javascript中dom实现可以使我们在ajax中通过javascript代码对html和xml数据进行dom方式操作,从而做到页面的动态修改更新和数据的提取处理。
dom概念
dom文档对象模型,允许程序和脚本动态访问和更新文档的内容,结构和风格。
dom对象树
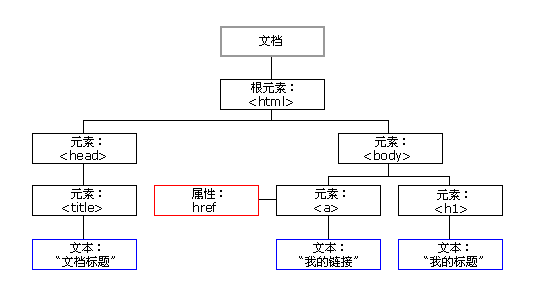
在浏览器中一个页面对应一个html文档,因此有一个与之对应的html的dom树。
例如:
在浏览器中一个页面可能处理多个xml文档,因此可能有多个xml的dom树。
dom对象树中常用的节点
在dom树中,文档内容中对应了很多不同类型的节点,它们都是node对象,node对象有一个nodetype的属性可以判断节点类型
| 接口 | nodeType常量 | nodeType值 | 备注 |
| element | node.element_node | 1 | 元素节点(标签)例如:<body><input> |
| attr | node.attribute_node | 2 | 属性节点(属性)例如:<input>中的value属性值 |
| text | node.text_node | 3 | 文本节点(文本)例如:<div>hello word</div>中hello word |
| comment | node.comment_node | 8 | 注释节点(注释),注释信息 |
| document | node.document_node | 9 | 文档根节点,表示整个文档的根,不对应文档中任何内容 |
DOM的发展,与WEB标准化的大趋势相关甚密。只有基于正确的语义逻辑,DOM才能正确地发挥其功用。如今,正确的语义结构、表现与内容分离等要求,都已经成为网页设计中的基本要求。因此,在网页前端开发中,DOM的存在,无疑是为表现层、行为层甚至内容层面的连接提供了一个绝佳的API,成为热门的Ajax应用中不可或缺的组成部分。























 3743
3743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








