摘要:
web 应用业务缓存通常3级:
一级缓存:JVM 本地缓存
二级缓存:Redis集中式缓存
三级缓存:Nginx Proxy Cache 缓存 或 Nginx Lua 缓存
四级缓存:静态资源CDN缓存 页面静态化
本文主要分享 怎样通过CDN缓存静态资源的方式 提高系统性能和响应速度。
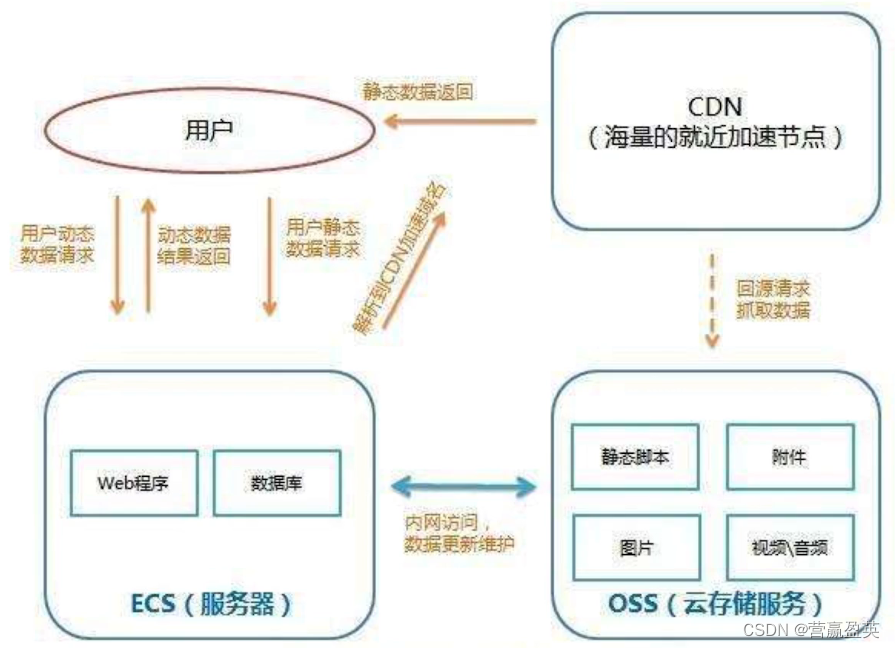
WEB应用通过CDN分发静态资源架构图

上图说明,用户请求访问WEB应用的动态数据时,主要可以通过文章开始提到的三级缓存提高查询效率,用户请求访问WEB应用的静态资源时,可以通过配置CDN解析规则和缓存策略的方式提高网站响应速度。
WEB应用配置静态资源CDN加速的步骤
- 配置加速域名,设置域名对应的 Nginx 源站信息
- 配置WEB应用 CNAME 解析域名,将需要加速域名解析到云服务商的 CNAME 域名。用户访问加速域名的请求会被转发到CDN加速CNAME域名上,CNAME域名服务器负责解析出用户的IP地址范围,返回距离用户最近的CDN节点
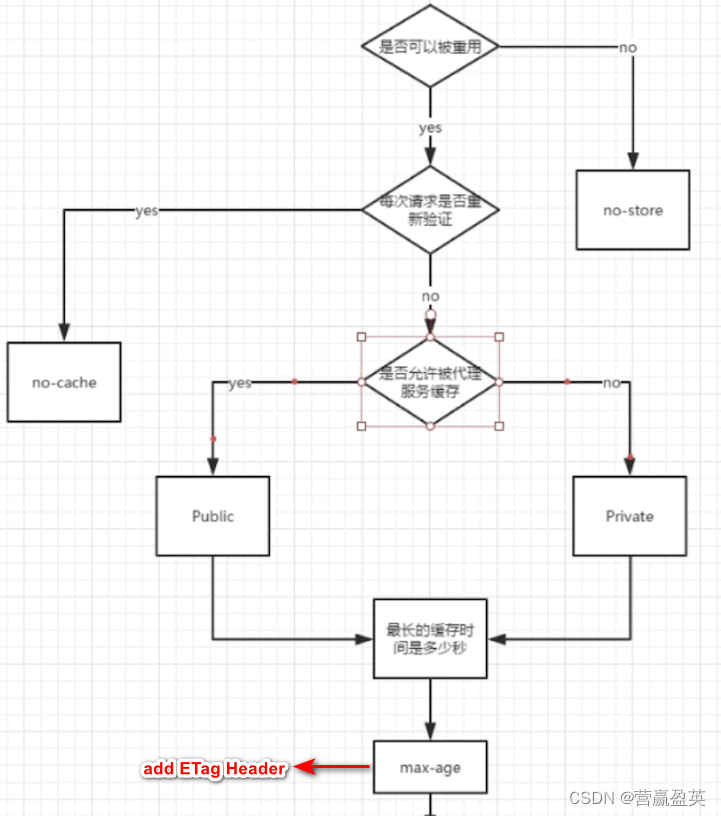
HTTP 响应头的 Cache-Control 设置流程












 订阅专栏 解锁全文
订阅专栏 解锁全文
















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










