// 获取最大值方法
function calMax(arr) {
var max = Math.max.apply(null, arr); // 获取最大值方法
var maxint = Math.ceil(max / 5); // 向上以5的倍数取整
var maxval = maxint * 5 + 5; // 最终设置的最大值
return maxval; // 输出最大值
}
// 获取最小值方法
function calMin(arr) {
var min = Math.min.apply(null, arr); // 获取最小值方法
var minint = Math.floor(min / 1); // 向下以1的倍数取整
var minval = minint * 1 - 5; // 最终设置的最小值
return minval; // 输出最小值
}
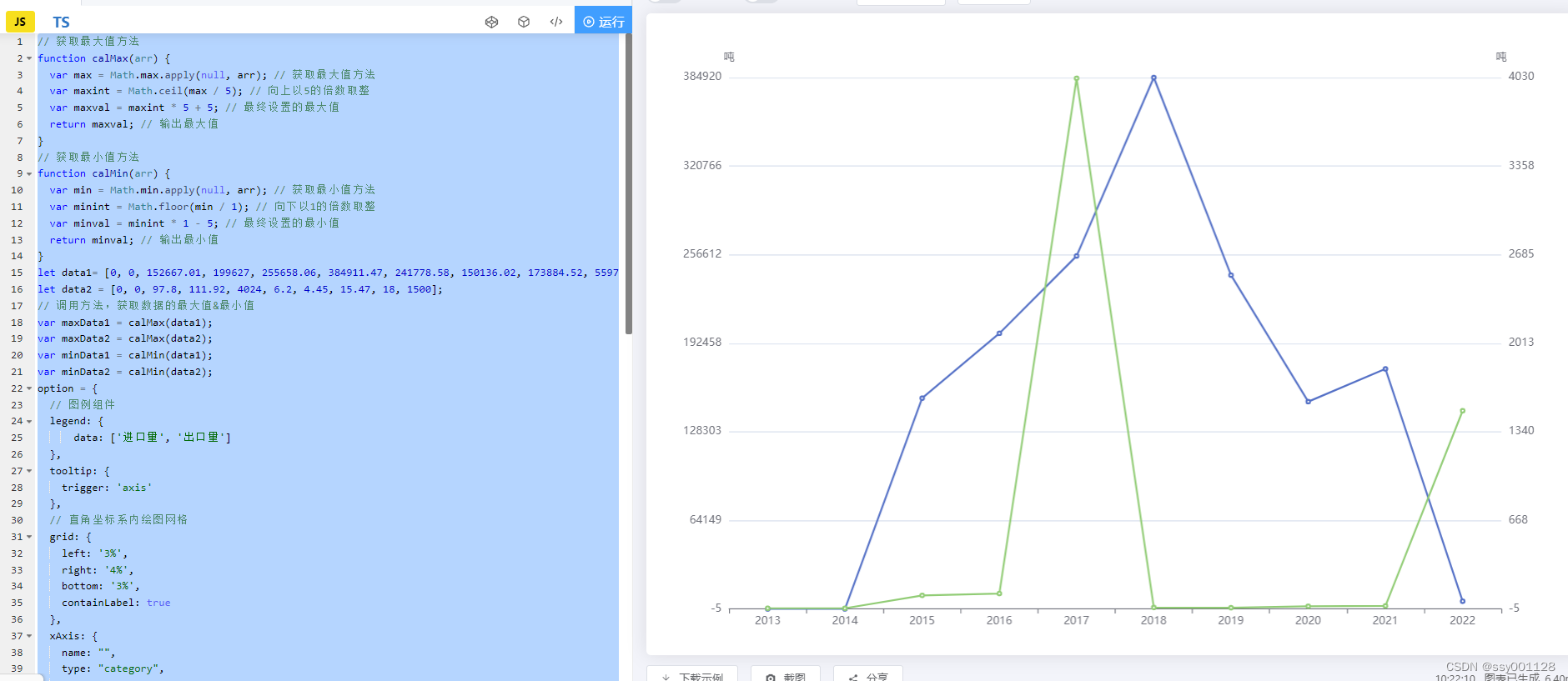
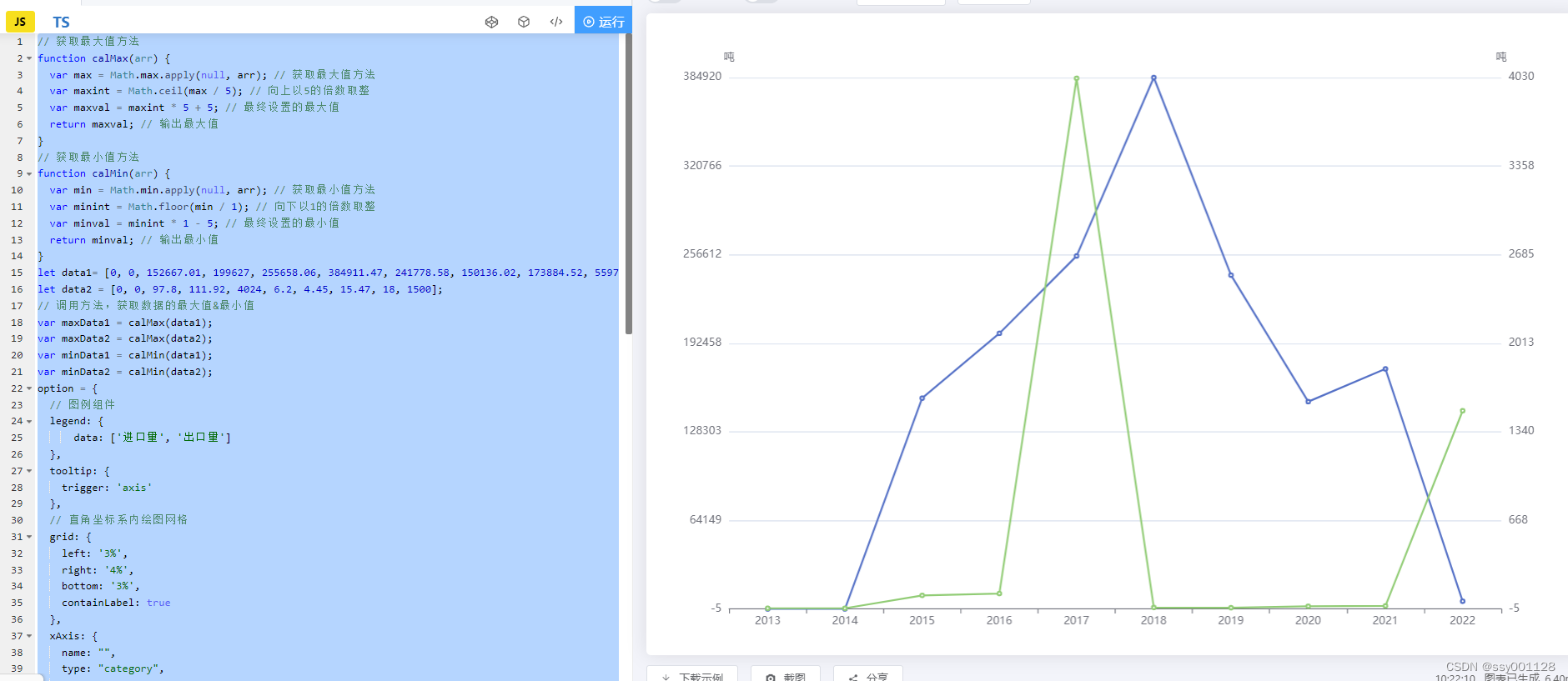
let data1= [0, 0, 152667.01, 199627, 255658.06, 384911.47, 241778.58, 150136.02, 173884.52, 5597.78];
let data2 = [0, 0, 97.8, 111.92, 4024, 6.2, 4.45, 15.47, 18, 1500];
// 调用方法,获取数据的最大值&最小值
var maxData1 = calMax(data1);
var maxData2 = calMax(data2);
var minData1 = calMin(data1);
var minData2 = calMin(data2);
option = {
// 图例组件
legend: {
data: ['进口量', '出口量']
},
tooltip: {
trigger: 'axis'
},
// 直角坐标系内绘图网格
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
