表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
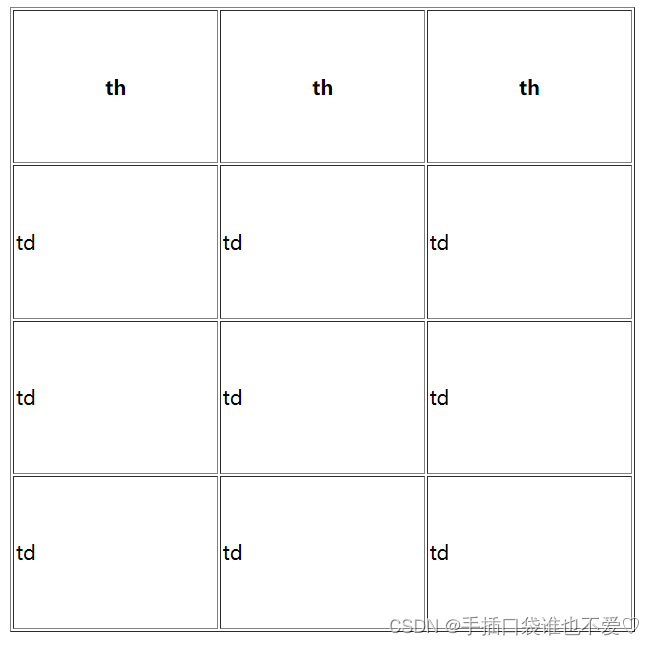
<table border="1" width="500"
height="500">
<!-- border表示边框,width与height表示表格尺寸 -->
<tr >
<th>th</th>
<th>th</th>
<th>th</th>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</table>
</body>

table 包含 tr , tr 包含 td 或者 th
合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
合并单元格一般需要一下几个步骤:
1.先确定跨行还是跨列
2.找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3.然后删除多余的单元格
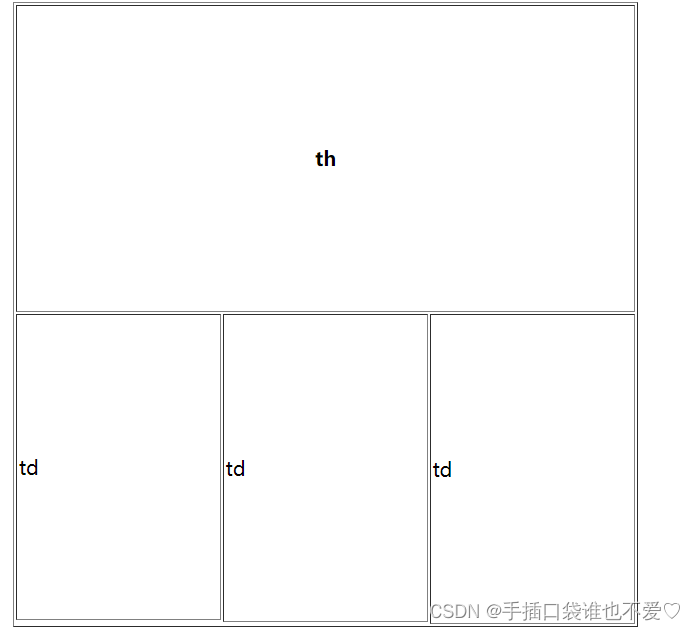
将上面的代码进行改动:
<table border="1" width="500"
height="500">
<!-- border表示边框,width与height表示表格尺寸 -->
<tr >
<th colspan="3">th</th>
</tr>
<tr>
<td rowspan="3">td</td>
<td rowspan="3">td</td>
<td rowspan="3">td</td>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>

将内容相同的表格全部进行了合并.
列表标签
- 无序列表 ul(Unordered List),li(List Item)
- 有序列表 ol(Ordered List),li(List Item)
- 自定义列表 dl(总标签),dt(小标题),dd(围绕标题来说明)
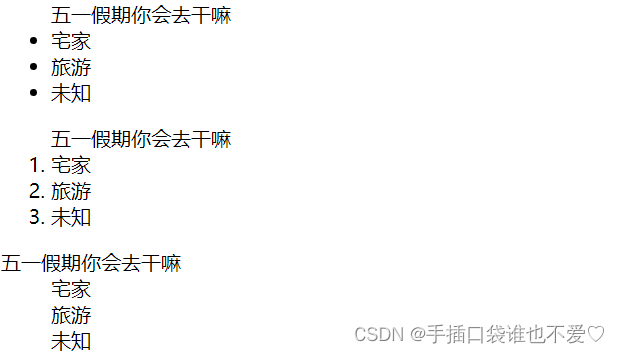
<ul>五一假期你会去干嘛
<li>宅家</li>
<li>旅游</li>
<li>未知</li>
</ul>
<ol>五一假期你会去干嘛
<li>宅家</li>
<li>旅游</li>
<li>未知</li>
</ol>
<dl>
<dt>五一假期你会去干嘛</dt>
<dd>宅家</dd>
<dd>旅游</dd>
<dd>未知</dd>
</dl>

ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
表单标签
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
type:取值种类有很多, button, checkbox, text, file, image, password, radio 等
name:给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一
value: input 中的默认值
checked:默认被选中
maxlength: 设定最大长度
1.文本框
请输入你的姓名: <input type="text">

2. 密码框
请输入你的密码: <input type="password">

3. 单选框
性别:
<input type="radio" name="sex" >男
<input type="radio" name="sex" checked="checked" >女
<!-- checked="checked" 指定默认是女 -->
<input type="radio" name="sex"> 未知

4. 复选框
五一假期要去干嘛?
<input type="checkbox"> 宅家
<input type="checkbox"> 旅游
<input type="checkbox"> 没确定

5. 普通按钮
<input type="button" value="按钮">

6.选择文件
<input type="file">

- select 标签
下拉菜单
<select >
<option value="地址">北京</option>
<option value="地址">上海</option>
<option value="地址" selected="selected">西安</option>
<!-- option 中定义 selected="selected" 表示默认选中 -->
</select>

无语义标签
- div 标签, division 的缩写, 含义是 分割
- span 标签, 含义是跨度
两个盒子,用于网页布局.
div 是独占一行的, 是一个大盒子
span 不独占一行, 是一个小盒子
<div><span>啦啦</span>
<span>啦啦</span>
</div>
<div><span>啦</span>
<span>啦</span>
<span>啦</span>
</div>

HTML特殊字符
有些特殊的字符在 html 文件中是不能直接表示的(例如在html文件中空格打许多个但是在网页里只显示一个)
空格:
小于号: <
大于号: >
按位与: &






















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










