没有底线的网页
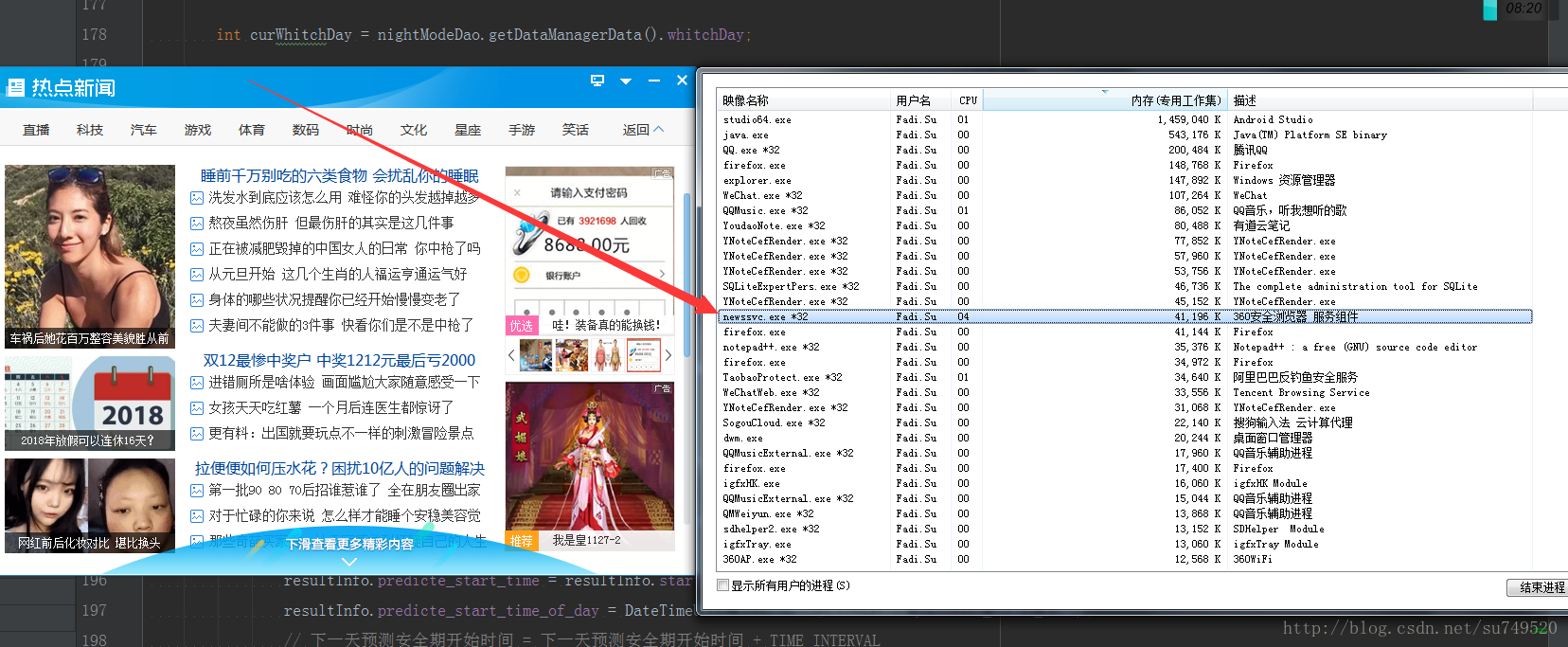
360的 热点新闻,每次都突然弹出来,关键是还不可以永久设置不弹窗设置。还有WPS软件也是相同的而已,对用户是满满的伤害。
这里提出彻底删除弹窗的方法
任务管理器
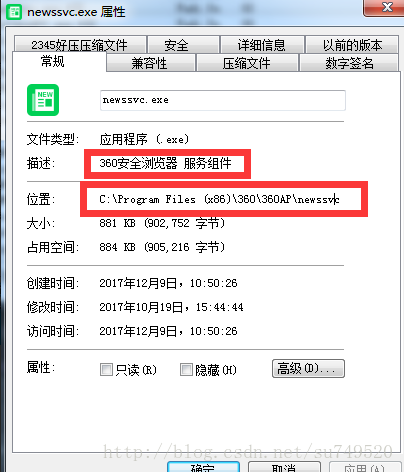
右键找到对应的位置
例如这里是C:\Program Files (x86)\360\360AP\newssvc
原来是360热点,捆绑的广告,真的是恶心到家了
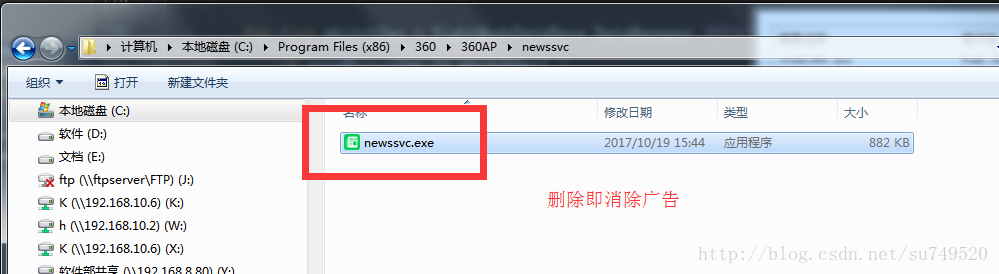
删除对应位置下的exe文件
如果删除不来,打开任务管理,停止该360下的所有进程,再继续删除exe文件
结语
类似的其他广告的方法,都可以用这种方法解决掉。
说实话,360、WPS的广告弹窗简直是无耻啊,弹窗就弹窗了,关键不能设置永久禁止弹窗,必须用户交钱变成会员才允许永久不弹出。








 本文介绍了一种彻底禁用360热点新闻及WPS软件弹窗广告的方法,通过手动删除特定文件阻止这些令人烦恼的弹窗出现。此方法适用于那些无法通过软件内置选项关闭弹窗的情况。
本文介绍了一种彻底禁用360热点新闻及WPS软件弹窗广告的方法,通过手动删除特定文件阻止这些令人烦恼的弹窗出现。此方法适用于那些无法通过软件内置选项关闭弹窗的情况。




















 2055
2055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










