在前面的代码里,我们不止一次地看到了FixedAnchor这个类,它继承了AbstractConnectionAnchor,使得你可
以可以给两个Figure之间添加连线。由于Connection创建组件之间的联系,所以它们在系统模型和图表中担任重要
角色。管理Connection以及它们的ConnectionAnchor比较复杂,因此理解它们的机制是非常重要的。
5.1、使用ConnectionAnchor
ConnectionAnchor并不可见,它只是指定Figure上的一个点,这个点可以接受Connection。你通过构造函数将
Figure传入,这个Figure叫做ConnectionAnchor的owner,而非parent。使用锚点(anchor)的难点不在于将它
关联到某个Figure,而是如何找准其位置,为此,我们需要重写ConnectionAnchor的getLocation()方法:
列表C.7:FixedAnchor.java
package com.swtjface.AppC;
import org.eclipse.draw2d.*;
import org.eclipse.draw2d.geometry.*;
public class FixedAnchor
extends AbstractConnectionAnchor
{
Point place;
public FixedAnchor(IFigure owner)
{
super(owner);
}
public Point getLocation(Point loc)
{
Rectangle r = getOwner().getBounds();
int x = r.x + place.x * r.width/2;
int y = r.y + place.y * r.height/2;
Point p = new PrecisionPoint(x,y);
getOwner().translateToAbsolute(p);
return p;
}
}
每当owner的位置变动时,getLocation()方法都会被调用。该方法返回的Point对象告诉GUI锚点应被置于何处。
在上例中,我们用getOwner()得到owner的边界,并且用了一个叫做place的成员变量,这个变量用比例的形式指明
锚点在owner中的位置。如此,就算Figure的大小改变,锚点仍能够被置于合适的位置上。
例如,我们想让DesisionFigure的入连接位于他的边界的顶部中点(即棱形的上顶点),那么会是这样:
inAnchor = new FixedAnchor(this);
inAnchor.place = new Point(1, 0);
这里,place被设置为(1,0),即锚点将被放置在相对于Figure的边界水平方向的1/2,垂直方向的0/2处。
5.2、给GUI添加Connection
使用Connection要比使用其anchor容易一些,因为Draw2d框架负责画连接线。Draw2d对Connection接口的实现
是类PolylineConnection,我们的PathFigure则是它的子类:
列表C.8:PathFigure.java
package com.swtjface.AppC;
import org.eclipse.draw2d.*;
public class PathFigure extends PolylineConnection
{
public PathFigure()
{
setTargetDecoration(new PolylineDecoration());
setConnectionRouter(new ManhattanConnectionRouter());
}
}
当然,Connection不仅仅是一条连接线。我们需要设置它的起始和目标Figure,还可以设置它的外观以及经过的
路径,例如可以调用setSourceDecoration()或者setTargetDecoration()方法来设置两个端点的形状。在我们的
例子中,我们为Connection的目标端点创建了一个PolylineDecoration,看上去是个三角形箭头。
除了这些修饰符(decoration),你还可以使用ConnectionEndpointLocator来添加Label甚至其他的Figure。
这些对象通过一个Connection对象和一个boolean变量(该变量指明Figure被加在起始端还是目标端)创建;然后
用setVDistance()方法指定距离Connection的起始端点或目标端点的距离。
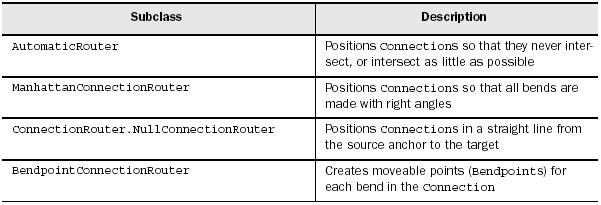
Connection的路径(router)指的是从一个锚点到另一个锚点所经过的路径。以下是AbstractConnectionRouter
的四个子类,列于表C.5
表C.5
在图C.2中(见第二部分),你可以看到,我们的PathFigure总是向右拐角,这是因为我们采用了ManhattanConnectionRouter。
请注意,如果你的LayeredPane包含有一个ConnectionLayer,你也可以用它来设置路径。
现在,我们理解了Draw2d的Figure和Connection,在最后,我们将这两者结合起来。






















 3021
3021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








