5.2 常用的视图容器类组件 view/scroll-view/swiper和swiper
起步
1.宿主环境:
宿主环境是指程序运行所必须依赖的环境,脱离了宿主环境的软件是没有任何意义的
2.小程序宿主环境包含的内容
-
通信模型
-
运行机制
-
组件
-
API
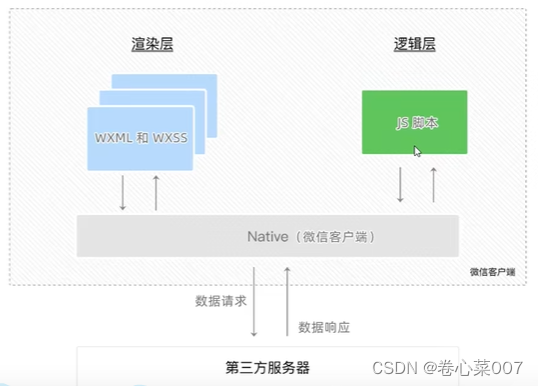
3. 通信模型
3.1 通信的主体
小程序中通信的主体是渲染层和逻辑层,如
-
wxml模板和wxss样式工作在渲染层
-
js脚本工作在逻辑层
3.2 小程序的通信模型
小程序的通讯模型分为两个部分:
-
渲染层和逻辑层之间的通信(由微信客户端进行转发)
-
逻辑层和第三方服务器之间的通信(由微信客户端进行转发)

4. 运行机制
4.1 小程序启动的过程
-
下载小程序的代码包到本地
-
解析app.json全局配置文件
-
执行app.json小程序入口文件,调用App()创建小程序实例
-
渲染小程序首页
-
小程序启动完成
4.2 小程序页面渲染的过程
-
加载解析页面的.json配置文件
-
加载页面的.wxml模板和.wxss样式
-
执行页面的.js文件,调用Page()创建页面实例
-
页面渲染完成
5. 组件
5.1 小程序中组件的分类
小程序中的组件也是由宿主环境提供的,小程序的组件分为9大类:
-
视图容器
-
基础组件
-
表单组件
-
导航组件
-
媒体组件
-
map地图组件
-
canvas画布组件
-
-
开放能力
-
无障碍访问
5.2 常用的视图容器类组件 view/scroll-view/swiper和swiper
-
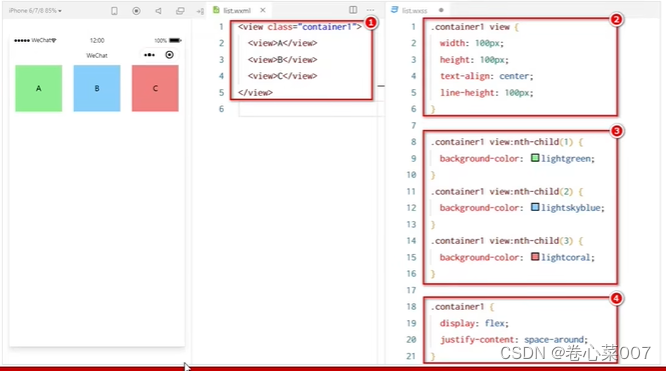
view
普通视图区域,类似于html中的div,是一个块级元素,常用来实现页面的布局效果
基本使用:

-
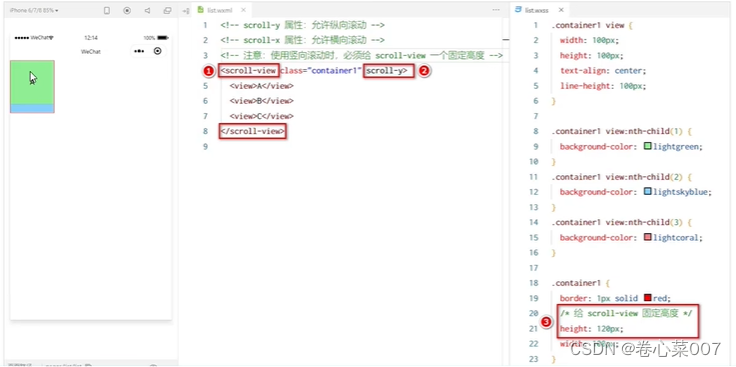
scroll-view
可滚动的试图区域,常用来实现滚动列表效果
基本使用:
scroll-y: 允许纵向滚动 scroll-x: 允许横向滚动
注意:纵向滚动必须设置高度,横向滚动设置宽度

