额外学习:
1.vector初始化赋值
一维vector赋值 vector<int> arr(n, 0);
二维数组 vector<vector<int>> arr(n, vector<int>(n, 0))
2.if判断的简单写法
c=(a > b)?a:b
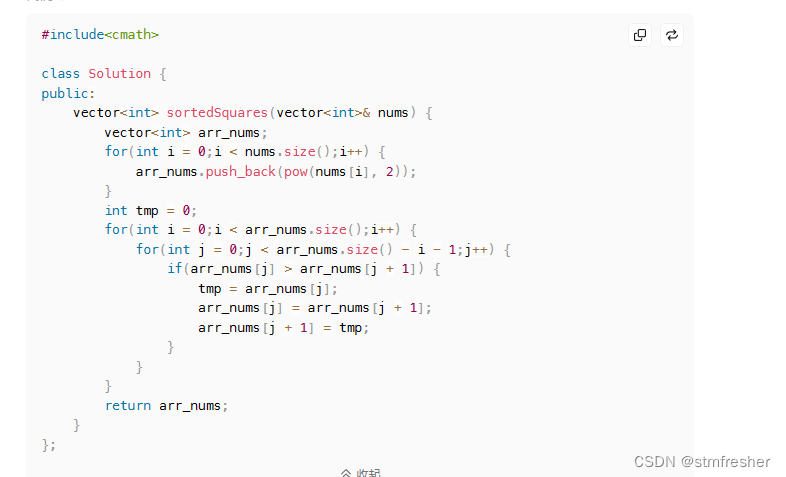
题目:977. 有序数组的平方 - 力扣(LeetCode)
感想:这个算法上来暴力解法用的冒泡排序法,冒泡排序还是有点不太熟练,不过也是自己写出来的,但是手推了推代码。然后看了视频用双指针用法AC了一下,还是要注意考虑一下边界条件的。如果left < right 会导致少一个元素检测
一个快速排序的函数:
sort(A.begin(), A.end()); // 快速排序
感想:这道题自己想的时候是很乱一点思路也没有,总想着一个for循环就能 解决所有。看完视频的时候看到边是一条一条处理的,思路一下子就通了,但是自己写的时候还是有一些小bug。
题目:209. 长度最小的子数组 - 力扣(LeetCode)
感想:这道题上来也是暴力解法,能够过测试实例然后提交只能过18个就时间超时了,这个 跟代码随想录的暴力解法也不太一样,不过大致思路还是一样的。然后看了视频之后用滑动窗口去解这道题,这里边要注意for循环里的j是滑动窗口的终点,然后还要注意在寻找最短长度的时候是while循环。这里考虑了一下最后的结果为什么要用min ,因为这个窗口不一定就是第一次>target就找到值了,所以后面还会跟新。其次就是return的时候要进行一个判断,判断 是否给result赋值来判断是否满足条件。

感觉有点毛躁了,虽然题做完了但是感觉又忘了,先坚持下去吧希望最终能有收获。
数组这章做完了来个总结吧,个人感觉主要最突出的一个知识点就是双指针,滑动窗口也算是双指针的一个变种,还有就是for中各种边界一定要搞清楚。其他的自己也想不出来 ,说实话有种掌握了又没有掌握的感觉。





















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








