作业一:
wxml代码
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">×</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>wxss代码
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom:30rpx ;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top:1px solid #fff ;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
}js代码
Page({
})json代码
{
"navigationBarTitleText":"简易计算机"
}app.wxss
.container{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
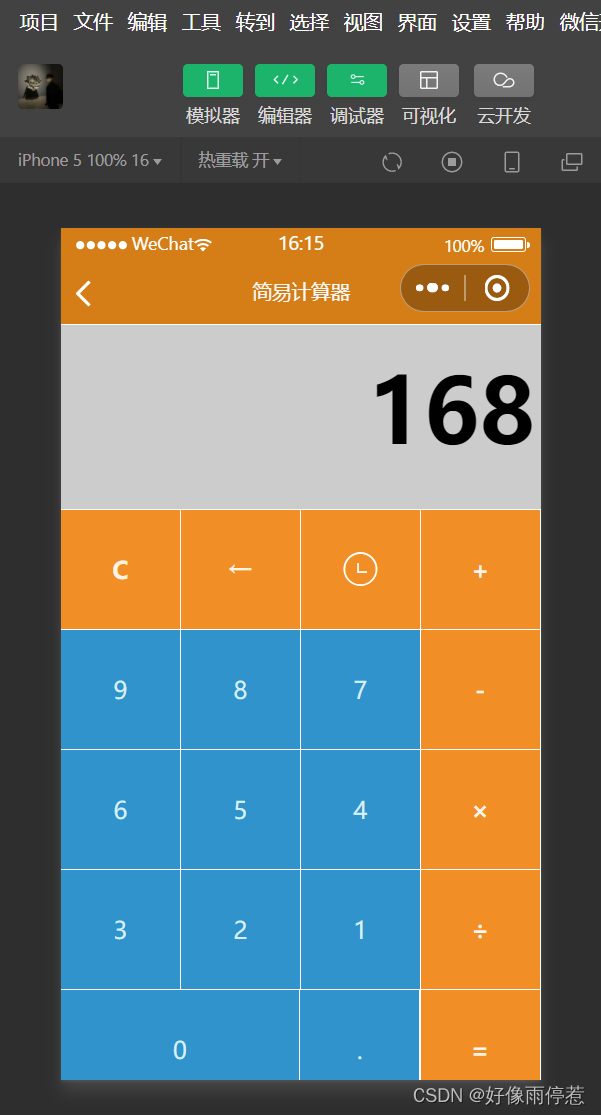
}运行效果:

作业二:
wxml代码
<view class="hd">
<text style="float: left;">行业趋势指南</text>
<text style="float: right;">年度趋势指南</text>
</view>
<view class="kt" style="clear: left;">
<text style="float: left;">最新发布</text>
<text style="float: left;">单品</text>
<text style="float: left;">色彩</text>
<text style="float: left;">风格</text>
<text style="float: left;">细节</text>
<text style="float: left;">面料</text>
</view>
<view class="one" style="clear: left;">
<view class="er"><image src="../wsimg/01.jpg"/></view>
<view class="er"><image src="../wsimg/01.jpg"/></view>
<view class="er"><image src="../wsimg/01.jpg"/></view>
</view>
<view class="two" style="clear: right;">
<view class="si"><image src="../wsimg/01.jpg"/></view>
<view class="si"><image src="../images/pic01.jpg"/></view>
<view class="si"><image src="../images/pic01.jpg"/></view>
</view>wxss代码
.hd{
width: 250px;
margin: 10px;
height: 20px;
margin-left: 70px;
}
.kt text{
margin-left: 30px;
margin-bottom: 10px;
height: 20px;
}
.one{
height: 0;
float: right;
}
.two{
width: 100px;
float: right;
margin-right: 120px;
}
.er image{
width: 200px;
height: 200px;
}
.si image{
width: 200px;
height: 200px;
}json代码
{
"navigationBarTitleText":"趋势",
"navigationBarTextStyle":"white",
"navigationBarBackgroundColor": "#000000"
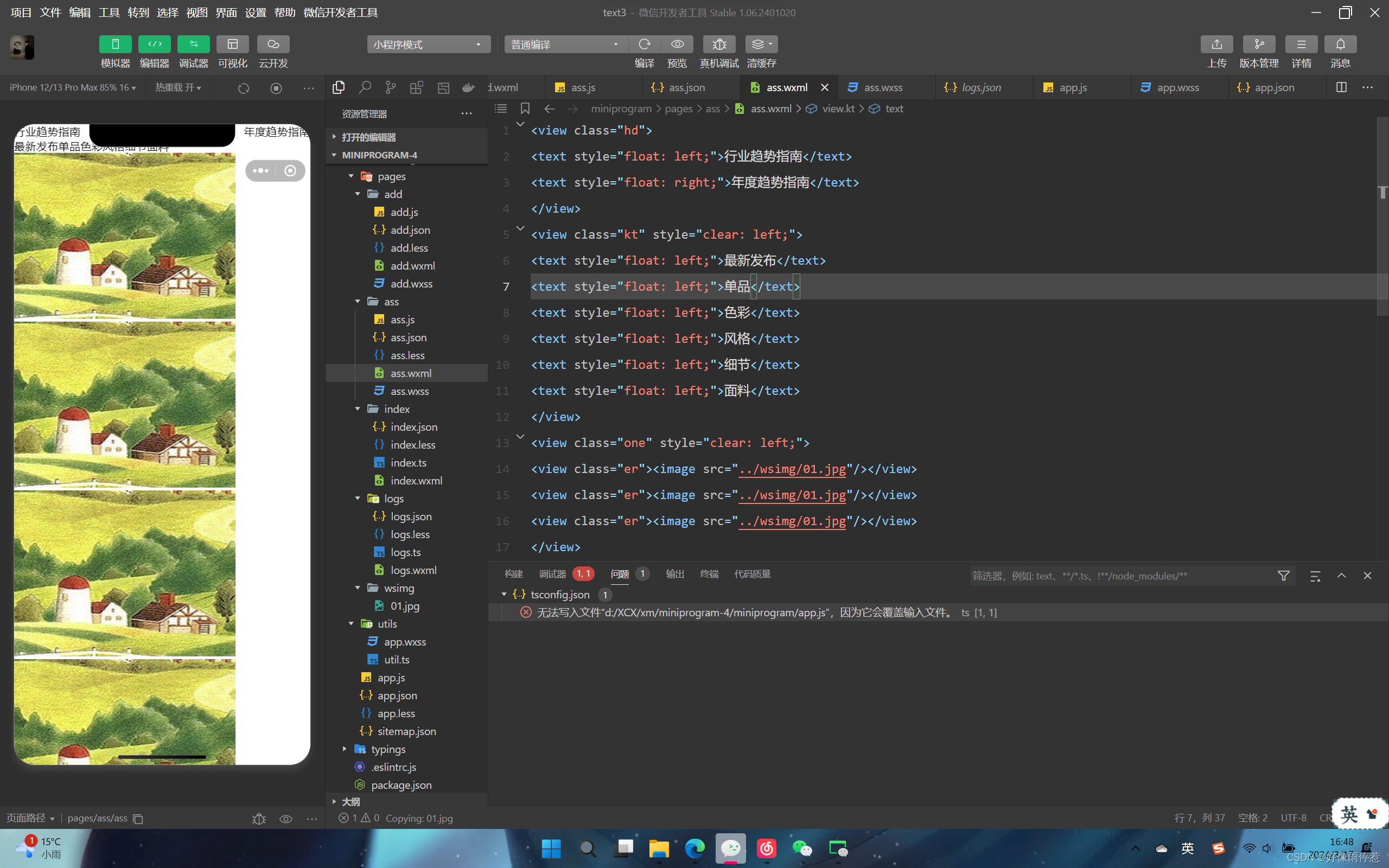
}运行效果:








 文章详细描述了两份小程序开发作业,一份展示了简易计算机界面的WXML、WXSS和JS代码,另一份则展示了包含行业趋势和产品展示的界面设计,涉及HTML5小程序的UI设计和页面布局技巧。
文章详细描述了两份小程序开发作业,一份展示了简易计算机界面的WXML、WXSS和JS代码,另一份则展示了包含行业趋势和产品展示的界面设计,涉及HTML5小程序的UI设计和页面布局技巧。














 8578
8578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








