超文本标记语言(Hyper Text Markup Language)
标记语言,并非编程语言
标记语言是一套标记标签(markup tag)
目的:用标记标签描述网页的内容
形式:
由尖括号包围的关键词," < > "
成双出现
分为开始标签和结束标签
又被称为开放标签或闭合标签
网页:Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
基本的HTML标签:
文档标签
<html> 与 </html> 之间的文本描述网页
主体标签:
<body> 与 </body> 之间的文本是可见的页面内容
背景颜色:
<body bgcolor="yellow"> 拥有关于背景颜色的附加信息。
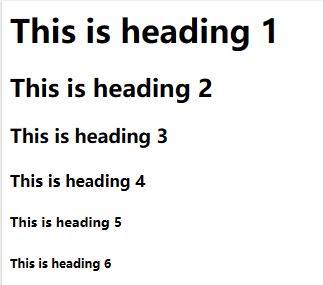
标题
<h1> 与 </h1> 之间的文本被显示为标题
<h1 align="center"> 拥有关于对齐方式的附加信息。
<h1> 定义最大的标题。<h6> 定义最小的标题。

段落
<p> 与 </p> 之间的文本被显示为段落
链接:
<a href="链接">This is a link</a>
图像
图像标签(<img>)和源属性(Src)
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
当浏览器无法载入图像时,替换文本属性可告诉读者他们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
<img src="w3school.jpg" width="104" height="142" />
换行
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。
边框:
<table border="1"> 拥有关于表格边框的附加信息。
嵌套的HTML元素:
<html><body><p>This is my first paragraph.</p></body></html>
三重嵌套
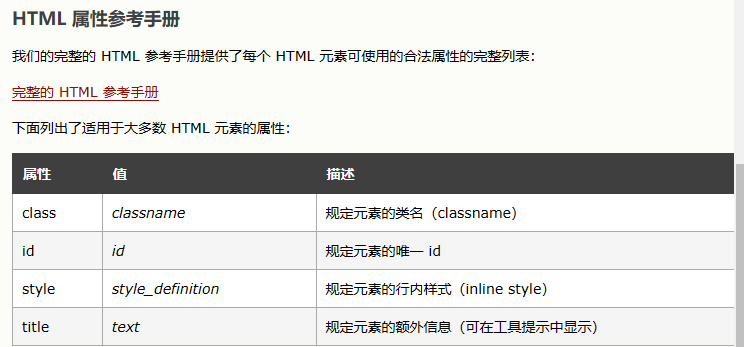
属性:

style属性
作用:提供了一种改变所有 HTML 元素的样式的通用方法
HTML 链接
HTML 使用超级链接与网络上的另一个文档相连
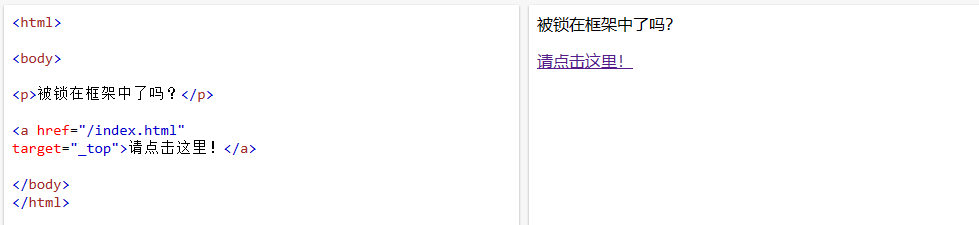
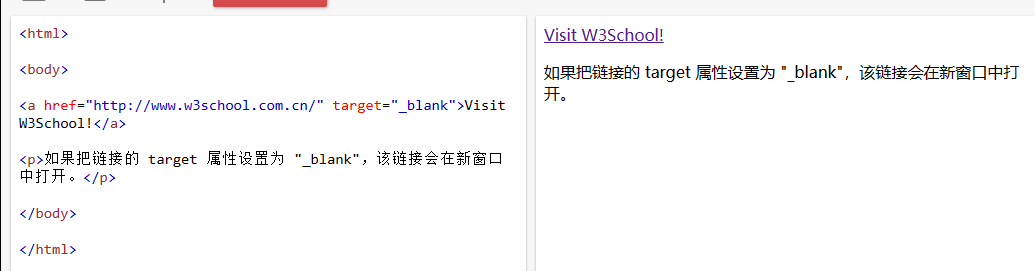
target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!</a>


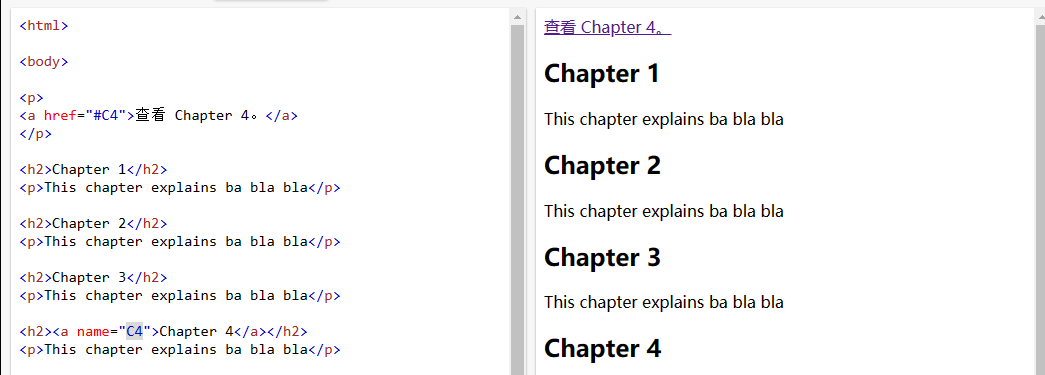
name 属性
name 属性规定锚(anchor)的名称
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接


