【echarts图表】提示暂无数据
背景:echarts图表数据有时候为空数组[ ],这时候渲染图表异常,需要提示暂无数据
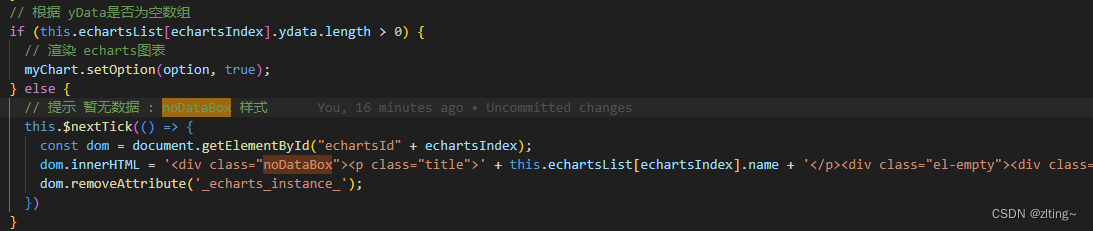
// 提示 暂无数据 : noDataBox 样式
this.$nextTick(() => {
const dom = document.getElementById("echartsId");
dom.innerHTML = '<div class="noDataBox"><p class="title">' + '图表名称' + '</p><el-empty description="暂无数据"></el-empty></div>';
dom.removeAttribute('_echarts_instance_');
})
::v-deep .noDataBox{
text-align: center;
p.title{
font-weight: 600;
margin: 10px 0 20px 0;
font-size: 18px;
font-family: 'sans-serif';
}
}
暂无数据页面效果

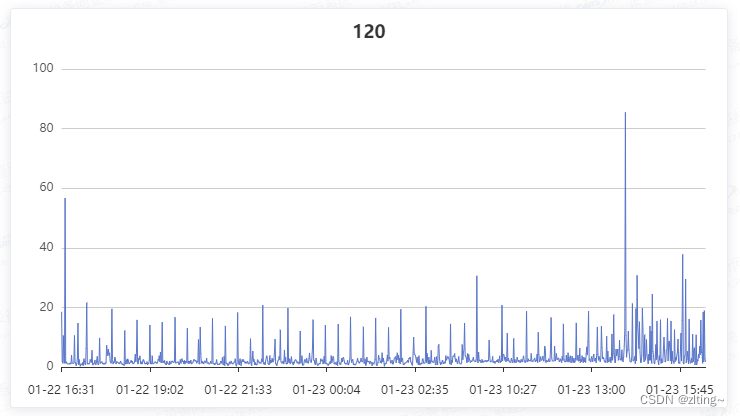
正常echarts图表渲染

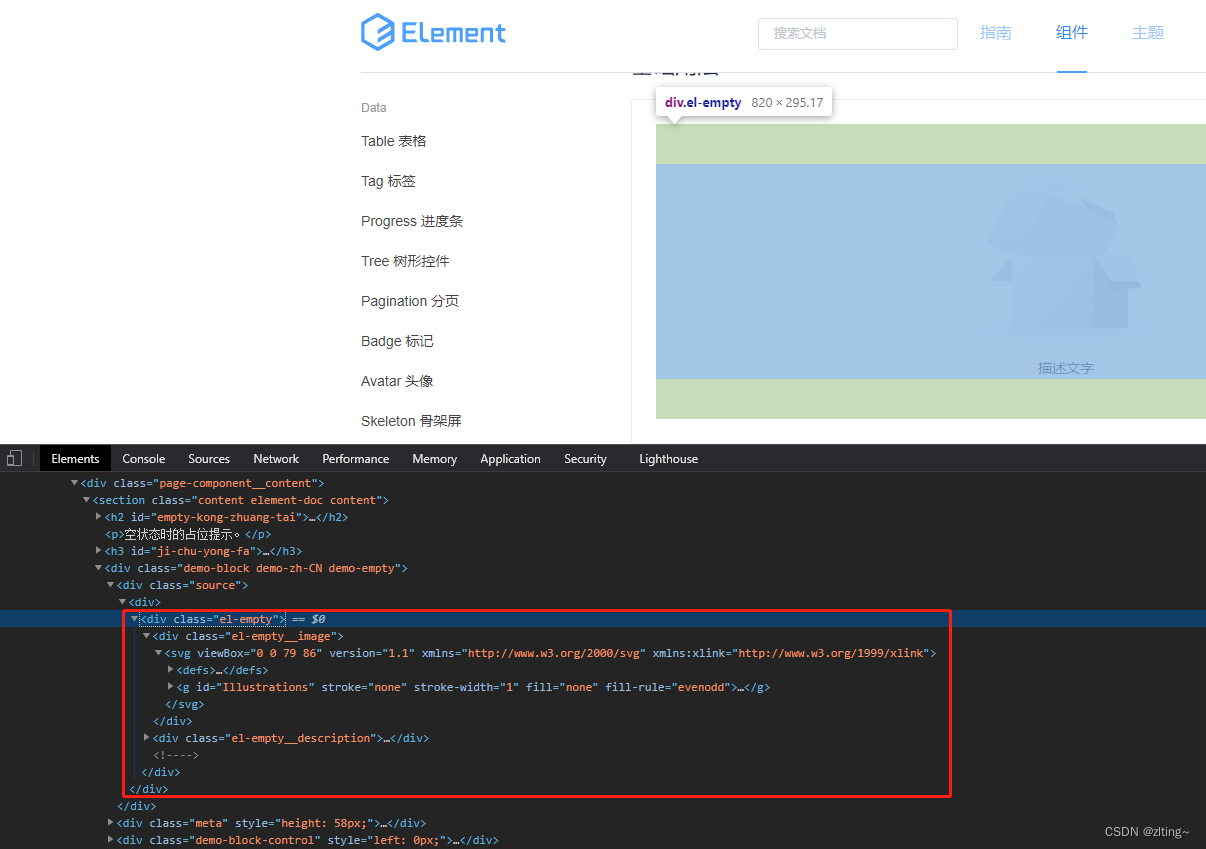
在上面的innerHtml中拼接自己需要的样式,这里用到了ElementUI的样式,发现无效。
可以使用鼠标右键 Copy— Copy outerHtml复制下来放到我们的页面代码当中即可

完整代码如下图






















 5129
5129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








