网上的教程基本都是PyQt5的配置教程,但是我需要PyQt4的。
1.安装Qt4,我的实Qt4.8.6
2.安装Python2.7,PyQt4
3. 安装VS Code
4. 安装 PYQT Integration
以上都是正常步骤。也是网上大多数的步骤。 这个时候编译UI文件会失败 pyuic5这些提示。
其实安装的版本不能太高,选择特定版本。

记得重启VS Code。

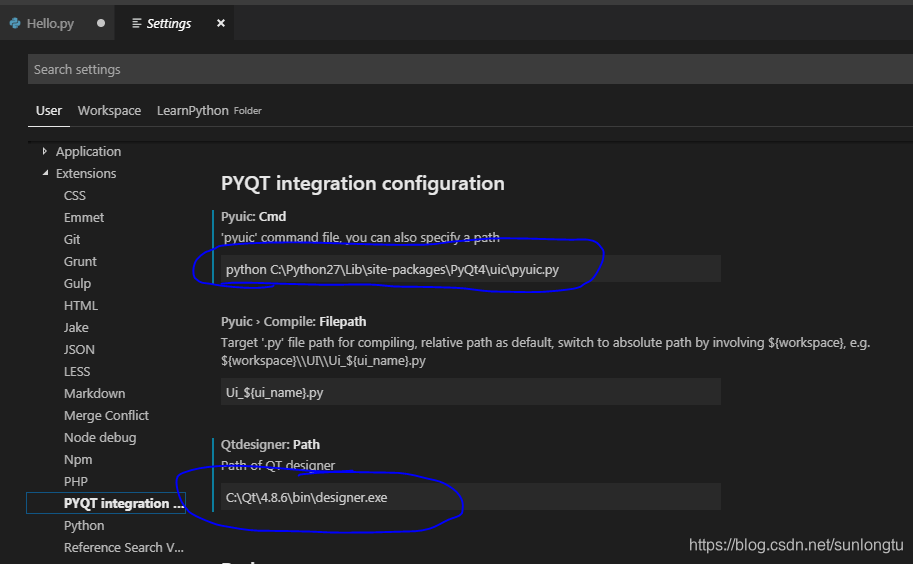
5. 配置命令行参数。


然后选中UI文件右键 可以编译ui文件。
添加Code Runner 否则大段代码用Run Python File in Terminal 会失败。

然后右键使用 Run Code






















 918
918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