name: "",
type: "category",
data: ["2013", "2014", "2015", "2016", "2017", "2018", "2019", "2020", "2021", "2022"],
nameTextStyle: {
padding: [0, 0, 50, 50]
}
},
yAxis: [
{
type: "value",
name: "吨",
min: minData1,
max: maxData1,
splitNumber: 6, //设置坐标轴的分割段数
interval: (maxData1 - minData1) / 6, // 标轴分割间隔
axisLabel: {
formatter: function(v) {
return v.toFixed(); //0表示小数为0位,1表示1位小数,2表示2位小数
}
}
},
{
type: "value",
name: "吨",
min: minData2,
max: maxData2,
splitNumber: 6,
interval: (maxData2 - minData2) / 6,
axisLabel: {
formatter: function(v) {
return v.toFixed(); //0表示小数为0位,1表示1位小数,2表示2位小数
}
}
}
],
series: [
{
name: "数据1",
type: "line",
data: [0, 0, 152667.01, 199627, 255658.06, 384911.47, 241778.58, 150136.02, 173884.52, 5597.78],
},
{
name: "数据2",
type: "line",
yAxisIndex: 1, //在单个图表实例中存在多个y轴的时候有用
data:[0, 0, 97.8, 111.92, 4024, 6.2, 4.45, 15.47, 18, 1500]
}
]
};
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








