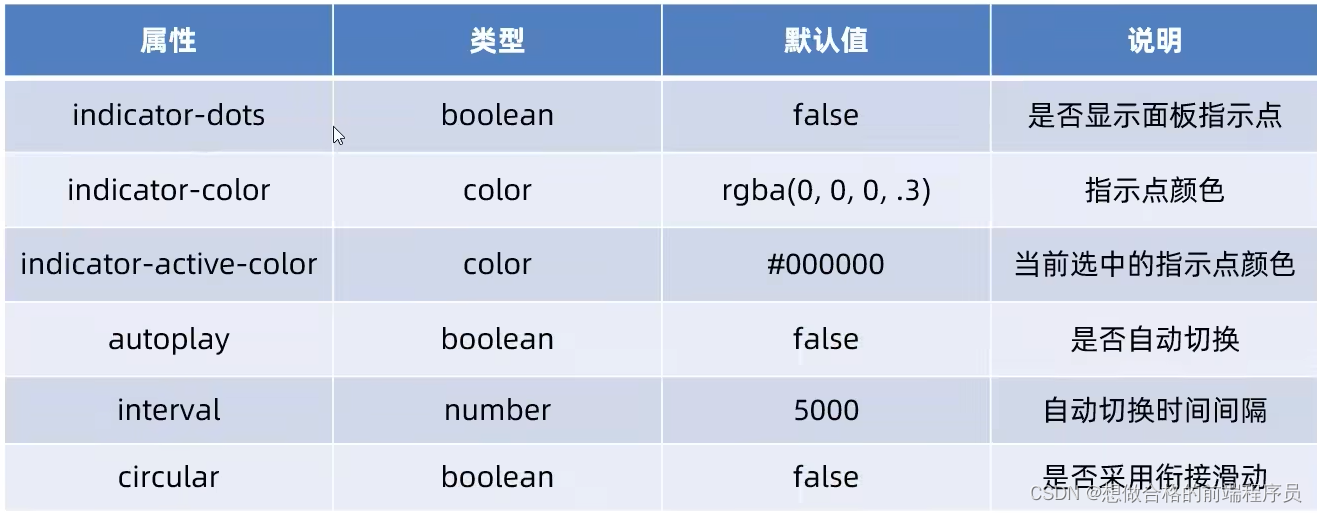
swiper的使用

常见属性

常见的基础内容组件

text的使用
通过selectable属性 实现长按选中文本内容的效果(只有text属性可以)
ps:我的用user-select才有效
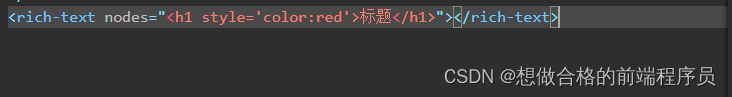
rich-text的使用

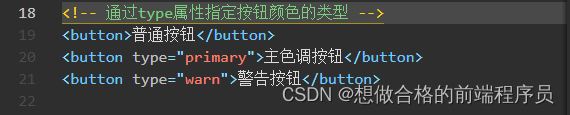
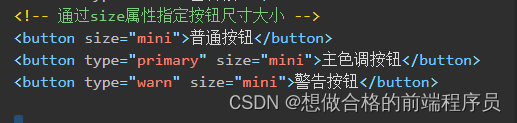
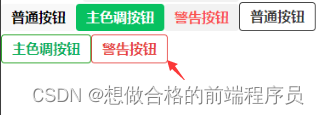
button的使用
1.通过type属性指定按钮颜色的类型


