最近看到Material Design中的Snackbar,跟Toast很相似。似乎效果比原生的Toast好写(当然我们也可以自定义Toast成Snackbar的效果),至于Snackbar特别深入的定制目前了解甚少,所以这里简单记录一下常用的。
效果图
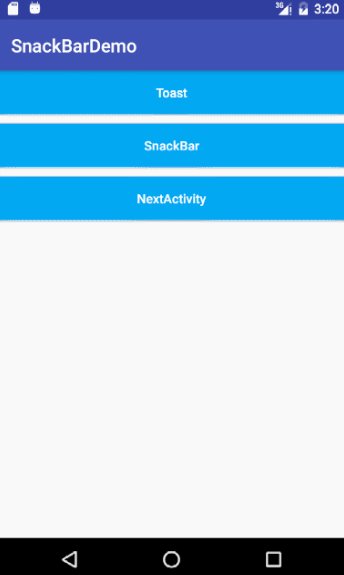
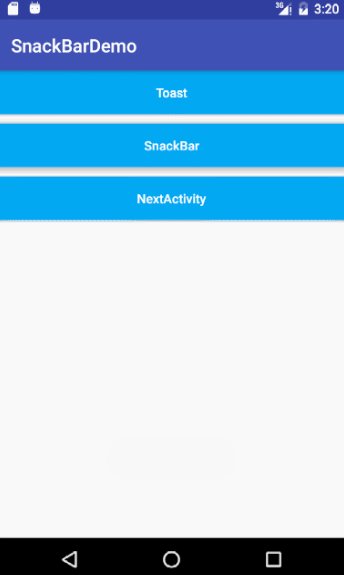
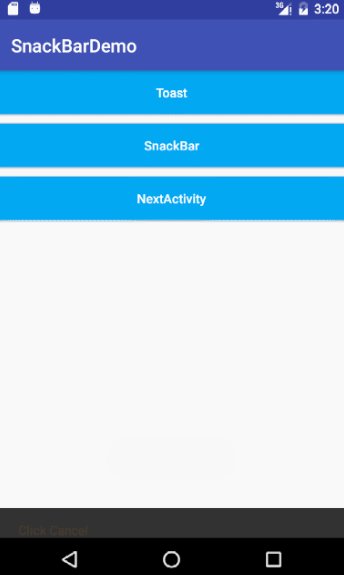
下面看一下效果
这里面加了个Toast和Snackbar进行对比。可以看到Snackbar中可以实现点击事件,包括两个TextView。Snackbar的原生颜色跟Toast是一样的,这里进行了小改动。
同时在NextActivity里面的Sanckbar弹出后,FloatingActionButton自动上浮。这里简单实现这几个效果。
添加依赖
compile 'com.android.support:design:25.0.1'代码实现
我们进行对比着看,发现真的与Toast非常相似。
//Toast
Toast.makeText(this, "Click the Toast", Toast.LENGTH_SHORT).show();
//Snackbar
/**
* @param view The view to find a parent from.
* @param text The text to show. Can be formatted text.
* @param duration How long to display the message.
*/
Snackbar.make(mSnackBar, "Click the SnackBar", Snackbar.LENGTH_SHORT).show();然而还是有些不同,那就是第一个参数,Toast是第一个参数是Context,Snackbar第一个参数是view。从注释中可以看到是一个它所依附的view。
Snackbar中的Action
final Snackbar snackbar = Snackbar.make(mSnackBar, "Click the SnackBar", Snackbar.LENGTH_SHORT);
snackbar.getView().setBackgroundColor(ContextCompat.getColor(this, R.color.orange));//set the background color for snackbar
setSnackbarActionTextAllCaps(snackbar, false);//set the action text whether all caps
snackbar.setAction("Cancel", new View.OnClickListener() {
@Override
public void onClick(View view) {
// if (snackbar != null && snackbar.isShown()) {
// snackbar.dismiss();
// }
Snackbar snackbar1 = Snackbar.make(mSnackBar, "Click Cancel", Snackbar.LENGTH_SHORT);
setSnackbarMessageTextColor(snackbar1,ContextCompat.getColor(MainActivity.this, R.color.orange));
snackbar1.show();
}
})
.setText("Hello")//set the message text
.setActionTextColor(ContextCompat.getColor(this, R.color.green))
.show();从代码中可以看到,这里可以实现效果图中对snackbar的定制了。分别有设置背景颜色,设置ActionText的颜色,设置Text的颜色。
注:这里面会发现Snackbar没有提供setTextColor方法,这就是说没法改变Text的颜色了。这里也是根据网上的方法,直接用反射。与此同时会发现,当ActionText为英文的时候全部是大写。于是就比葫芦画瓢,这里也加了一个方法来设置ActionText的大小写问题。
如果想让Text全部为大写,而又不想手动输入,也可以用此方法,为Text加一个boolean参数改变大小写。
定制
/**
* set the message text color
*
* @param snackbar
* @param color the text color
*/
public static void setSnackbarMessageTextColor(Snackbar snackbar, int color) {
View view = snackbar.getView();
TextView textView = (TextView) view.findViewById(R.id.snackbar_text);
textView.setTextColor(color);
}
/**
* set the action text whether all caps
*
* @param snackbar the sanckbar
* @param allCaps boolean allCaps,true or false
*/
public static void setSnackbarActionTextAllCaps(Snackbar snackbar, boolean allCaps) {
View view = snackbar.getView();
TextView textView = (TextView) view.findViewById(R.id.snackbar_action);
textView.setAllCaps(allCaps);
}在写的时候,发现,snackbar.getView后还有很多方法可以使用,比如定制动画等。这里我只是看了一下,并没有去实践。相信有很多方法可以使用。这里截了个图。
这里设置背景颜色的时候就是通过getView后设置的。
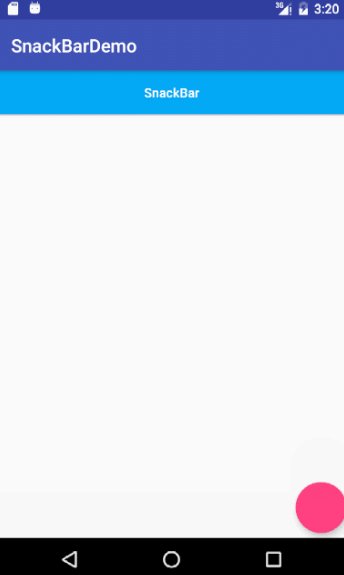
FloatingActionBar自动上浮
然后说一下FloatingActionBar自动上浮,废话不多说了,直接看布局代码吧
布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coorinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_snack_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/blue"
android:text="SnackBar"
android:textAllCaps="false"
android:textColor="@color/white"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating_aciton_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="5dp"/>
</android.support.design.widget.CoordinatorLayout>代码
Snackbar.make(mCoordinatorLayout, "Click the Button", Snackbar.LENGTH_SHORT).show();有对Snackbar的使用显示更好效果的也可以交流下。
虽然很简单,这里还是附上Demo,真有需要的可以下载。
























 408
408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