-
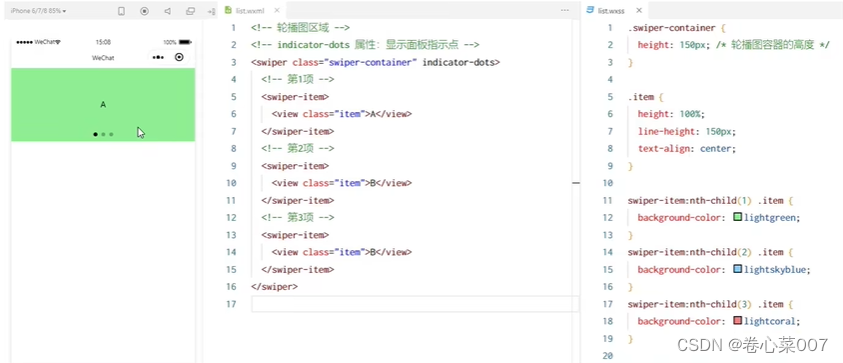
swiper和swiper
轮播图容器组件和轮播项item组件
基本使用:轮播图效果

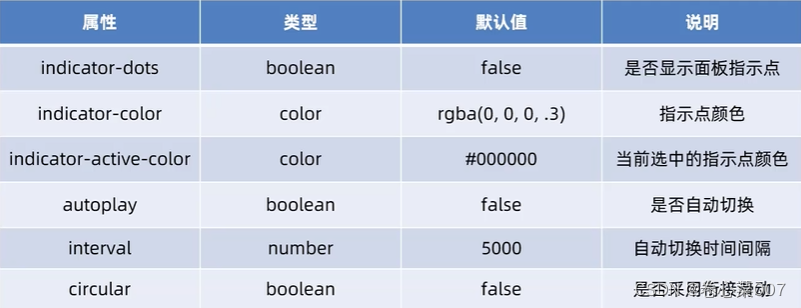
swiper组件常用属性:
5.3 常用的基础内容组件 text/rich-text
-
text
文本组件,类似于html中的span标签,是一个行内元素
基本使用:
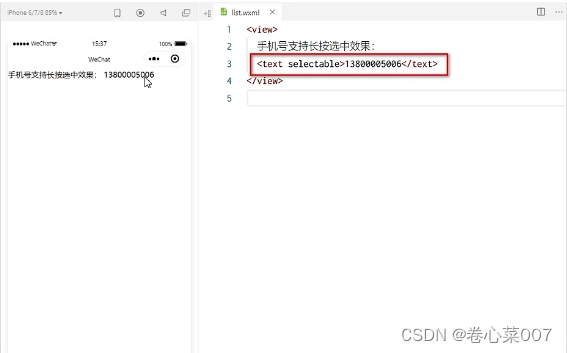
通过text组件的selectable属性,实现长按选中文本内容的效果
注意:在小程序中只有<text selectable> </text>可以实现长按选中,而且必须添加selectable属性

-
rich-text
富文本组件,支持把html字符串渲染为wxml结构
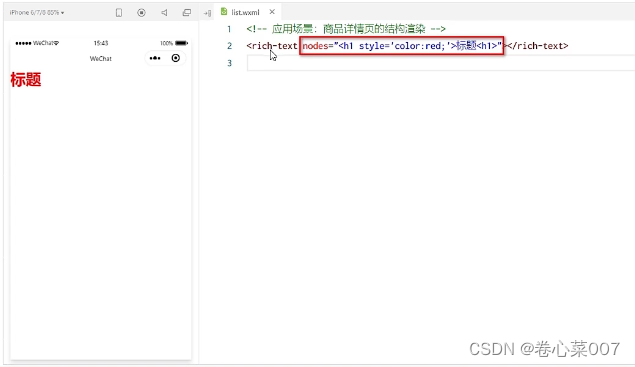
基本使用:
通过rich-text组件的nodes属性节点,把html字符串渲染为对应的ui结构