HTML 列表
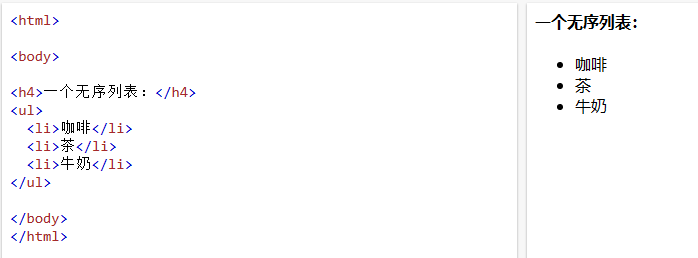
无序列表

无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
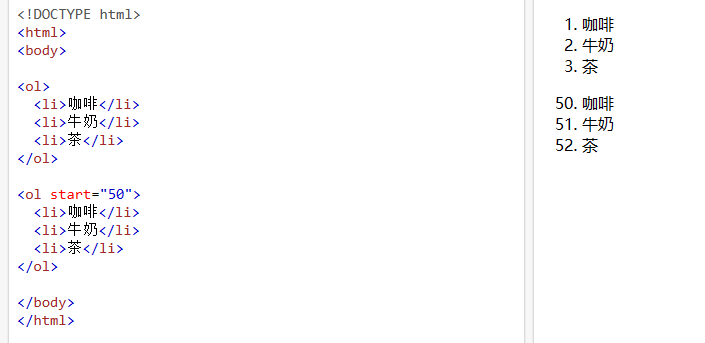
有序列表

同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
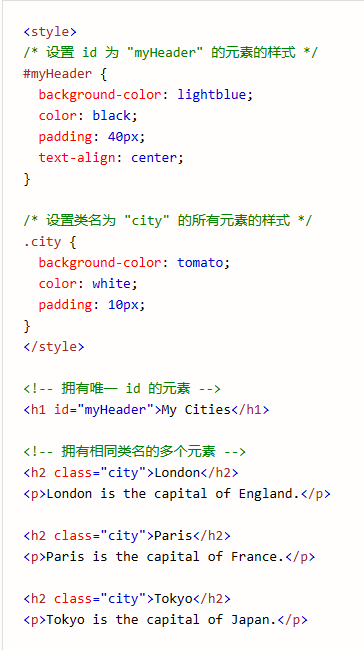
HTML id 属性
HTML id 属性用于 为HTML 元素指定唯一的 id。
一个 HTML文档中不能存在多个有相同 id 的元素。
注释:id 名称对大小写敏感!
注释:id 必须包含至少一个字符,且不能包含空白字符(空格、制表符等)。
Class 与 ID 的差异
同一个类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用:

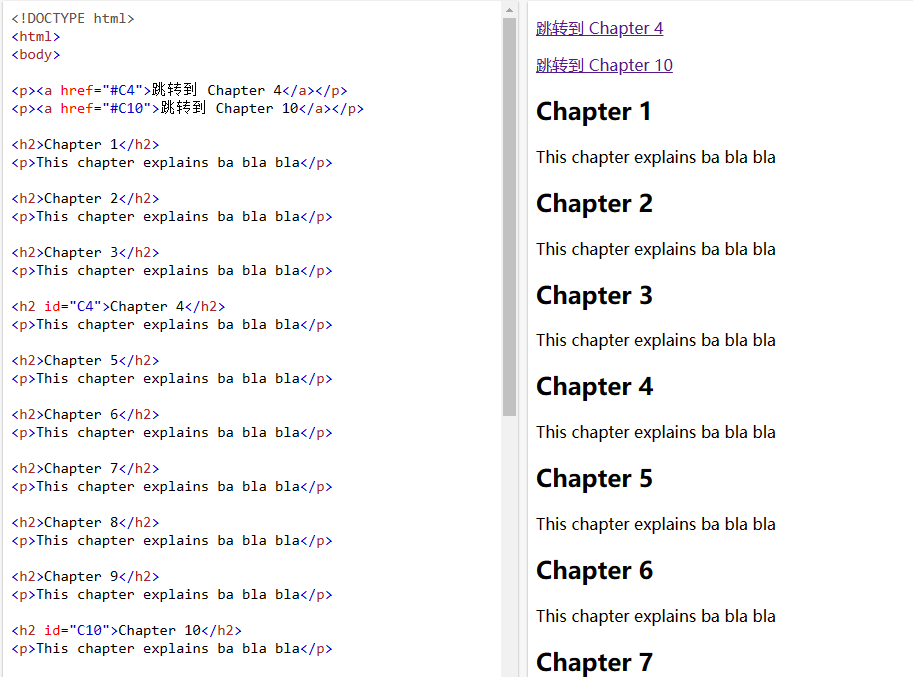
通过 ID 和链接实现 HTML 书签























 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