2.通过size属性指定按钮尺寸大小


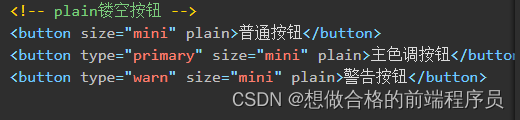
3.plain镂空按钮


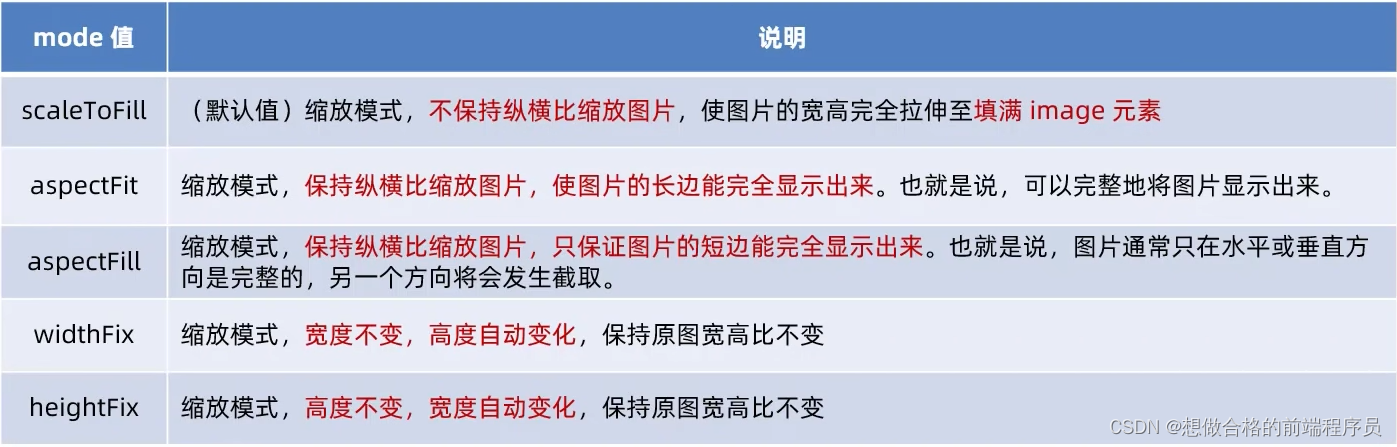
image组件的使用
和html类似
mode属性

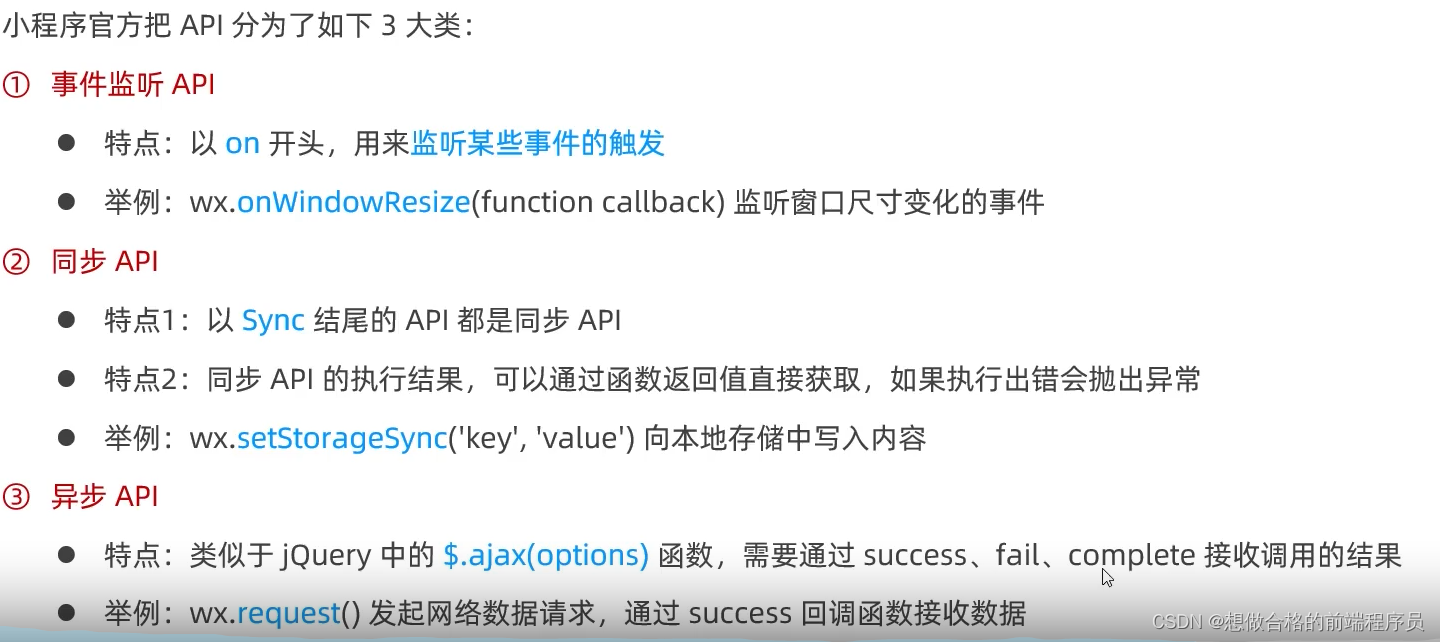
API
分类
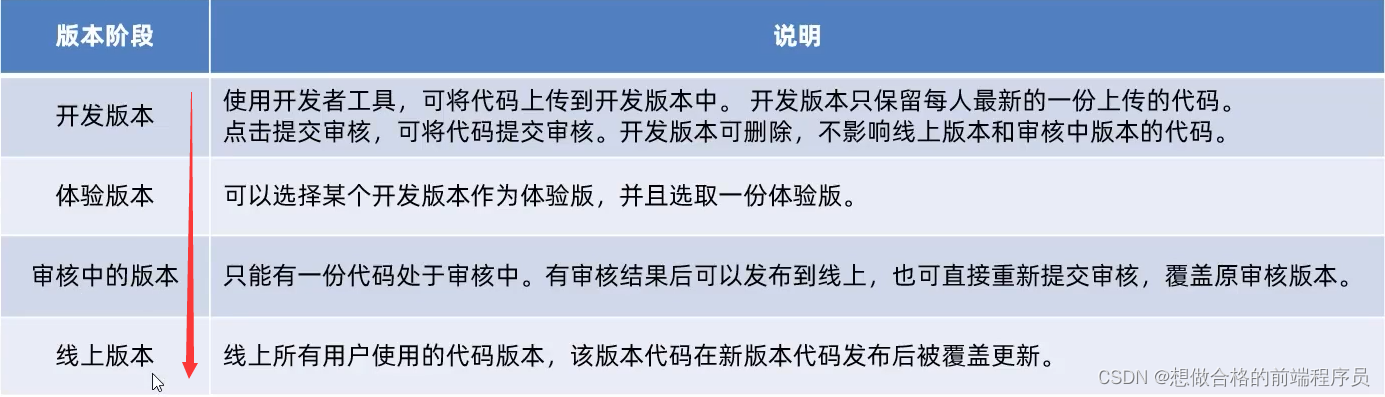
协同工作和发布
版本问题























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








