vue使用html2canvas报错

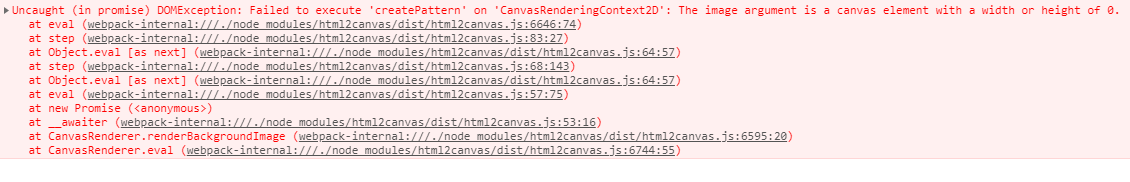
最近这两天,因为项目需要将特定的网页保存为pdf,看网上的代码感觉都前篇一律,可能是页面中的数据都是axios异步请求出来的,导出为pdf要不就是空白要不就是报图上的错误,后面解决了,看下面代码。
*注:导出pdf想要两边留间距,就修改imgWidth,并且在addImage时x方向参数设置你要的边距,a4纸正常宽度是595.28,我这里两边留了20的间距,所以减了一个40,具体代码如下
var element = document.getElementById('report')
html2canvas(element, {
foreignObjectRendering: true, // 最主要是这句话,官方给出解释是否在浏览器支持的情况下使用ForeignObject渲染,
async: false, // 同步执行
x: 0, //裁剪画布x坐标 (导出的时候位置不太对,使用这个属性完美解决)
y: 0,
useCORS: true, // 设置 useCORS 为 true,即可开启图片跨域
background: '#FFFFFF', // 默认为黑色,将 background 为其他颜色
}).then(function (canvas) {
var contentWidth = canvas.width
var contentHeight = canvas.height
var imgWidth = 555.28
// 一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / imgWidth * 841.89
// 未生成pdf的html页面高度
var leftHeight = contentHeight
// 页面偏移
var position = 0
// a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgHeight = imgWidth / contentWidth * contentHeight
var pageData = canvas.toDataURL('image/jpeg', 1.0)
var pdf = new jsPDF('', 'pt', 'a4')
// 有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
// 当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 20, 0, imgWidth, imgHeight)
} else {
while (leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 20, position, imgWidth, imgHeight)
leftHeight -= pageHeight
position -= 841.89
// 避免添加空白页
if (leftHeight > 0) {
pdf.addPage()
}
}
}
pdf.save('stone.pdf')
})






















 2782
2782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