5.4 其他常用组件 button/image/navigator
-
button
按钮组件,功能比html中的button按钮丰富,通过open-type属性可以调用微信提供的各种功能(客服/转发/获取用户授权等)
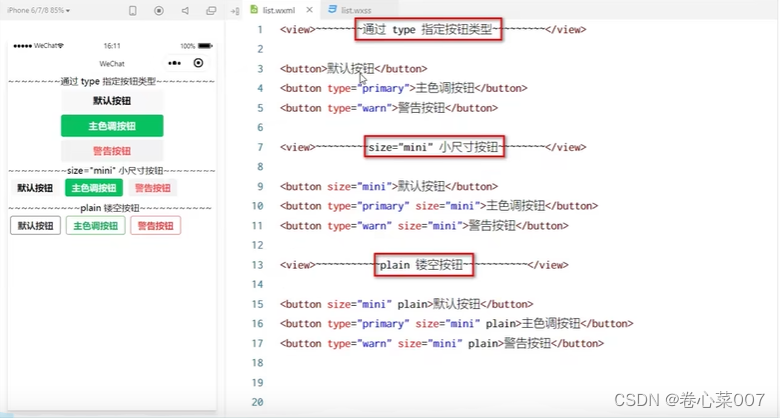
基本使用:
通过type指定按钮类型 ; size="mini"小尺寸按钮 ; plain镂空按钮

-
image
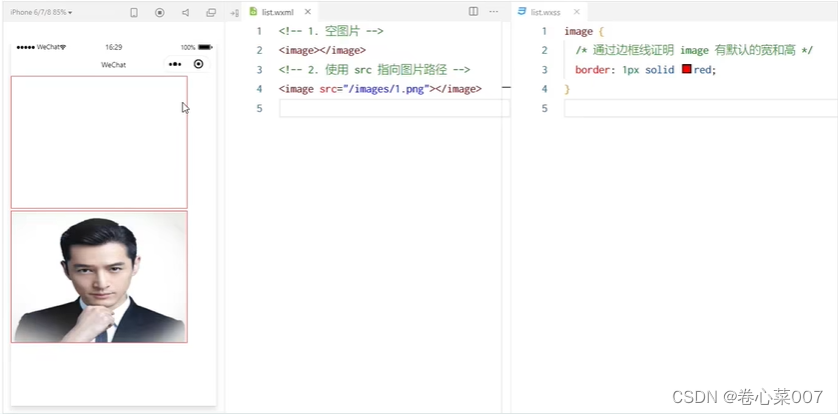
图片组件,image组件默认宽度约300px,高度约240px
基本使用:
默认情况存在宽高(300px,240px)

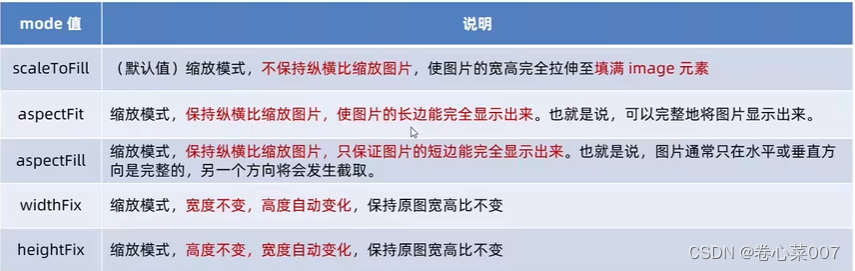
image组件的mode属性:
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:
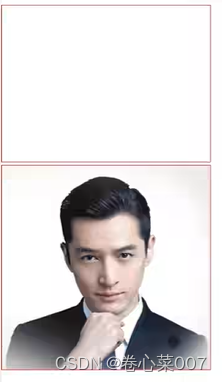
aspectFit: 保持纵横比的条件下进行缩放,将图片完整的显示出来,副作用:两边会有一定的留白间隙
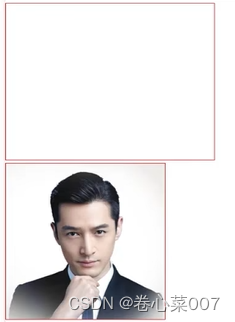
aspectFill: 只能保证图片的短边完全显示出来,副作用:图片长边发生裁剪
widthFix: 宽度不变,高度自适应,宽高比不变
heightFix: 高度不变,宽度自适应,宽高比不变


- navigator
页面导航组件,类似于html中的a链接
6.小程序API
6.1 概述
小程序中的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如: 获取用户信息 / 本地存储 / 支付功能 等
6.2小程序API分3类
-
事件监听API
特点 : 以on开头,用来监听某些事件的触发
举例 : wx.onWindowResize(function callback) 监听窗口尺寸变化事件
注意: wx相当于浏览器中的window全局对象,不用声明可以直接使用
-
同步API
特点: (1). 以 Sync 结尾的API都是同步API
(2). 同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例 : wx.setStorageSync( "key","value" ) 想本地存储写入内容
-
异步API
特点 : 类似于jq中的$.ajax(options)函数,需要通过success / fail / complete 接收调用的结果
举例 : wx.request()发起网络数据的请求,通过success回调函数接收数据






















 55
55











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








